Configurarea integrării continue cu Solidity și Truffle
Integrarea continuă (CI) cu Truffle este excelentă pentru dezvoltare, odată ce aveți implementat un set de bază de teste. Vă permite să executați teste foarte lungi, să vă asigurați că toate testele reușesc înainte de a fuziona un pull request(opens in a new tab) și să țineți evidența diferitelor statistici folosind instrumente suplimentare.
Vom folosi Truffle Metacoin Box(opens in a new tab) pentru a ne configura integrarea continuă. Puteți să alegeți fie Travis CI, fie Circle CI.
Configurarea Travis CI
Adăugarea Travis CI(opens in a new tab) este simplă. Va trebui doar să adăugați un fișier de configurare .travis.yml în directorul rădăcină al proiectului:
1language: node_js2node_js:3 - 1045cache: npm67before_script:8 - echo fs.inotify.max_user_watches=524288 | sudo tee -a /etc/sysctl.conf && sudo sysctl -p910script:11 - npm testAfișează tot
Ne vom limita pentru moment la lucrurile simple și vom executa doar scriptul de testare care execută testele unitare Truffle. Dar avem o problemă, și anume că pe mașina Travis CI nu va fi disponibil un blockchain. Soluția cea mai simplă este de a npm instala ganache-cli și de a-l executa pur și simplu înainte de test. Puteți face acest lucru adăugând un script „bash” cu linia npx ganache-cli > /dev/null înainte de apelarea npx truffle test. Iată exemplul complet de script bash(opens in a new tab).
Configurarea Circle CI
CircleCi(opens in a new tab) necesită un fișier mai lung de configurare. Comanda suplimentară npm ci(opens in a new tab) este efectuată automat în Travis. Aceasta instalează dependențele mai rapid și mai securizat decât o face npm install. Vom folosi din nou același script din versiunea Travis pentru a executa ganache-cli înainte de teste.
1version: 223aliases:4 - &defaults5 docker:6 - image: circleci/node:1078 - &cache_key_node_modules9 key: v1-node_modules-{{ checksum "package-lock.json" }}1011jobs:12 dependencies:13 <<: *defaults14 steps:15 - checkout16 - restore_cache:17 <<: *cache_key_node_modules18 - run:19 name: Install npm dependencies20 command: |21 if [ ! -d node_modules ]; then22 npm ci23 fi24 - persist_to_workspace:25 root: .26 paths:27 - node_modules28 - build29 - save_cache:30 paths:31 - node_modules32 <<: *cache_key_node_modules3334 test:35 <<: *defaults36 steps:37 - checkout38 - attach_workspace:39 at: .40 - run:41 name: Unit tests42 command: npm test4344workflows:45 version: 246 everything:47 jobs:48 - dependencies49 - test:50 requires:51 - dependenciesAfișează tot
Adăugarea plugin-ului „eth-gas-reporter”
Plugin-ul „eth-gas-reporter” este foarte util pentru a ține evidența costurilor de gaz ale funcțiilor contractului dvs. inteligent. Dacă aveți acest plugin în CI, se va dovedi și mai util pentru a afișa „diff-urile” atunci când adăugați „pull request-uri".
Etapa 1: Instalarea plugin-ului „eth-gas-reporter” și „codechecks”
$ npm install --save-dev eth-gas-reporter$ npm install --save-dev @codechecks/client
Etapa 2: Adăugați plugin-ul la setările „mocha” în interiorul fișierului „truffle-config.js”
Iată opțiunile(opens in a new tab)
1module.exports = {2 networks: { ... },3 mocha: {4 reporter: 'eth-gas-reporter',5 reporterOptions: {6 excludeContracts: ['Migrations']7 }8 }9};Afișează totCopiați
Etapa 3: Adăugați „codechecks.yml” în directorul rădăcină al proiectului dvs.
1checks:2 - name: eth-gas-reporter/codechecks
Etapa 4: Executați „codechecks” după comanda „test”
- npm test- npx codechecks
Etapa 5: Creați un cont „Codechecks”
- Creați un cont cu Codechecks(opens in a new tab).
- Add the GitHub repo to it.
- Copiați secretul și adăugați
CC_SECRET=COPIED SECRETla CI-ul dvs. (uitați aici pentru Travis(opens in a new tab) și aici pentru CircleCi(opens in a new tab)). - Acum continuați creând un „pull request”.
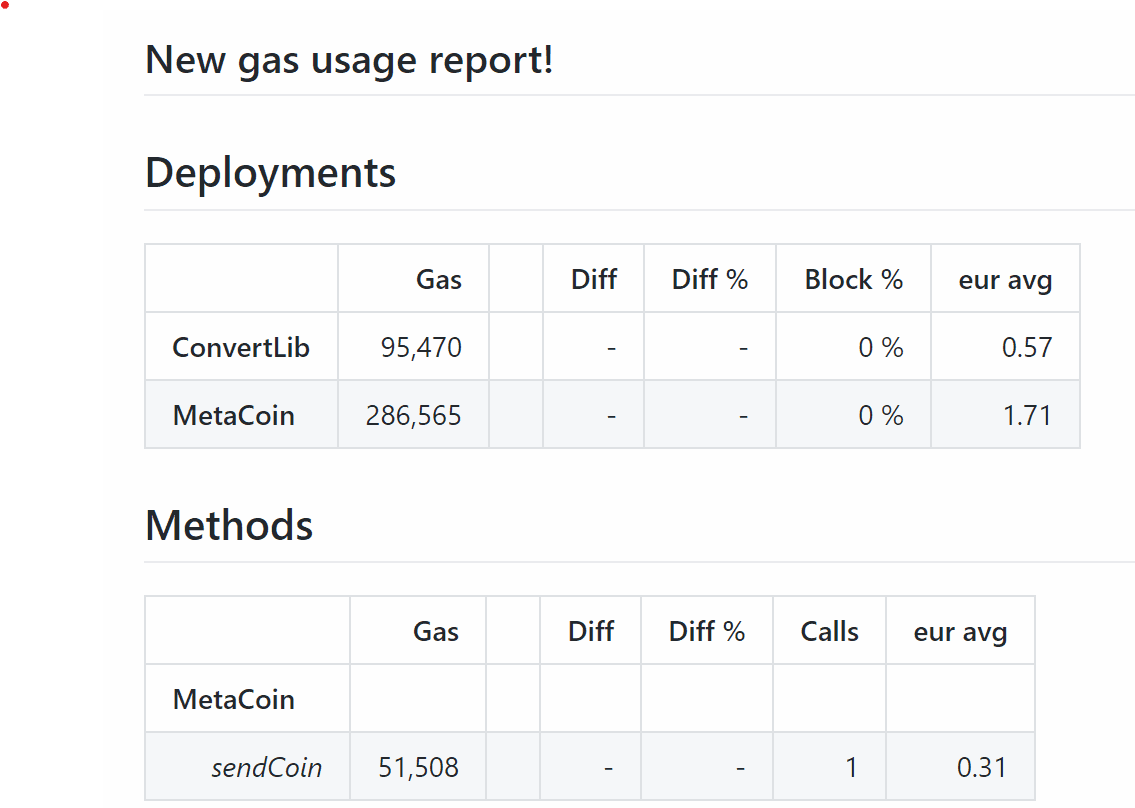
Asta e tot. Iar acum veți găsi un raport atractiv despre schimbările costurilor de gaz ale „pull request-ului” dvs.
Adăugarea plugin-ului „solidity-coverage”
Cu plugin-ul „solidity-coverage” puteți să verificați la câte dintre căile de cod se referă testele dumneavoastră. Dacă îl adăugați la CI, va fi foarte comod de utilizat, odată configurat.
Etapa 1: Creați un proiect „metacoin” și instalați instrumentele „coverage”
npm install --save-dev trufflenpm install --save-dev coverallsnpm install --save-dev solidity-coverage
Etapa 2: Adăugați „solidity-coverage” la matricea plugin-urilor din truffle-config.js
1module.exports = {2 networks: {...},3 plugins: ["solidity-coverage"]4}Copiați
Etapa 3: Adăugați comenzile „coverage” la fișierul „.travis.yml” sau la „config.yml" al Circle CI
- npx truffle run coverage- cat coverage/lcov.info | npx coveralls
Plugin-ul „coverage” al Solidity își pornește propriul „ganache-cli”, de aceea nu trebuie să ne facem griji în această privință. Totuși, nu înlocuiți comanda de testare obișnuită, întrucât „coverage” al „ganache-cli” funcționează diferit și nu înlocuiește deci rularea testelor unitare obișnuite.
Etapa 4: Adăugați un „repository” la „coveralls”
- Creați un cont cu Coveralls(opens in a new tab).
- Add the GitHub repo to it.
- Acum continuați creând un „pull request”.
Sugestii suplimentare
- MythX(opens in a new tab): Cu „MythX” puteți analiza securitatea contractului dvs. inteligent în mod automat. Prin urmare, este foarte logic să îl adăugați la CI-ul dvs(opens in a new tab).
- Linting(opens in a new tab): Good code can be enforced to some degree with linting tools. Eslint(opens in a new tab) works great for JavaScript, is easy to setup(opens in a new tab), while Solhint(opens in a new tab) can be used for Solidity.
- Teste lungi: Uneori este necesar să adăugați teste extreme, de exemplu, testarea unui contract cu sute de utilizatori. Aceasta durează foarte mult timp. În loc să le executați la fiecare testare, adăugați-le la CI.
Și asta e tot. Integrarea continuă este o strategie foarte utilă pentru dezvoltările dvs. Puteți vedea un exemplu complet la Truffle-CI-Example(opens in a new tab). Doar aveți grijă să eliminați „Circle-CI” sau „Travis”, unul este suficient!
Ultima modificare: @nhsz(opens in a new tab), 15 august 2023