The Graph: Memperbaiki pembuatan kueri data Web3
Kali ini kita akan melihat lebih dekat The Graph yang pada dasarnya menjadi bagian dari tumpukan standar untuk mengembangkan Dapp pada tahun lalu. Mari lihat bagaimana kita akan melakukan prosesnya secara tradisional...
Tanpa The Graph...
Mari kita memulai dengan contoh sederhana untuk tujuan ilustrasi. Kita semua menyukai game, jadi bayangkan game sederhana di mana pengguna memasang taruhan:
1pragma solidity 0.7.1;23contract Game {4 uint256 totalGamesPlayerWon = 0;5 uint256 totalGamesPlayerLost = 0;6 event BetPlaced(address player, uint256 value, bool hasWon);78 function placeBet() external payable {9 bool hasWon = evaluateBetForPlayer(msg.sender);1011 if (hasWon) {12 (bool success, ) = msg.sender.call{ value: msg.value * 2 }('');13 require(success, "Transfer failed");14 totalGamesPlayerWon++;15 } else {16 totalGamesPlayerLost++;17 }1819 emit BetPlaced(msg.sender, msg.value, hasWon);20 }21}Tampilkan semuaNow let's say in our Dapp, we want to display total bets, the total games lost/won and also update it whenever someone plays again. Pendekatannya akan seperti:
- Ambilkan
totalGamesPlayerWon. - Ambilkan
totalGamesPlayerLost. - Berlangganan dengan aksi
BetPlaced.
Kita bisa mendengarkan aksi di Web3opens in a new tab seperti yang ditunjukkan di sebelah kanan, tapi ini memerlukan beberapa kasus.
1GameContract.events.BetPlaced({2 fromBlock: 03}, function(error, event) { console.log(event); })4.on('data', function(event) {5 // event fired6})7.on('changed', function(event) {8 // event was removed again9})10.on('error', function(error, receipt) {11 // tx rejected12});Tampilkan semuaSekarang, ini masih tampak cukup baik untuk contoh sederhana kita. Tapi mari anggaplah sekarang kita mau menampilkan jumlah taruhan kalah/menang hanya untuk pemain saat ini. Sayangnya kita tidak beruntung, Anda sebaiknya menggunakan kontrak baru yang menyimpan nilai tersebut dan mengambilnya. Dan sekarang bayangkan kontrak pintar dan Dapp yang lebih rumit, semua hal bisa menjadi kacau dengan cepat.
Anda bisa melihat bagaimana ini tidak optimal:
- Tidak berfungsi untuk kontrak yang sudah digunakan.
- Memerlukan biaya gas tambahan untuk menyimpan nilai tersebut.
- Memerlukan pemanggilan lainnya untuk mengambil data dari node Ethereum.
Sekarang, mari kita lihat solusi yang lebih baik.
Perkenalkan, ini GraphQL
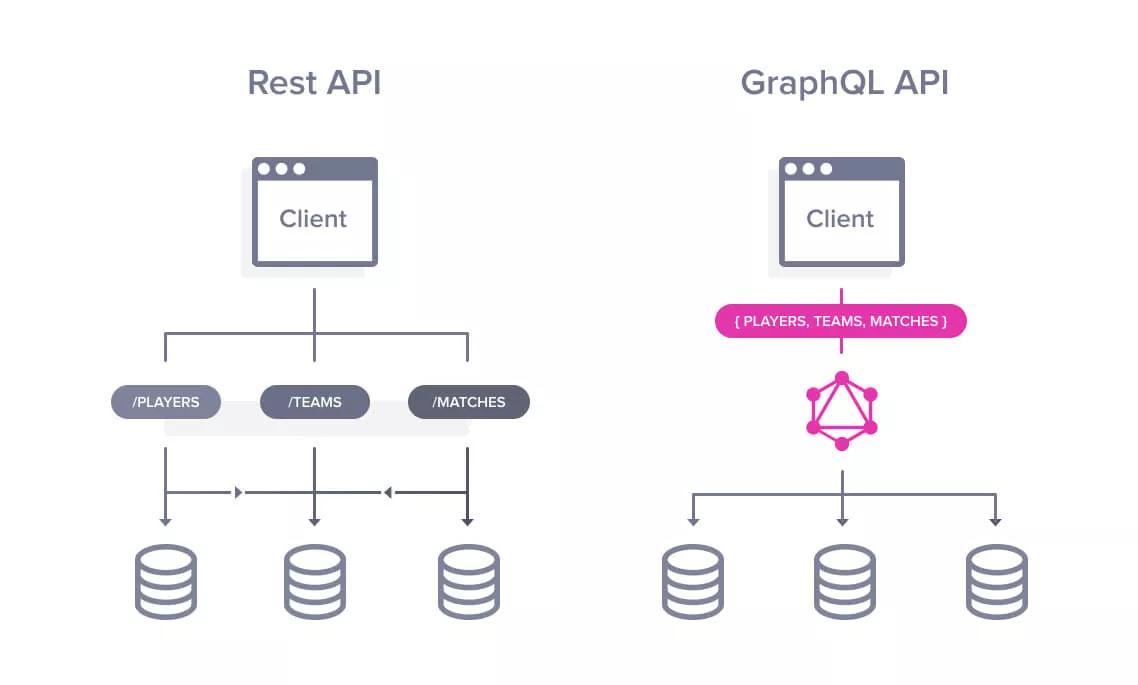
Pertama, mari kita bicara tentang GraphQL, yang semula dirancang dan diimplementasikan oleh Facebook. Anda mungkin sudah mengenal model API Rest tradisional. Sekarang bayangkan sebaliknya, Anda bisa menulis kueri untuk data yang persis Anda inginkan:

Kedua gambar cukup menangkap inti GraphQL. Dengan kueri di sebelah kanan, kita bisa secara persis menentukan data apa yang kita inginkan, sehingga di sana kita mendapatkan semua hal dalam satu permintaan dan tidak lebih dari yang benar-benar kita butuhkan. Server GraphQL menangani pengambilan semua data yang diperlukan, sehingga itu sangat mudah digunakan dari sisi pengguna frontend. Ini adalah penjelasan baikopens in a new tab tentang bagaimana sebenarnya server menangani kueri jika Anda tertarik.
Sekarang dengan pengetahuan itu, mari akhirnya masuk ke dalam ruang blockchain dan The Graph.
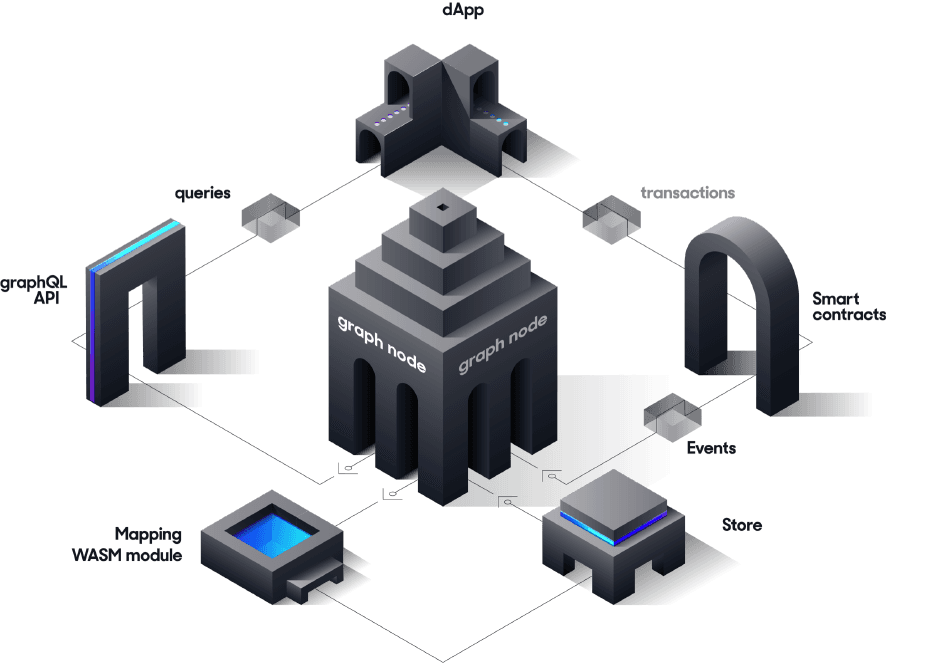
Apa itu The Graph?
Sebuah blockchain adalah basis data terdesentralisasi, tapi berbeda dari basis data umumnya, kita tidak memiliki bahasa kueri untuk basis data ini. Solusi untuk mengambil data sulit atau benar-benar mustahil. The Graph adalah protokol terdesentralisasi untuk mengindeks dan membuat kueri data blockchain. Dan Anda mungkin telah menebaknya, blockchain menggunakan GraphQL sebagai bahasa kuerinya.
Contoh penggunaan adalah cara paling baik untuk memahami sesuatu, jadi mari kita gunakan The Graph untuk contoh GameContract kita.
Bagaimana membuat Subgraph
Definisi bagaimana mengindeks data disebut subgraph. Subgraph memerlukan tiga komponen:
- Manifest (
subgraph.yaml) - Schema (
schema.graphql) - Mapping (
mapping.ts)
Manifest (subgraph.yaml)
Manifestasi adalah file konfigurasi kita dan menentukan:
- kontrak pintar mana yang diindeks (alamat, jaringan, ABI...)
- aksi mana yang didengarkan
- hal lain untuk didengarkan seperti fungsi pemanggilan atau blok
- the mapping functions being called (see
mapping.tsbelow)
Anda bisa menentukan kontrak dan handler beragam di sini. Pengaturan umumnya akan memiliki folder subgraph di dalam proyek Hardhat dengan repositorinya sendiri. Lalu Anda bisa dengan mudah merujuk ABI-nya.
Untuk alasan kenyamanan, Anda mungkin juga mau menggunakan peralatan templat seperti mustache. Then you create a subgraph.template.yaml and insert the addresses based on the latest deployments. Untuk pengaturan percontohan yang lebih canggih, lihat contoh repo subgraph Aaveopens in a new tab.
Dan dokumentasi lengkapnya bisa dilihat di sini: https://thegraph.com/docs/en/subgraphs/developing/creating/subgraph-manifestopens in a new tab.
1specVersion: 0.0.12description: Placing Bets on Ethereum3repository: - GitHub link -4schema:5 file: ./schema.graphql6dataSources:7 - kind: ethereum/contract8 name: GameContract9 network: mainnet10 source:11 address: '0x2E6454...cf77eC'12 abi: GameContract13 startBlock: 617524414 mapping:15 kind: ethereum/events16 apiVersion: 0.0.117 language: wasm/assemblyscript18 entities:19 - GameContract20 abis:21 - name: GameContract22 file: ../build/contracts/GameContract.json23 eventHandlers:24 - event: PlacedBet(address,uint256,bool)25 handler: handleNewBet26 file: ./src/mapping.tsTampilkan semuaSchema (schema.graphql)
Skema adalah definisi data GraphQL. Skema akan memungkinkan Anda menentukan entitas mana yang ada dan jenisnya. Jenis yang didukung The Graph adalah
- Bita
- ID
- String
- Boolean
- Int
- BigInt
- BigDecimal
Anda bisa juga menggunakan entitas sebagai jenis untuk menentukan hubungan. Dalam contoh kita, kita menentukan 1 untuk banyak hubungan dari pemain ke taruhan. Tanda ! berarti nilai tidak boleh kosong. Dokumentasi lengkapnya bisa dilihat di sini: https://thegraph.com/docs/en/subgraphs/developing/creating/ql-schemaopens in a new tab.
1type Bet @entity {2 id: ID!3 player: Player!4 playerHasWon: Boolean!5 time: Int!6}78type Player @entity {9 id: ID!10 totalPlayedCount: Int11 hasWonCount: Int12 hasLostCount: Int13 bets: [Bet]!14}Tampilkan semuaMapping (mapping.ts)
File pemetaan dalam The Graph menentukan fungsi kita yang mengubah aksi selanjutnya ke dalam entitas. File ini ditulis dalam AssemblyScript, subset dari Typescript. Ini berarti bisa dikompilasi ke dalam WASM (WebAssembly) untuk eksekusi pemetaan yang lebih efisien dan portabel.
You will need to define each function named in the subgraph.yaml file, so in our case we need only one: handleNewBet. Pertama kita mencoba memuat entitas Pemain dari alamat pengirim sebagai id. Jika itu tidak ada, kita membuat entitas baru dan mengisinya dengan nilai awal.
Lalu kita membuat entitas Bet baru. The id for this will be event.transaction.hash.toHex() + "-" + event.logIndex.toString() ensuring always a unique value. Hanya menggunakan hash tidak cukup karena seseorang mungkin memanggil fungsi placeBet beberapa kali dalam satu transaksi lewat kontrak pintar.
Lastly we can update the Player entity with all the data. Array tidak boleh didorong secara langsung, tapi perlu diperbarui seperti yang ditunjukkan di sini. Kita menggunakan id untuk merujuk pada taruhannya. And .save() is required at the end to store an entity.
Dokumentasi lengkapnya bisa dilihat di sini: https://thegraph.com/docs/en/subgraphs/developing/creating/assemblyscript-mappings/#writing-mappingsopens in a new tab. Anda juga bisa menambahkan output yang membuat log ke file pemetaan, lihat di siniopens in a new tab.
1import { Bet, Player } from "../generated/schema"2import { PlacedBet } from "../generated/GameContract/GameContract"34export function handleNewBet(event: PlacedBet): void {5 let player = Player.load(event.transaction.from.toHex())67 if (player == null) {8 // create if doesn't exist yet9 player = new Player(event.transaction.from.toHex())10 player.bets = new Array<string>(0)11 player.totalPlayedCount = 012 player.hasWonCount = 013 player.hasLostCount = 014 }1516 let bet = new Bet(17 event.transaction.hash.toHex() + "-" + event.logIndex.toString()18 )19 bet.player = player.id20 bet.playerHasWon = event.params.hasWon21 bet.time = event.block.timestamp22 bet.save()2324 player.totalPlayedCount++25 if (event.params.hasWon) {26 player.hasWonCount++27 } else {28 player.hasLostCount++29 }3031 // perbarui array seperti ini32 let bets = player.bets33 bets.push(bet.id)34 player.bets = bets3536 player.save()37}Tampilkan semuaMenggunakannya pada Frontend
Dengan menggunakan sesuatu seperti Apollo Boost, Anda bisa dengan mudah mengintegrasikan The Graph dalam Dapp React Anda (atau Apollo-Vue). Khususnya ketika menggunakan kail React dan Apollo, mengambil data sesederhana menulis kueri GraphQl tunggal dalam komponen Anda. Pengaturan umumnya mungkin tampak seperti ini:
1// See all subgraphs: https://thegraph.com/explorer/2const client = new ApolloClient({3 uri: "{{ subgraphUrl }}",4})56ReactDOM.render(7 <ApolloProvider client={client}>8 <App />9 </ApolloProvider>,10 document.getElementById("root")11)Tampilkan semuaDan sekarang, kita bisa menulis contoh kueri seperti ini. Ini akan mengambilkan kita
- berapa kali pengguna saat ini telah menang
- berapa kali pengguna saat ini telah kalah
- daftar stempel waktu dengan semua taruhan sebelumnya
Permintaan semua informasinya ke server GraphQL.
1const myGraphQlQuery = gql`2 players(where: { id: $currentUser }) {3 totalPlayedCount4 hasWonCount5 hasLostCount6 bets {7 time8 }9 }10`1112const { loading, error, data } = useQuery(myGraphQlQuery)1314React.useEffect(() => {15 if (!loading && !error && data) {16 console.log({ data })17 }18}, [loading, error, data])Tampilkan semuaTapi kita kehilangan satu keping teka-teki terakhirnya dan itu adalah server. Anda bisa entah menjalankannya sendiri atau menggunakan layanan berhost.
Server The Graph
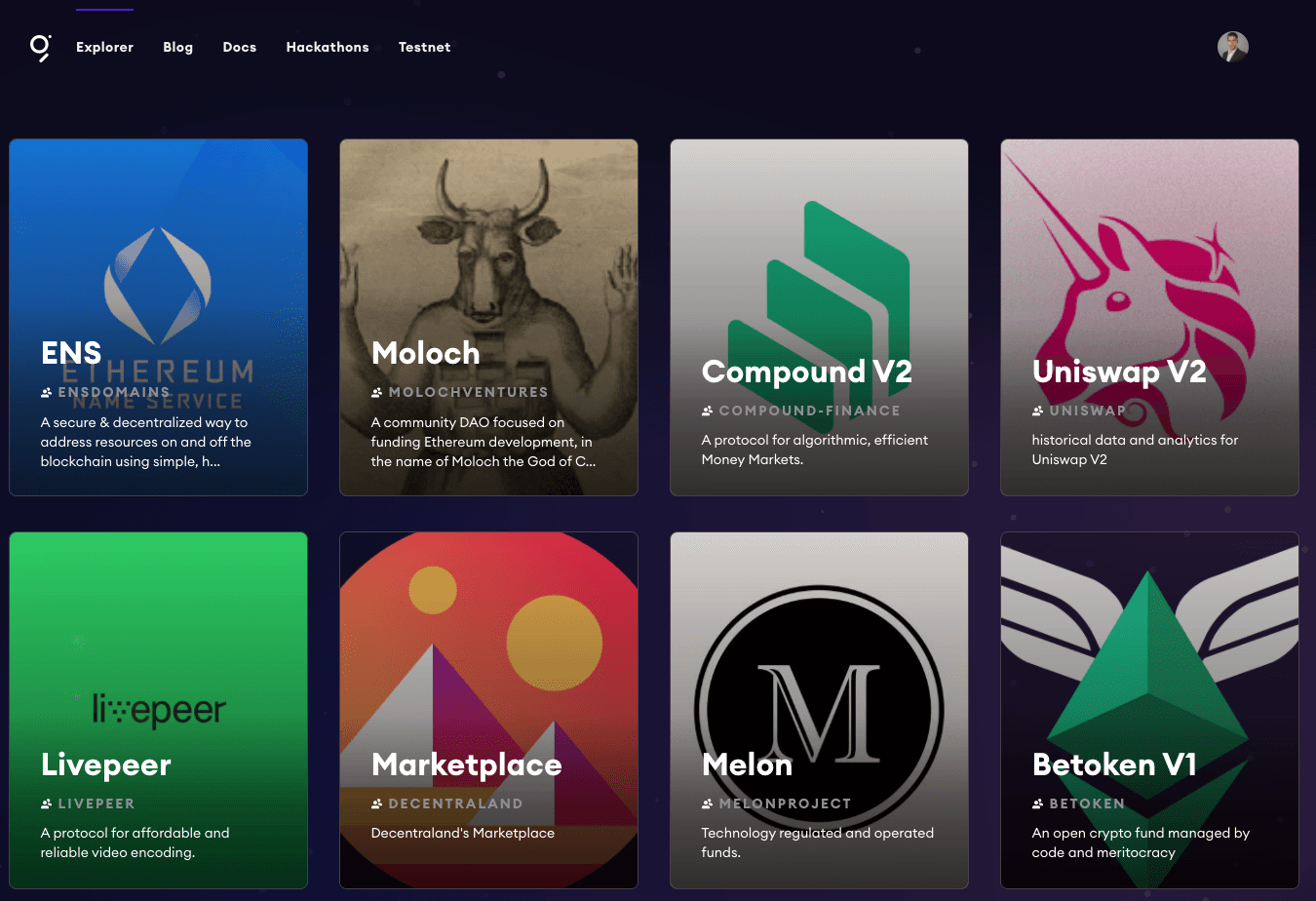
Penjelajah Graph: Layanan berhost
Cara termudahnya adalah menggunakan layanan berhost. Ikuti instruksinya di siniopens in a new tab untuk menggunakan subgraph. Untuk penggunaan pada banyak proyek, Anda bisa menemukan subgraph yang ada dalam penjelajah di https://thegraph.com/explorer/opens in a new tab.
Menjalankan node milik Anda sendiri
Sebagai alternatif, Anda bisa menjalankan node Anda sendiri: https://github.com/graphprotocol/graph-node#quick-startopens in a new tab. Satu alasan untuk melakukan ini adalah mungkin karena menggunakan jaringan yang tidak didukung oleh layanan berhost. Saat ini jaringan yang didukung adalah Jaringan Utama, Kovan, Rinkeby, Ropsten, Goerli, PoA-Core, xDAI, dan Sokol.
Masa depan terdesentralisasi
GraphQL mendukung penyiaran maupun aksi berikutnya yang baru dibuat. Ini belum sepenuhnya didukung oleh The Graph, tapi itu akan dirilis segera.
Satu aspek yang masih hilang adalah desentralisasi. The Graph memiliki rencana masa depan untuk pada akhirnya menjadi protokol terdesentralisasi penuh. Berikut adalah dua artikel hebat yang menjelaskan rencana ini dalam lebih banyak detail:
- https://thegraph.com/blog/the-graph-network-in-depth-part-1opens in a new tab
- https://thegraph.com/blog/the-graph-network-in-depth-part-2opens in a new tab
Dua aspek kuncinya adalah:
- Pengguna akan membayar pengindeks untuk pembuatan kueri.
- Pengindeks akan mempertaruhkan Token Graph (GRT).
Halaman pembaruan terakhir: 24 Juni 2025