Hello World Smart Contract for Beginners
If you are new to blockchain development and don’t know where to start, or if you just want to understand how to deploy and interact with smart contracts, this guide is for you. We will walk through creating and deploying a simple smart contract on the Sepolia test network using a virtual wallet MetaMask, Solidity, Hardhat, and Alchemy (don’t worry if you don’t understand what any of this means yet, we will explain it).
In part 2 of this tutorial we’ll go through how we can interact with our smart contract once it’s deployed here, and in part 3 we’ll cover how to publish it on Etherscan.
If you have questions at any point feel free to reach out in the Alchemy Discord!
Step 1: Connect to the Ethereum network
There are many ways to make requests to the Ethereum chain. For simplicity, we’ll use a free account on Alchemy, a blockchain developer platform and API that allows us to communicate with the Ethereum chain without having to run our own nodes. The platform also has developer tools for monitoring and analytics that we’ll take advantage of in this tutorial to understand what’s going on under the hood in our smart contract deployment. If you don’t already have an Alchemy account, you can sign up for free here.
Step 2: Create your app (and API key)
Once you’ve created an Alchemy account, you can generate an API key by creating an app. This will allow us to make requests to the Sepolia test network. If you’re not familiar with testnets, check out this page.
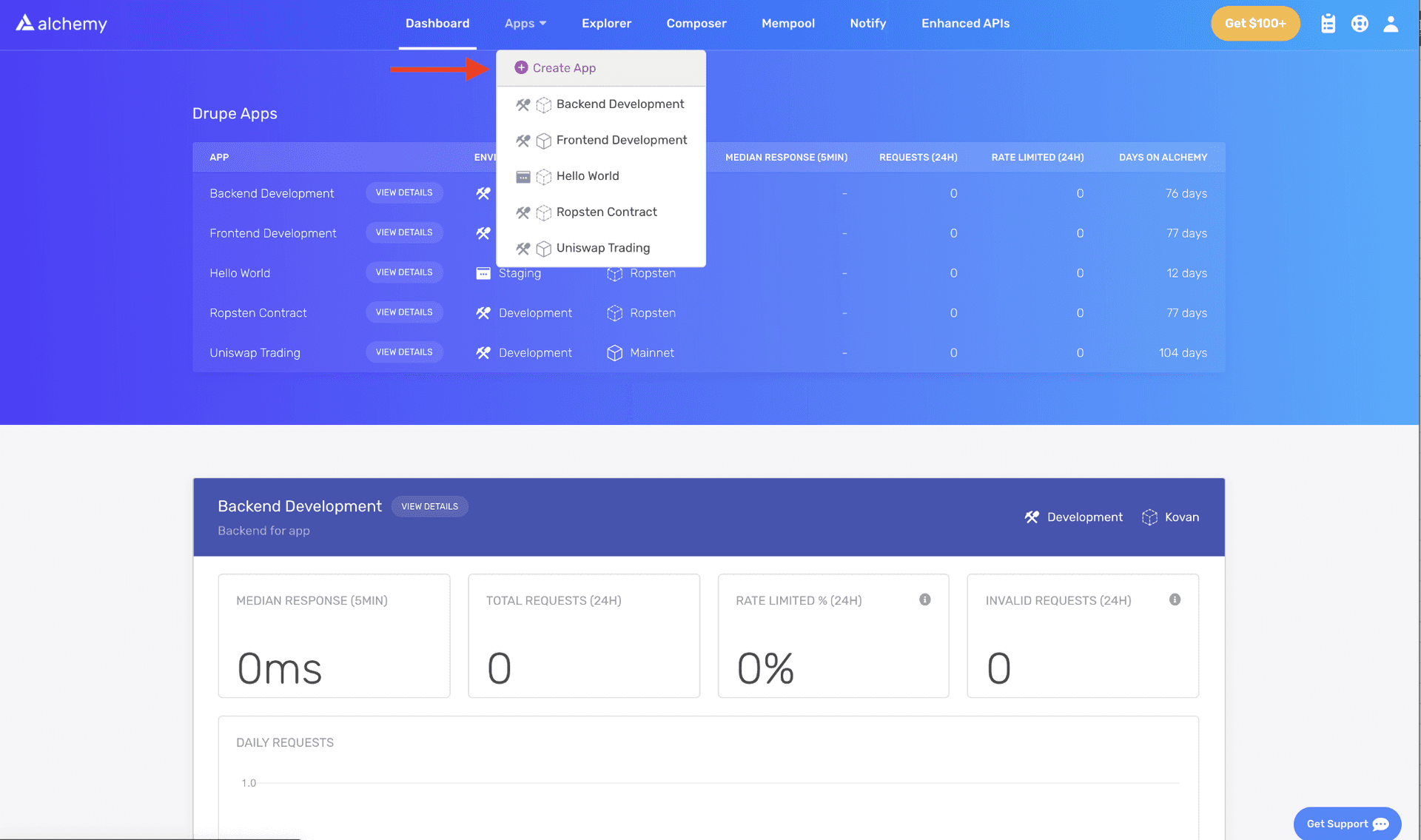
- Navigate to the "Create new app" page in your Alchemy Dashboard by selecting "Select an app" in the nav bar and clicking "Create new app"
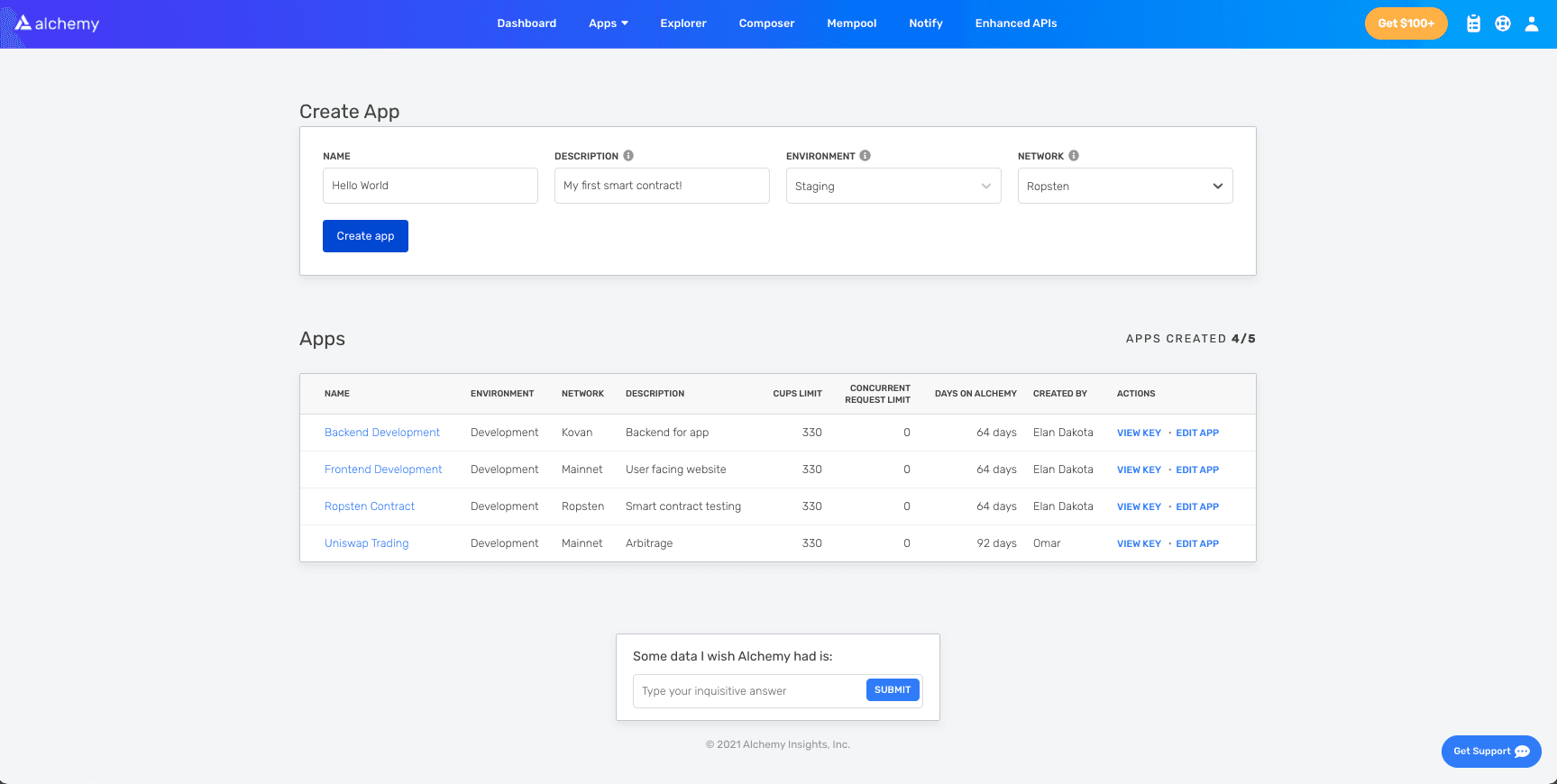
- Name your app “Hello World”, offer a short description, and choose a use case, e.g., "Infra & Tooling." Next, search for "Ethereum" and select the network.
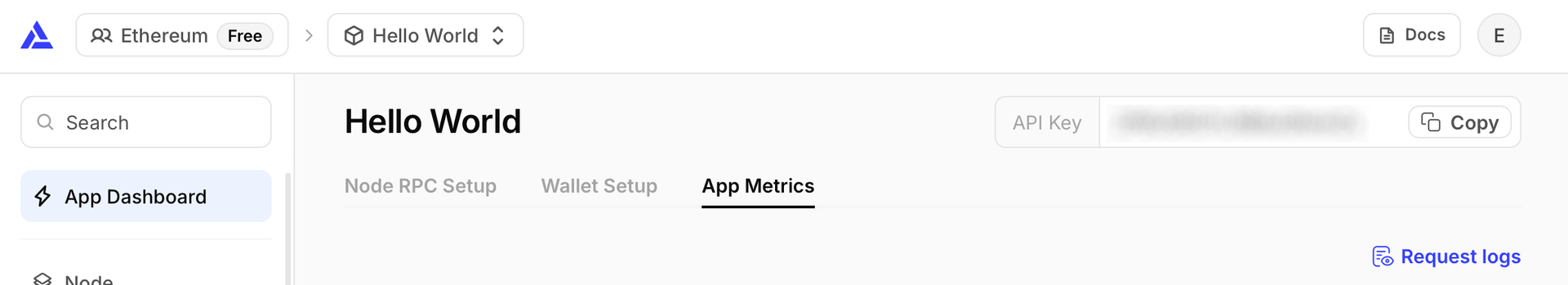
- Click "Next" to proceed, then “Create app” and that’s it! Your app should appear in the nav bar dropdown menu, with an API Key available to copy.
Step 3: Create an Ethereum account (address)
We need an Ethereum account to send and receive transactions. For this tutorial, we’ll use MetaMask, a virtual wallet in the browser used to manage your Ethereum account address. More on transactions.
You can download MetaMask and create an Ethereum account for free here. When you are creating an account, or if you already have an account, make sure to switch over to the "Sepolia" test network using the network dropdown menu (so that we’re not dealing with real money).
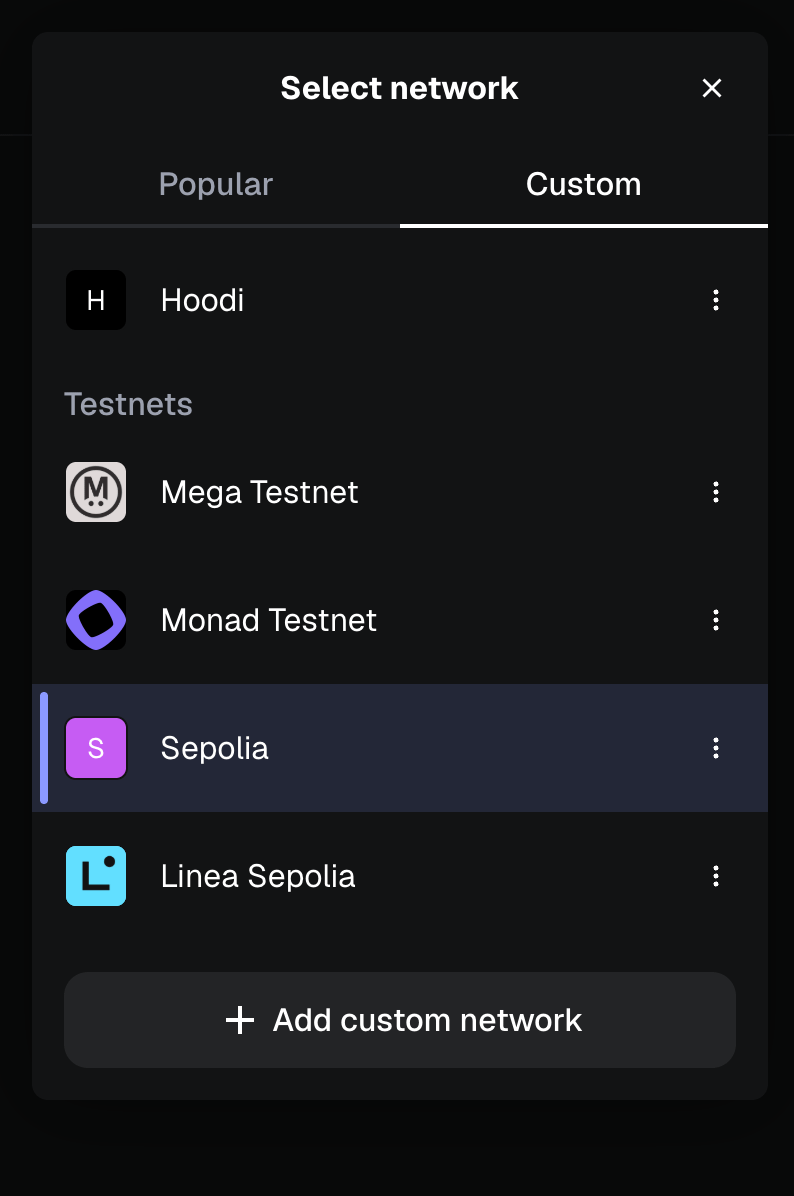
If you do not see Sepolia listed, go into the menu, then Advanced and scroll down to toggle "Show test networks" on. In the network selection menu, choose the "Custom" tab to find a list of testnets and select "Sepolia."
Step 4: Add ether from a faucet
In order to deploy our smart contract to the test network, we’ll need some fake Eth. To get Sepolia ETH you can go to the Sepolia network details to view a list of various faucets. If one doesn't work, try another as they can sometimes run dry. It may take some time to receive your fake ETH due to network traffic. You should see ETH in your Metamask account soon after!
Step 5: Check your Balance
To double check our balance is there, let’s make an eth_getBalance request using Alchemy’s composer tool. This will return the amount of ETH in our wallet. After you input your MetaMask account address and click “Send Request”, you should see a response like this:
1{ "jsonrpc": "2.0", "id": 0, "result": "0x2B5E3AF16B1880000" }NOTE: This result is in wei not ETH. Wei is used as the smallest denomination of ether. The conversion from wei to ETH is: 1 eth = 1018 wei. So if we convert 0x2B5E3AF16B1880000 to decimal we get 5*10¹⁸ which equals 5 ETH.
Phew! Our fake money is all there .
Step 6: Initialize our project
First, we’ll need to create a folder for our project. Navigate to your command line and type:
1mkdir hello-world2cd hello-worldNow that we’re inside our project folder, we’ll use npm init to initialize the project. If you don’t already have npm installed, follow these instructions (we’ll also need Node.js so download that too!).
1npm initIt doesn’t really matter how you answer the installation questions, here is how we did it for reference:
1package name: (hello-world)2version: (1.0.0)3description: hello world smart contract4entry point: (index.js)5test command:6git repository:7keywords:8author:9license: (ISC)10About to write to /Users/.../.../.../hello-world/package.json:1112{13 "name": "hello-world",14 "version": "1.0.0",15 "description": "hello world smart contract",16 "main": "index.js",17 "scripts": {18 "test": "echo \\"Error: no test specified\\" && exit 1"19 },20 "author": "",21 "license": "ISC"22}Ratidza zveseApprove the package.json and we’re good to go!
Step 7: Download Hardhat
Hardhat is a development environment to compile, deploy, test, and debug your Ethereum software. It helps developers when building smart contracts and dapps locally before deploying to the live chain.
Inside our hello-world project run:
1npm install --save-dev hardhatCheck out this page for more details on installation instructions.
Step 8: Create Hardhat project
Inside our project folder run:
1npx hardhatYou should then see a welcome message and option to select what you want to do. Select “create an empty hardhat.config.js”:
1888 888 888 888 8882888 888 888 888 8883888 888 888 888 88848888888888 8888b. 888d888 .d88888 88888b. 8888b. 8888885888 888 "88b 888P" d88" 888 888 "88b "88b 8886888 888 .d888888 888 888 888 888 888 .d888888 8887888 888 888 888 888 Y88b 888 888 888 888 888 Y88b.8888 888 "Y888888 888 "Y88888 888 888 "Y888888 "Y888910👷 Welcome to Hardhat v2.0.11 👷?1112What do you want to do? …13Create a sample project14❯ Create an empty hardhat.config.js15QuitRatidza zveseThis will generate a hardhat.config.js file for us which is where we’ll specify all of the set up for our project (on step 13).
Step 9: Add project folders
To keep our project organized we’ll create two new folders. Navigate to the root directory of your project in your command line and type:
1mkdir contracts2mkdir scriptscontracts/is where we’ll keep our hello world smart contract code filescripts/is where we’ll keep scripts to deploy and interact with our contract
Step 10: Write our contract
You might be asking yourself, when the heck are we going to write code?? Well, here we are, on step 10.
Open up the hello-world project in your favorite editor (we like VSCode). Smart contracts are written in a language called Solidity which is what we will use to write our HelloWorld.sol smart contract.
- Navigate to the “contracts” folder and create a new file called HelloWorld.sol
- Below is a sample Hello World smart contract from the Ethereum Foundation that we will be using for this tutorial. Copy and paste in the contents below into your HelloWorld.sol file, and be sure to read the comments to understand what this contract does:
1// Specifies the version of Solidity, using semantic versioning.2// Learn more: https://solidity.readthedocs.io/en/v0.5.10/layout-of-source-files.html#pragma3pragma solidity ^0.7.0;45// Defines a contract named `HelloWorld`.6// A contract is a collection of functions and data (its state). Once deployed, a contract resides at a specific address on the Ethereum blockchain. Learn more: https://solidity.readthedocs.io/en/v0.5.10/structure-of-a-contract.html7contract HelloWorld {89 // Declares a state variable `message` of type `string`.10 // State variables are variables whose values are permanently stored in contract storage. The keyword `public` makes variables accessible from outside a contract and creates a function that other contracts or clients can call to access the value.11 string public message;1213 // Similar to many class-based object-oriented languages, a constructor is a special function that is only executed upon contract creation.14 // Constructors are used to initialize the contract's data. Learn more:https://solidity.readthedocs.io/en/v0.5.10/contracts.html#constructors15 constructor(string memory initMessage) {1617 // Accepts a string argument `initMessage` and sets the value into the contract's `message` storage variable).18 message = initMessage;19 }2021 // A public function that accepts a string argument and updates the `message` storage variable.22 function update(string memory newMessage) public {23 message = newMessage;24 }25}Ratidza zveseThis is a super simple smart contract that stores a message upon creation and can be updated by calling the update function.
Step 11: Connect MetaMask & Alchemy to your project
We’ve created a MetaMask wallet, Alchemy account, and written our smart contract, now it’s time to connect the three.
Every transaction sent from your virtual wallet requires a signature using your unique private key. To provide our program with this permission, we can safely store our private key (and Alchemy API key) in an environment file.
To learn more about sending transactions, check out this tutorial on sending transactions using web3.
First, install the dotenv package in your project directory:
1npm install dotenv --saveThen, create a .env file in the root directory of our project, and add your MetaMask private key and HTTP Alchemy API URL to it.
- Follow these instructions to export your private key
- See below to get HTTP Alchemy API URL
Copy Alchemy API URL
Your .env should look like this:
1API_URL = "https://eth-sepolia.g.alchemy.com/v2/your-api-key"2PRIVATE_KEY = "your-metamask-private-key"To actually connect these to our code, we’ll reference these variables in our hardhat.config.js file on step 13.
.env! Please make sure never to share or expose your .env file with anyone, as you are compromising your secrets in doing so. If you are using version control, add your .env to a gitignore file.Step 12: Install Ethers.js
Ethers.js is a library that makes it easier to interact and make requests to Ethereum by wrapping standard JSON-RPC methods with more user friendly methods.
Hardhat makes it super easy to integrate Plugins for additional tooling and extended functionality. We’ll be taking advantage of the Ethers plugin for contract deployment (Ethers.js has some super clean contract deployment methods).
In your project directory type:
1npm install --save-dev @nomiclabs/hardhat-ethers "ethers@^5.0.0"We’ll also require ethers in our hardhat.config.js in the next step.
Step 13: Update hardhat.config.js
We’ve added several dependencies and plugins so far, now we need to update hardhat.config.js so that our project knows about all of them.
Update your hardhat.config.js to look like this:
1require('dotenv').config();23require("@nomiclabs/hardhat-ethers");4const { API_URL, PRIVATE_KEY } = process.env;56/**7* @type import('hardhat/config').HardhatUserConfig8*/9module.exports = {10 solidity: "0.7.3",11 defaultNetwork: "sepolia",12 networks: {13 hardhat: {},14 sepolia: {15 url: API_URL,16 accounts: [`0x${PRIVATE_KEY}`]17 }18 },19}Ratidza zveseStep 14: Compile our contract
To make sure everything is working so far, let’s compile our contract. The compile task is one of the built-in hardhat tasks.
From the command line run:
1npx hardhat compileYou might get a warning about SPDX license identifier not provided in source file , but no need to worry about that — hopefully everything else looks good! If not, you can always message in the Alchemy discord.
Step 15: Write our deploy script
Now that our contract is written and our configuration file is good to go, it’s time to write our contract deploy script.
Navigate to the scripts/ folder and create a new file called deploy.js , adding the following contents to it:
1async function main() {2 const HelloWorld = await ethers.getContractFactory("HelloWorld");34 // Start deployment, returning a promise that resolves to a contract object5 const hello_world = await HelloWorld.deploy("Hello World!");6 console.log("Contract deployed to address:", hello_world.address);}78main()9 .then(() => process.exit(0))10 .catch(error => {11 console.error(error);12 process.exit(1);13 });Ratidza zveseHardhat does an amazing job of explaining what each of these lines of code does in their Contracts tutorial, we’ve adopted their explanations here.
1const HelloWorld = await ethers.getContractFactory("HelloWorld");A ContractFactory in ethers.js is an abstraction used to deploy new smart contracts, so HelloWorld here is a factory for instances of our hello world contract. When using the hardhat-ethers plugin ContractFactory and Contract instances are connected to the first signer by default.
1const hello_world = await HelloWorld.deploy();Calling deploy() on a ContractFactory will start the deployment, and return a Promise that resolves to a Contract. This is the object that has a method for each of our smart contract functions.
Step 16: Deploy our contract
We’re finally ready to deploy our smart contract! Navigate to the command line and run:
1npx hardhat run scripts/deploy.js --network sepoliaYou should then see something like:
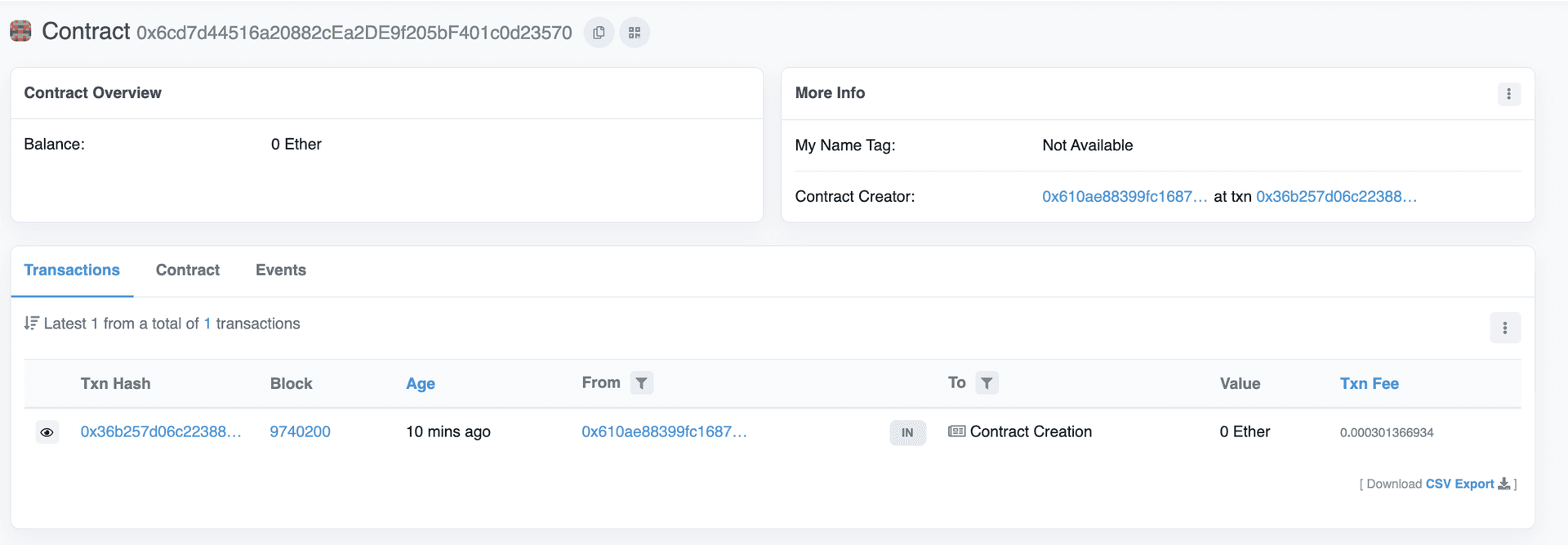
1Contract deployed to address: 0x6cd7d44516a20882cEa2DE9f205bF401c0d23570If we go to the Sepolia etherscan and search for our contract address we should able to see that it has been deployed successfully. The transaction will look something like this:
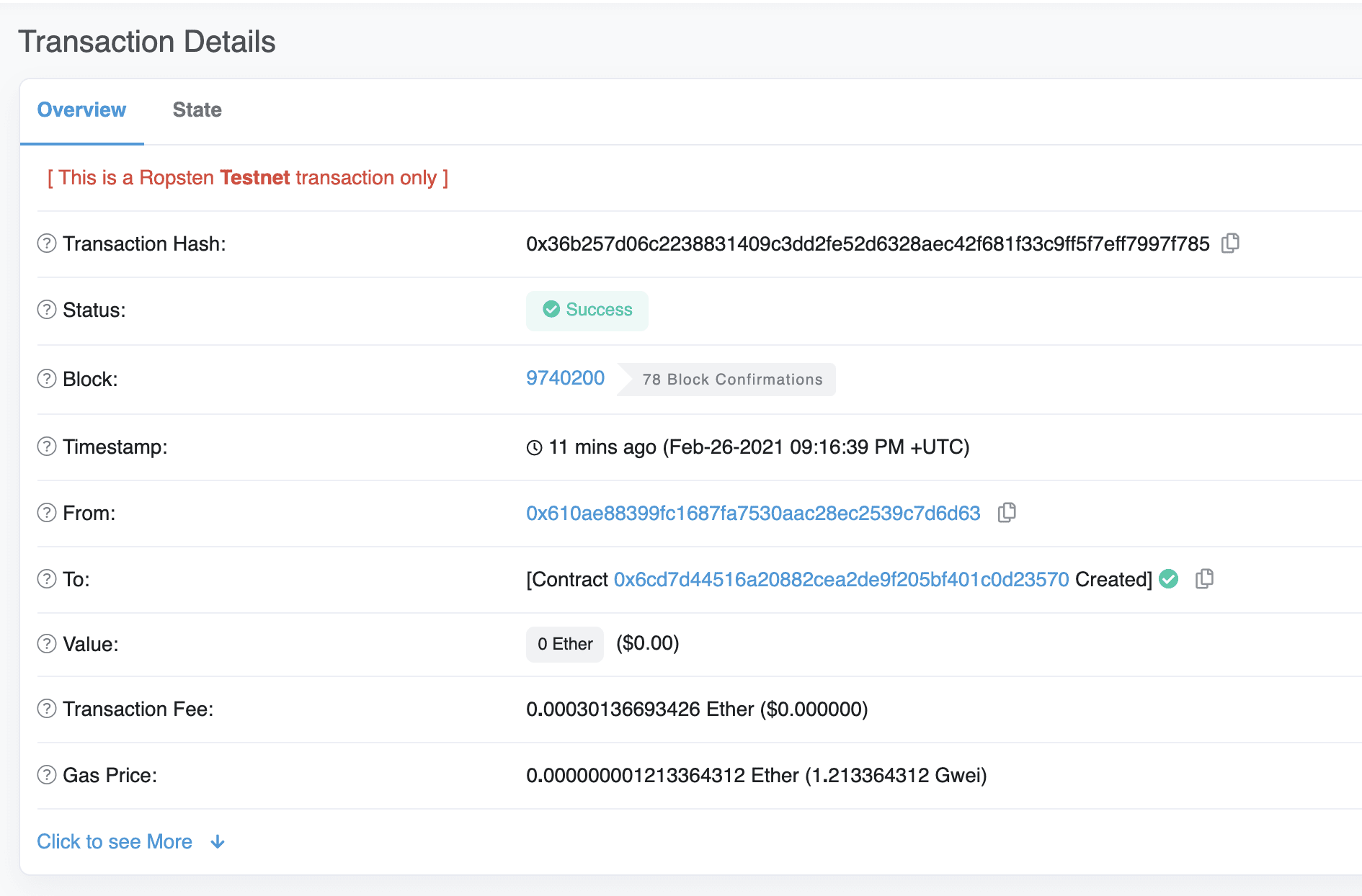
The From address should match your MetaMask account address and the To address will say “Contract Creation” but if we click into the transaction we’ll see our contract address in the To field:
Congrats! You just deployed a smart contract to the Ethereum chain 🎉
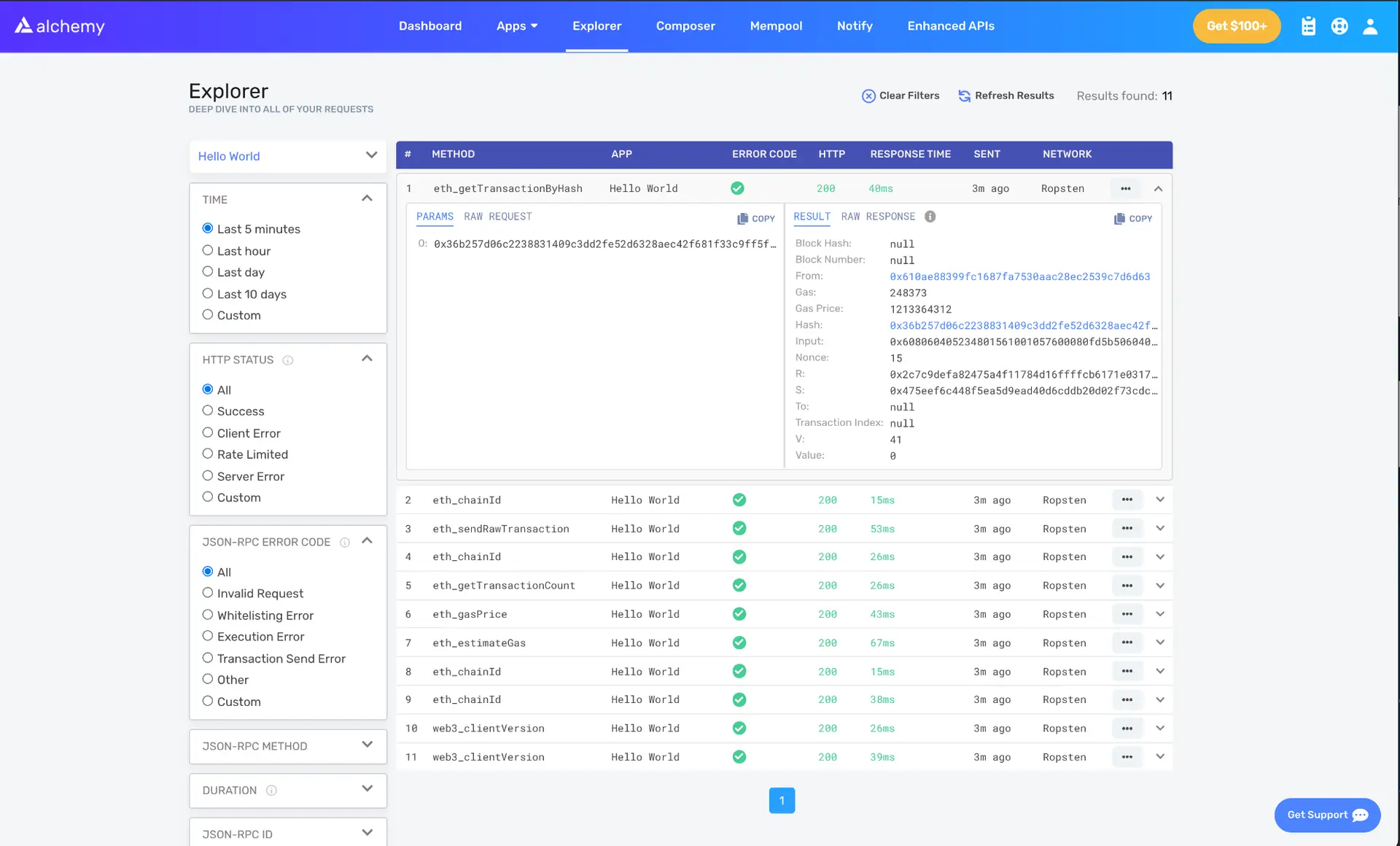
To understand what’s going on under the hood, let’s navigate to the Explorer tab in our Alchemy dashboard. If you have multiple Alchemy apps make sure to filter by app and select “Hello World”.

Here you’ll see a handful of JSON-RPC calls that Hardhat/Ethers made under the hood for us when we called the .deploy() function. Two important ones to call out here are eth_sendRawTransaction, which is the request to actually write our contract onto the Sepolia chain, and eth_getTransactionByHash which is a request to read information about our transaction given the hash (a typical pattern when
transactions). To learn more about sending transactions, check out this tutorial on sending transactions using Web3
That’s all for part 1 of this tutorial, in part 2 we’ll actually interact with our smart contract by updated our initial message, and in part 3 we’ll publish our smart contract to Etherscan so everyone will know how to interact with it.
Want to learn more about Alchemy? Check out our website. Never want to miss an update? Subscribe to our newsletter here! Be sure to also join our Discord..