Contrato inteligente «Hola, mundo» para principiantes
Si es nuevo en el desarrollo de cadenas de bloques y no sabe por dónde empezar, o si solo quiere entender cómo desplegar e interactuar con contratos inteligentes, esta guía es para usted. Repasaremos cómo crear y desplegar un contrato inteligente sencillo en la red de prueba de Sepolia utilizando una billetera virtual (MetaMaskopens in a new tab), Solidityopens in a new tab, Hardhatopens in a new tab y Alchemyopens in a new tab (no se preocupe si aún no entiende lo que esto significa, lo explicaremos).
En la parte 2opens in a new tab de este tutorial repasaremos cómo podemos interactuar con nuestro contrato inteligente una vez que se haya desplegado y, en la parte 3opens in a new tab, cubriremos cómo publicarlo en Etherscan.
¡Si tiene alguna pregunta, no dude en consultarnos en el Discord de Alchemyopens in a new tab!
Paso 1: Conectarse a la red de Ethereum
Hay muchas formas de hacer solicitudes a la cadena de Ethereum. Para simplificar, usaremos una cuenta gratuita en Alchemy, una plataforma de desarrollo de cadenas de bloques y API que nos permite comunicarnos con la cadena de Ethereum sin tener que ejecutar nuestros propios nodos. La plataforma también tiene herramientas para desarrolladores para monitoreo y análisis que aprovecharemos en este tutorial para entender lo que sucede internamente en el despliegue de nuestro contrato inteligente. Si aún no tiene una cuenta de Alchemy, puede registrarse gratis aquíopens in a new tab.
Paso 2: Cree su aplicación (y clave de API)
Una vez que haya creado una cuenta de Alchemy, puede generar una clave de API creando una aplicación. Esto nos permitirá realizar solicitudes a la red de pruebas de Sepolia. Si no está familiarizado con las redes de prueba, consulte esta página.
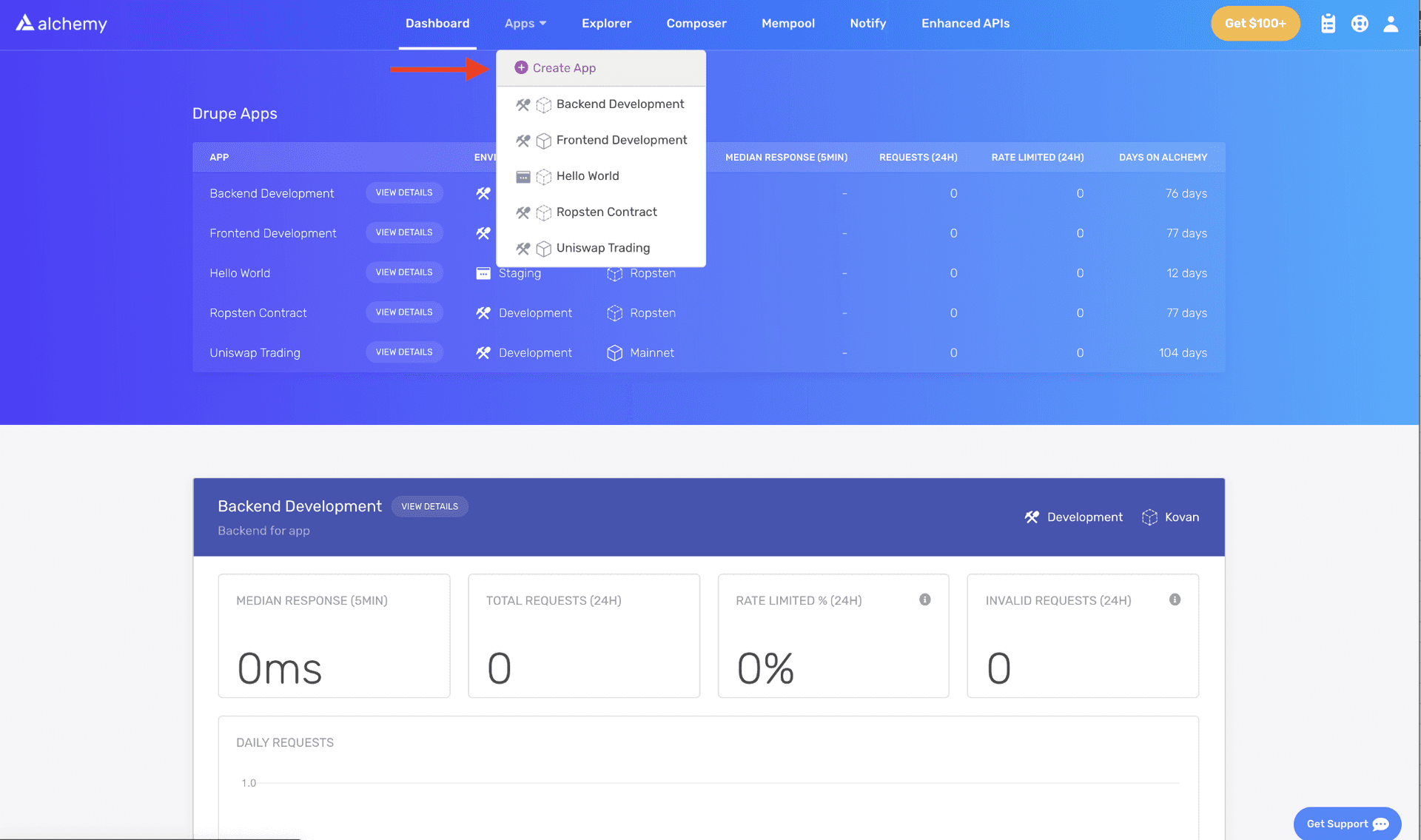
- Vaya a la página «Crear nueva aplicación» en su panel de Alchemy seleccionando «Seleccionar una aplicación» en la barra de navegación y haciendo clic en «Crear nueva aplicación».
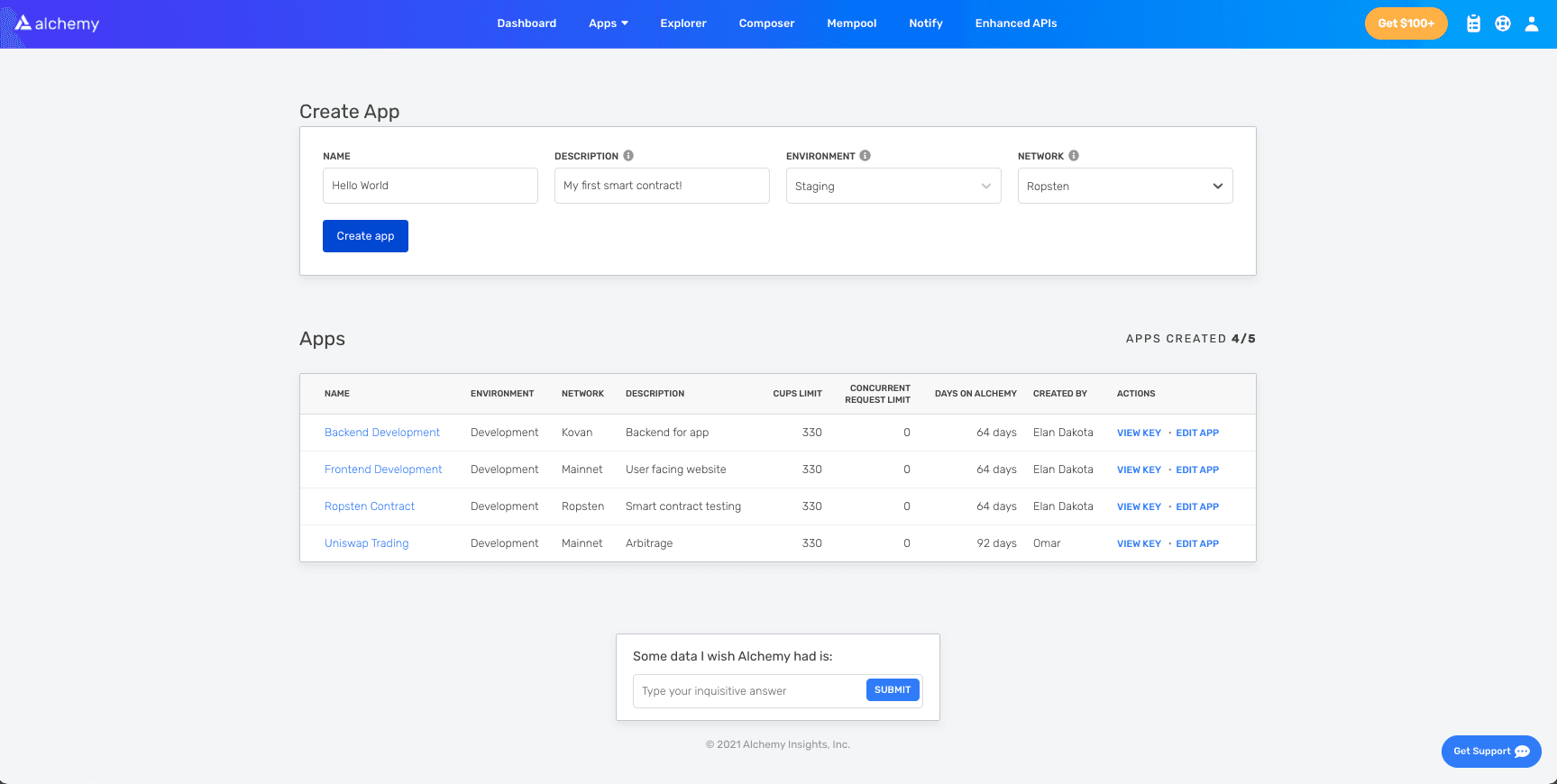
- Nombre su aplicación «Hola, mundo», ofrezca una breve descripción y elija un caso de uso, por ejemplo, «Infraestructura y herramientas». A continuación, busque «Ethereum» y seleccione la red.
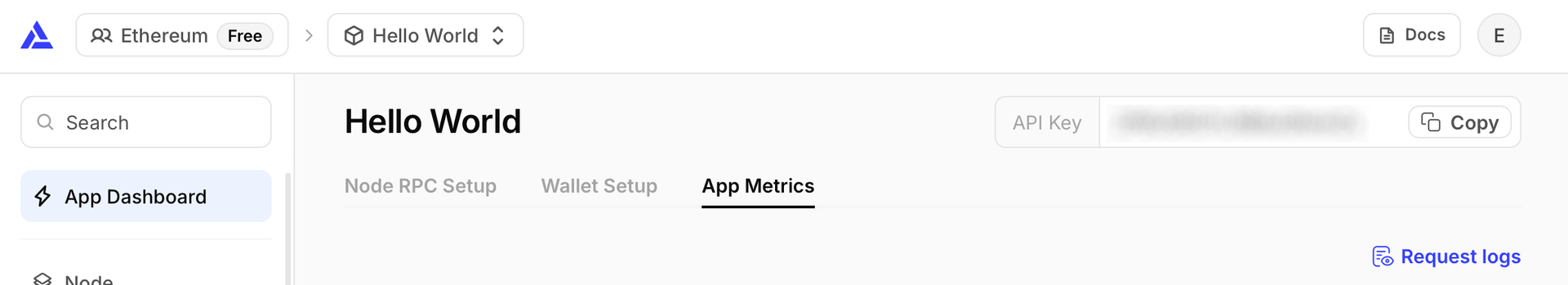
- Haga clic en «Siguiente» para continuar y luego en «Crear aplicación». ¡Y eso es todo! Su aplicación debería aparecer en el menú desplegable de la barra de navegación, con una clave de API disponible para copiar.
Paso 3: Crear una cuenta de Ethereum (dirección)
Necesitamos tener una cuenta Ethereum para enviar y recibir transacciones. Para este tutorial, usaremos Metamask, una cartera virtual en el navegador usada para manejar la dirección de su cuenta Ethereum. Más información sobre transacciones.
Puede descargar MetaMask y crear una cuenta de Ethereum gratis aquíopens in a new tab. Cuando cree una cuenta, o si ya tiene una, asegúrese de cambiar a la red de prueba «Sepolia» en el menú desplegable de redes (para no utilizar dinero real).
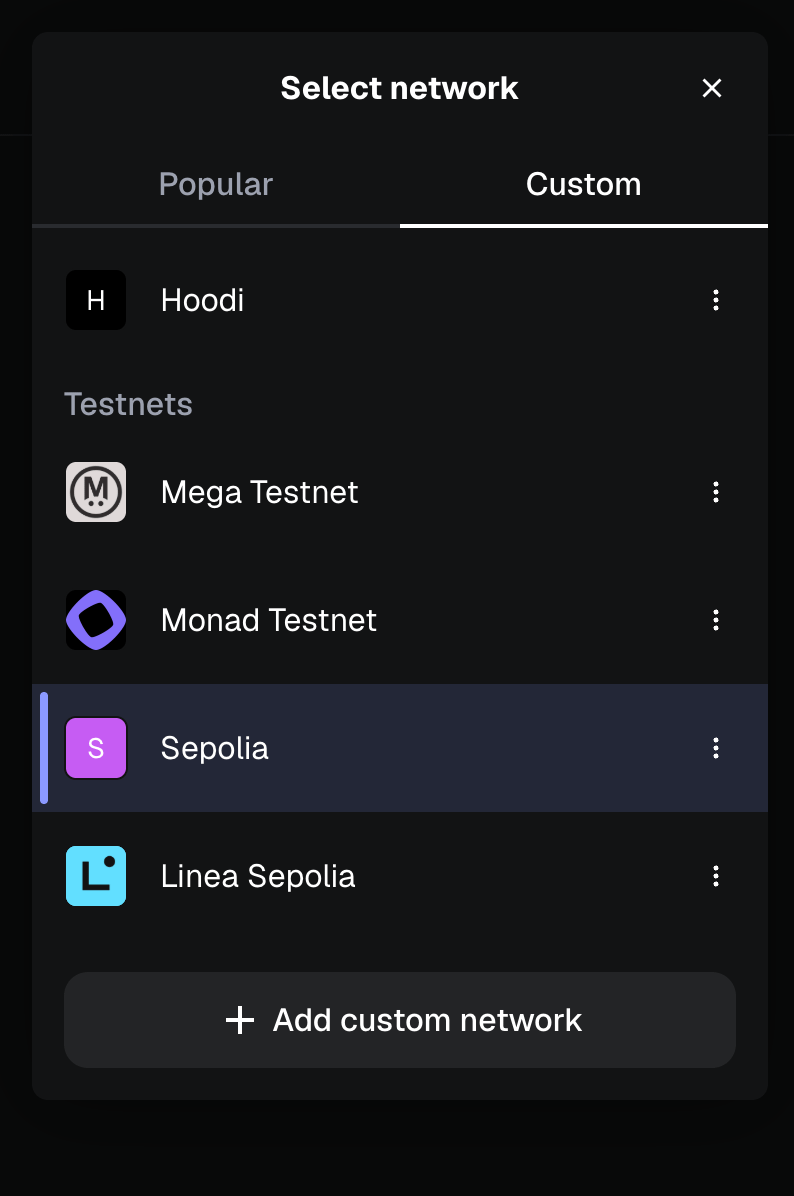
Si no ve Sepolia en la lista, vaya al menú, luego a «Avanzado» y desplácese hacia abajo para activar «Mostrar redes de prueba». En el menú de selección de red, elija la pestaña «Personalizada» para encontrar una lista de redes de prueba y seleccione «Sepolia».
Paso 4: Añadir ether desde un faucet
Para desplegar nuestro contrato inteligente en la red de prueba, necesitaremos algo de ETH falso. Para obtener ETH de Sepolia, puede ir a los detalles de la red Sepolia para ver una lista de varios faucets. Si uno no funciona, pruebe con otro, ya que a veces pueden quedarse sin fondos. Puede que tarde un tiempo en recibir su ETH falso debido al tráfico de la red. ¡Debería ver el ETH en su cuenta de MetaMask poco después!
Paso 5: Compruebe su saldo
Para volver a comprobar que tenemos saldo, hagamos una solicitud eth_getBalance usando la herramienta de composición de Alchemyopens in a new tab. Esto devolverá la cantidad de ETH a nuestra cartera. Después de introducir la dirección de su cuenta de Metamask y hacer clic en «Send Request», debería ver una respuesta como esta:
1{ "jsonrpc": "2.0", "id": 0, "result": "0x2B5E3AF16B1880000" }NOTA: Este resultado está en wei, no en ETH. Wei se usa como la denominación más pequeña de Ether. La conversión de wei a ETH es: 1 eth = 1018 wei. Así que si convertimos 0x2B5E3AF16B1880000 a decimal, obtenemos 5*10¹⁸, que equivale a 5 ETH.
¡Fiu! Nuestro dinero falso está todo ahí .
Paso 6: Inicializar nuestro proyecto
Primero, necesitaremos crear una carpeta para nuestro proyecto. Vaya a su línea de comando y escriba:
1mkdir hello-world2cd hello-worldAhora que estamos dentro de la carpeta de nuestro proyecto, usaremos npm init para inicializar el proyecto. Si aún no tiene instalado npm, siga estas instruccionesopens in a new tab (¡también necesitaremos Node.js, así que descárguelo también!).
1npm initRealmente no importa cómo responda las preguntas de instalación; aquí le mostramos cómo lo hicimos nosotros:
1package name: (hello-world)2version: (1.0.0)3description: contrato inteligente hola, mundo4entry point: (index.js)5test command:6git repository:7keywords:8author:9license: (ISC)10About to write to /Users/.../.../.../hello-world/package.json:1112{13 "name": "hello-world",14 "version": "1.0.0",15 "description": "contrato inteligente hola, mundo",16 "main": "index.js",17 "scripts": {18 "test": "echo \"Error: no test specified\\" && exit 1"19 },20 "author": "",21 "license": "ISC"22}Mostrar todoApruebe el package.json y ¡listo!
Paso 7: Descargar Hardhatopens in a new tab
Hardhat es un entorno de desarrollo para compilar, implementar, probar y depurar su software de Ethereum. Ayuda a los desarrolladores cuando crean contratos inteligentes y dApps localmente antes de la implementación en la cadena real.
Dentro de nuestro proyecto hello-world, ejecute:
1npm install --save-dev hardhatConsulte esta página para obtener más detalles sobre las instrucciones de instalaciónopens in a new tab.
Paso 8: Crear un proyecto de Hardhat
Dentro de la carpeta de nuestro proyecto, ejecute:
1npx hardhatEntonces debería aparecer un mensaje de bienvenida y la opción de seleccionar lo que desea hacer. Seleccione «create an empty hardhat.config.js» (crear un hardhat.config.js vacío):
1888 888 888 888 8882888 888 888 888 8883888 888 888 888 88848888888888 8888b. 888d888 .d88888 88888b. 8888b. 8888885888 888 "88b 888P" d88" 888 888 "88b "88b 8886888 888 .d888888 888 888 888 888 888 .d888888 8887888 888 888 888 888 Y88b 888 888 888 888 888 Y88b.8888 888 "Y888888 888 "Y88888 888 888 "Y888888 "Y888910👷 Bienvenido a Hardhat v2.0.11 👷?1112¿Qué desea hacer? …13Crear un proyecto de ejemplo14❯ Crear un hardhat.config.js vacío15SalirMostrar todoEsta acción nos creará un archivo hardhat.config.js, que es donde especificaremos todos los ajustes para nuestro proyecto (en el paso 13).
Paso 9: Añadir carpetas de proyecto
Para mantener nuestro proyecto organizado, crearemos dos carpetas nuevas. Navegue al directorio raíz de su proyecto en su línea de comandos y teclee:
1mkdir contracts2mkdir scriptscontracts/es donde guardaremos nuestro archivo de código del contrato inteligente «Hola, mundo».scripts/es donde guardaremos los scripts para desplegar e interactuar con nuestro contrato.
Paso 10: Escribir nuestro contrato
Se estará preguntando, ¿cuándo diablos vamos a escribir código? Bueno, aquí estamos, en el paso 10.
Abra el proyecto hello-world en su editor favorito (a nosotros nos gusta VSCodeopens in a new tab). Los contratos inteligentes están escritos en un lenguaje llamado Solidity que es lo que usaremos para escribir nuestro contrato inteligente HelloWorld.sol.
- Vaya a la carpeta «contracts» y cree un nuevo archivo llamado HelloWorld.sol.
- A continuación se muestra un contrato inteligente de ejemplo «Hola, mundo» de la Fundación Ethereum que utilizaremos para este tutorial. Copie y pegue el siguiente contenido en su archivo HelloWorld.sol y asegúrese de leer los comentarios para entender lo que hace este contrato:
1// Especifica la versión de Solidity, usando el versionado semántico.2// Más información: https://solidity.readthedocs.io/en/v0.5.10/layout-of-source-files.html#pragma3pragma solidity ^0.7.0;45// Define un contrato llamado `HelloWorld`.6// Un contrato es un conjunto de funciones y datos (su estado). Una vez desplegado, un contrato reside en una dirección específica en la cadena de bloques de Ethereum. Más información: https://solidity.readthedocs.io/en/v0.5.10/structure-of-a-contract.html7contract HelloWorld {89 // Declara una variable de estado `message` de tipo `string`.10 // Las variables de estado son variables cuyos valores se almacenan permanentemente en el almacenamiento del contrato. La palabra clave `public` hace que las variables sean accesibles desde fuera de un contrato y crea una función que otros contratos o clientes pueden llamar para acceder al valor.11 string public message;1213 // Similar a muchos lenguajes orientados a objetos basados en clases, un constructor es una función especial que solo se ejecuta en la creación del contrato.14 // Los constructores se utilizan para inicializar los datos del contrato. Más información:https://solidity.readthedocs.io/en/v0.5.10/contracts.html#constructors15 constructor(string memory initMessage) {1617 // Acepta un argumento de cadena `initMessage` y establece el valor en la variable de almacenamiento `message` del contrato.18 message = initMessage;19 }2021 // Una función pública que acepta un argumento de cadena y actualiza la variable de almacenamiento `message`.22 function update(string memory newMessage) public {23 message = newMessage;24 }25}Mostrar todoEste es un contrato inteligente súper simple que almacena un mensaje en su creación y se puede actualizar llamando a la función update.
Paso 11: Conectar MetaMask y Alchemy a su proyecto
Hemos creado una billetera de MetaMask, una cuenta de Alchemy y hemos escrito nuestro contrato inteligente, ahora es el momento de conectar los tres.
Cada transacción enviada desde su billetera virtual requiere una firma utilizando su clave privada única. Para proporcionar este permiso a nuestro programa, podemos almacenar de manera segura nuestra clave privada (y clave Alchemy API) en un archivo de entorno.
Para obtener más información sobre el envío de transacciones, consulte este tutorial sobre el envío de transacciones utilizando web3.
Primero, instale el paquete dotenv en su directorio de proyecto:
1npm install dotenv --saveLuego, cree un archivo .env en el directorio raíz de nuestro proyecto, y añada su clave privada de MetaMask y la URL de la API HTTP de Alchemy.
- Siga estas instruccionesopens in a new tab para exportar su clave privada.
- Vea a continuación cómo obtener la URL de la API de HTTP de Alchemy.
Copiar URL de la API de Alchemy
Su .env debería verse así:
1API_URL = "https://eth-sepolia.g.alchemy.com/v2/su-clave-de-api"2PRIVATE_KEY = "su-clave-privada-de-metamask"Para conectar esto a nuestro código, haremos referencia a estas variables en nuestro archivo hardhat.config.js en el paso 13.
.env! Por favor, asegúrese de no compartir ni exponer nunca su archivo .env a nadie, ya que al hacerlo estaría comprometiendo sus secretos. Si está usando un sistema de control de versiones, añada su .env a un archivo gitignore.Paso 12: Instalar Ethers.js
Ethers.js es una biblioteca que facilita la interacción y la realización de solicitudes a Ethereum envolviendo los métodos JSON-RPC estándar con métodos más fáciles de usar.
Hardhat hace que sea muy fácil integrar Pluginsopens in a new tab para herramientas adicionales y funcionalidad extendida. Aprovecharemos el plugin de Ethersopens in a new tab para el despliegue de contratos (Ethers.jsopens in a new tab tiene algunos métodos de despliegue de contratos muy limpios).
En el directorio de su proyecto teclee:
1npm install --save-dev @nomiclabs/hardhat-ethers "ethers@^5.0.0"También necesitaremos ethers en nuestro hardhat.config.js en el siguiente paso.
Paso 13: Actualizar hardhat.config.js
Hemos añadido varias dependencias y plugins hasta ahora, ahora necesitamos actualizar hardhat.config.js para que nuestro proyecto los conozca todos.
Actualice su hardhat.config.js para que se vea así:
1require('dotenv').config();23require("@nomiclabs/hardhat-ethers");4const { API_URL, PRIVATE_KEY } = process.env;56/**7* @type import('hardhat/config').HardhatUserConfig8*/9module.exports = {10 solidity: "0.7.3",11 defaultNetwork: "sepolia",12 networks: {13 hardhat: {},14 sepolia: {15 url: API_URL,16 accounts: [`0x${PRIVATE_KEY}`]17 }18 },19}Mostrar todoPaso 14: Compilar nuestro contrato
Para asegurarnos de que todo funciona correctamente hasta ahora, compilemos nuestro contrato. La tarea compile es una de las tareas incorporadas de Hardhat.
Desde la línea de comandos ejecute:
1npx hardhat compilePuede que reciba una advertencia sobre que el identificador de licencia SPDX no se proporcionó en el archivo de origen, pero no hay que preocuparse por eso. ¡Esperemos que todo lo demás se vea bien! Si no es así, siempre puede enviar un mensaje en el discord de Alchemyopens in a new tab.
Paso 15: Escribir nuestro script de despliegue
Ahora que nuestro contrato está escrito y nuestro archivo de configuración está listo, es momento de escribir nuestro script de implementación del contrato.
Vaya a la carpeta scripts/ y cree un nuevo archivo llamado deploy.js, añadiendo el siguiente contenido:
1async function main() {2 const HelloWorld = await ethers.getContractFactory("HelloWorld");34 // Iniciar el despliegue, devolviendo una promesa que se resuelve en un objeto de contrato5 const hello_world = await HelloWorld.deploy("Hello World!");6 console.log("Contrato desplegado en la dirección:", hello_world.address);}78main()9 .then(() => process.exit(0))10 .catch(error => {11 console.error(error);12 process.exit(1);13 });Mostrar todoHardhat hace un trabajo increíble explicando lo que hace cada una de estas líneas de código en su tutorial de Contratosopens in a new tab, hemos adoptado sus explicaciones aquí.
1const HelloWorld = await ethers.getContractFactory("HelloWorld");Una ContractFactory en ethers.js es una abstracción que se usa para desplegar nuevos contratos inteligentes, por lo que HelloWorld aquí es una fábrica de instancias de nuestro contrato «Hola, mundo». Cuando se utiliza el plugin hardhat-ethers, las instancias de ContractFactory y Contract se conectan al primer firmante por defecto.
1const hello_world = await HelloWorld.deploy();Llamar a deploy() en una ContractFactory iniciará el despliegue y devolverá una Promise que se resuelve en un Contract. Este es el elemento que tiene un método para cada una de nuestras funciones de contrato inteligente.
Paso 16: Desplegar nuestro contrato
¡Ahora ya estamos listos para desplegar nuestro contrato inteligente! Vaya a la línea de comandos y ejecute:
1npx hardhat run scripts/deploy.js --network sepoliaDebería mostrarse algo parecido a esto:
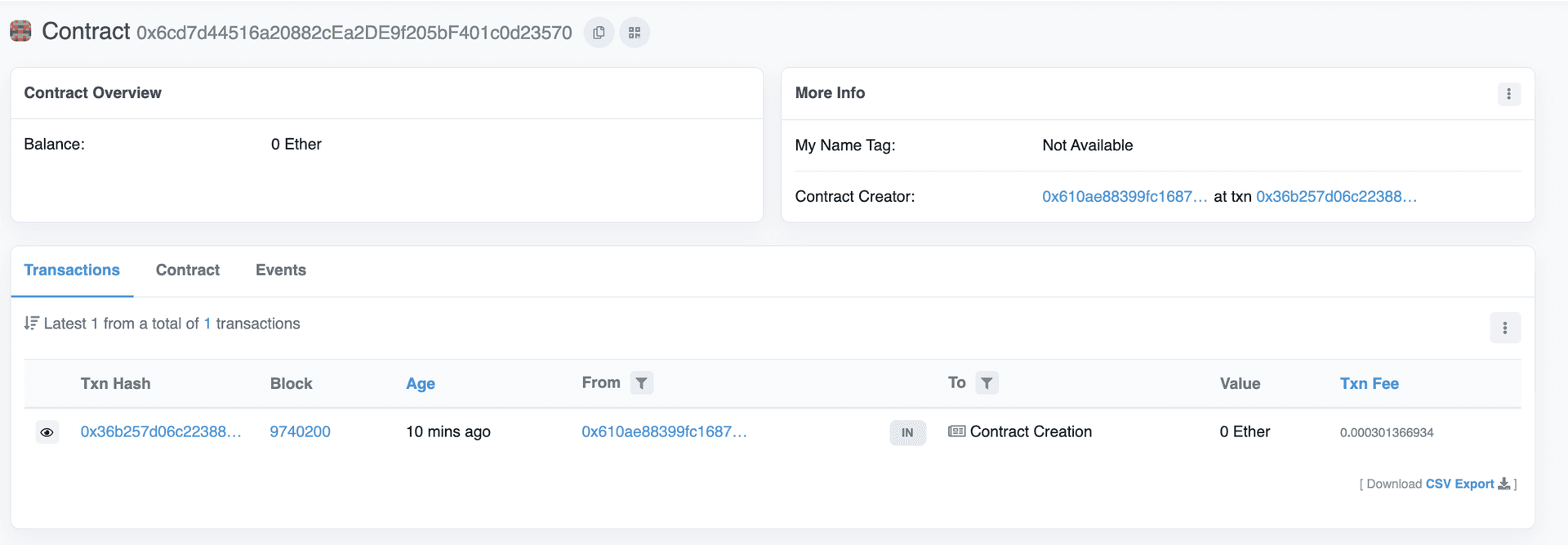
1Contrato desplegado en la dirección: 0x6cd7d44516a20882cEa2DE9f205bF401c0d23570Si vamos al explorador de bloques Etherscan de Sepoliaopens in a new tab y buscamos la dirección de nuestro contrato, deberíamos poder ver que se ha desplegado con éxito. La transacción tendrá un aspecto parecido a este:
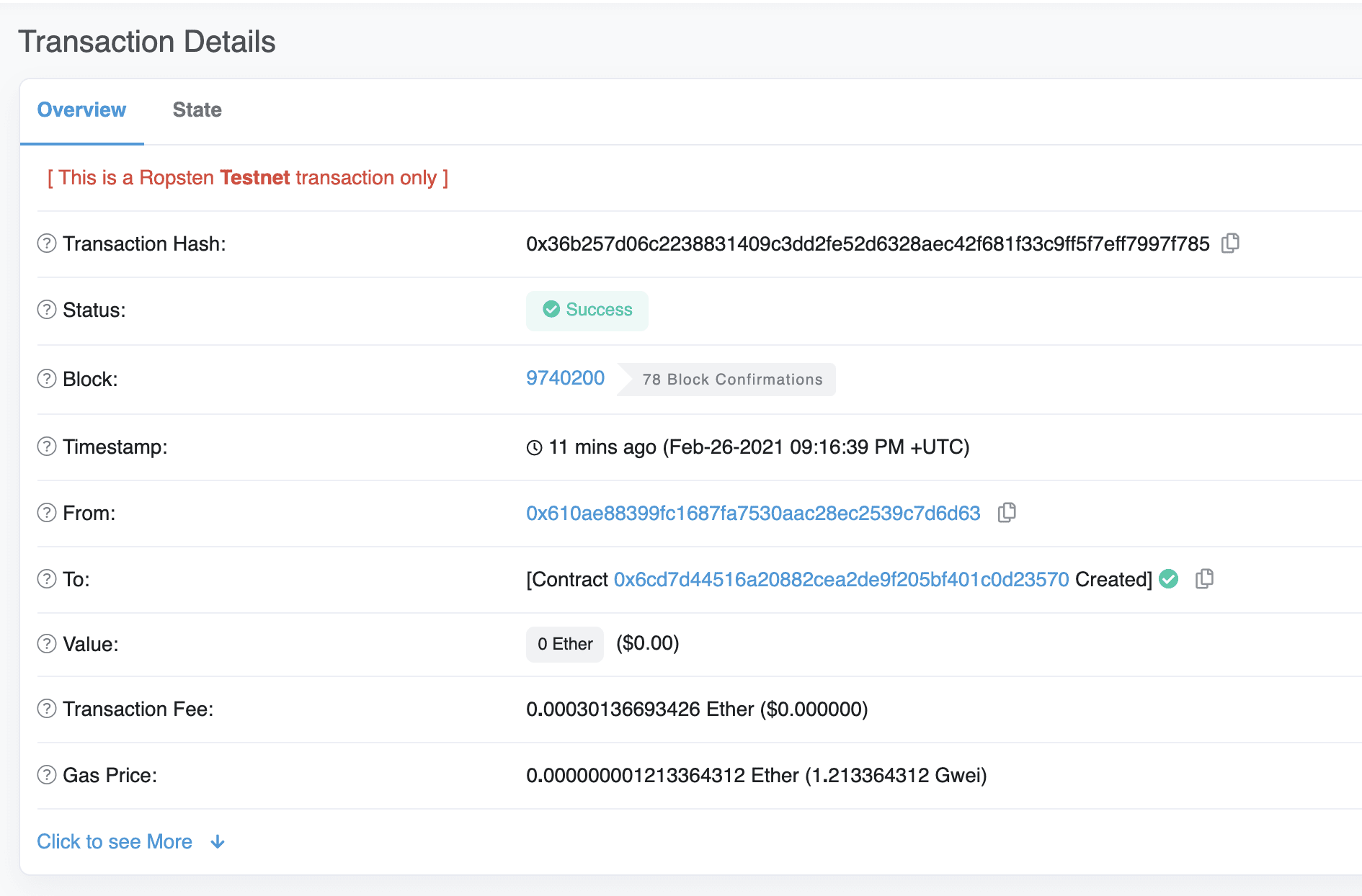
La dirección From debe coincidir con la dirección de su cuenta de MetaMask y la dirección To indicará «Contract Creation». Sin embargo, si hacemos clic en la transacción, veremos la dirección de nuestro contrato en el campo To:
¡Enhorabuena! Acaba de desplegar un contrato inteligente en la cadena de Ethereum 🎉
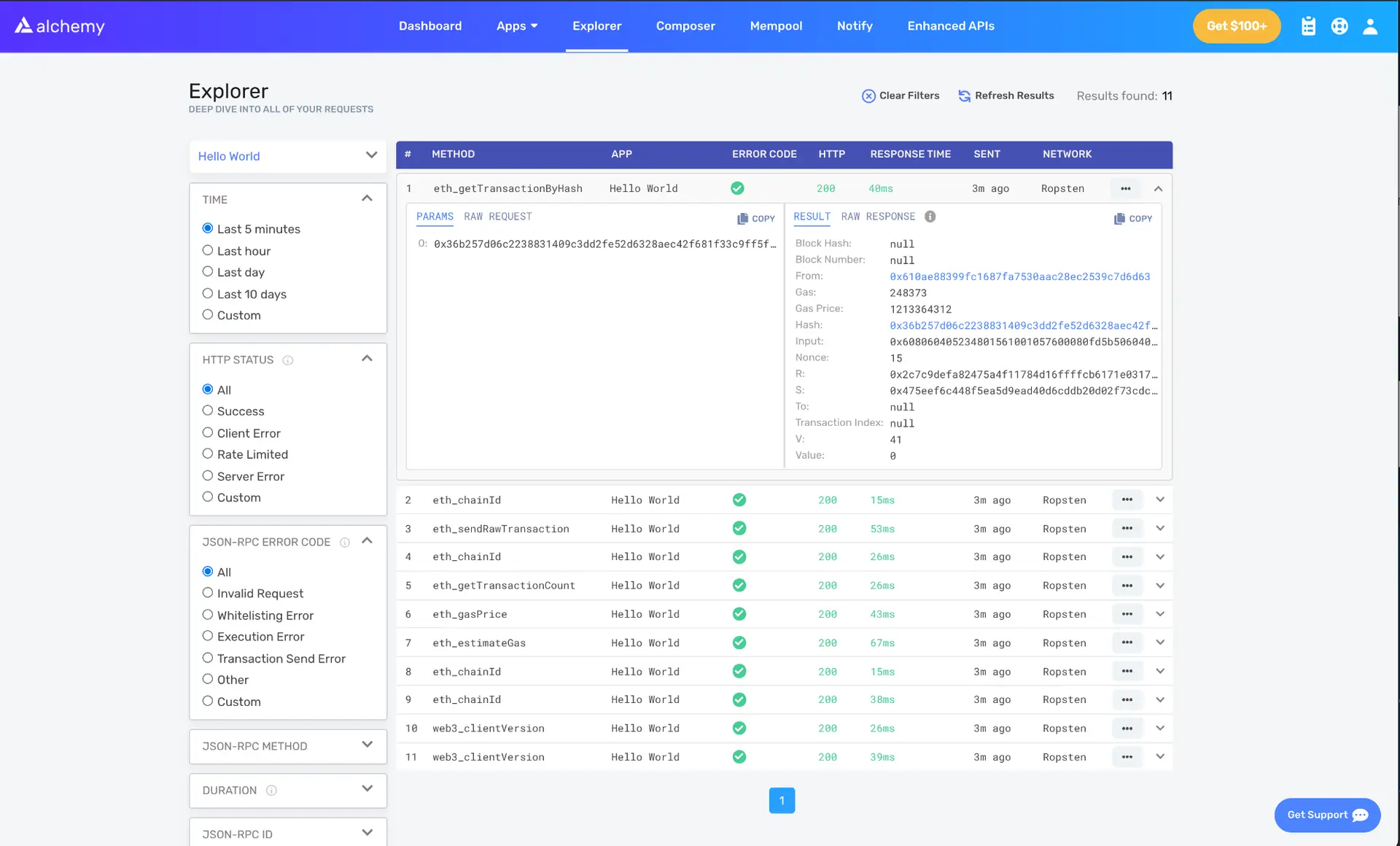
Para entender lo que sucede internamente, vayamos a la pestaña Explorador en nuestro panel de Alchemyopens in a new tab. Si tiene varias aplicaciones de Alchemy, asegúrese de filtrar por aplicación y seleccionar «Hola, mundo».

Aquí verá unas cuantas llamadas JSON-RPC que Hardhat/Ethers hicieron por nosotros de forma interna cuando llamamos a la función .deploy(). Dos importantes a destacar aquí son eth_sendRawTransactionopens in a new tab, que es la solicitud para escribir realmente nuestro contrato en la cadena de Sepolia, y eth_getTransactionByHashopens in a new tab que es una solicitud para leer información sobre nuestra transacción a partir del hash (un patrón típico al procesar transacciones). Para obtener más información sobre el envío de transacciones, consulte este tutorial sobre el envío de transacciones utilizando Web3.
Eso es todo por la parte 1 de este tutorial. En la parte 2, interactuaremos con nuestro contrato inteligenteopens in a new tab actualizando nuestro mensaje inicial y, en la parte 3, publicaremos nuestro contrato inteligente en Etherscanopens in a new tab para que todo el mundo sepa cómo interactuar con él.
¿Quiere saber más sobre Alchemy? Consulte nuestro sitio webopens in a new tab. ¿No quiere perderse ninguna actualización? ¡Suscríbase a nuestro boletín aquíopens in a new tab! Asegúrese de unirse también a nuestro Discordopens in a new tab..
Última actualización de la página: 5 de diciembre de 2025