Configuración de integración continua de Solidity y Truffle
La integración continua (CI) con Truffle es genial para el desarrollo una vez que se implementa un conjunto básico de pruebas. Le permite realizar pruebas muy largas, asegurarse de que todas las pruebas pasen antes de combinar una solicitud de pull(opens in a new tab) y llevar un seguimiento de varias estadísticas utilizando herramientas adicionales.
Utilizaremos el Truffle Metacoin Box(opens in a new tab) para configurar nuestra integración continua. Puede elegir Travis CI o Circle CI.
Configurar Travis CI
Añadir Travis CI(opens in a new tab) es sencillo. Solo necesitará añadir un archivo de configuración .travis.yml a la carpeta raíz del proyecto:
1language: node_js2node_js:3 - 1045cache: npm67before_script:8 - echo fs.inotify.max_user_watches=524288 | sudo tee -a /etc/sysctl.conf && sudo sysctl -p910script:11 - npm testMostrar todo
Lo haremos simple por ahora y solo ejecutaremos el script de prueba que ejecuta las pruebas unitarias o individuales de Truffle. Pero tenemos un problema, no habrá una cadena de bloques disponible en la máquina de Travis CI. Una solución simple para esto es npm install ganache-cli y simplemente ejecutarlo antes de la prueba. Puede hacer esto agregando un bash script con la línea npx ganache-cli > 7dev/null y antes de la llamada npx truffle test. El bash script de ejemplo completo(opens in a new tab).
Configurar Circle CI
CircleCI(opens in a new tab) requiere un archivo de configuración más grande. El comando adicional npm ci(opens in a new tab) se hace automáticante en Travis. Instala las dependencias más rápido y de forma más segura que npm install. Otra vez usamos el mismo script de la versión de Travis para ejecutar ganache-cli antes de las pruebas.
1version: 223aliases:4 - &defaults5 docker:6 - image: circleci/node:1078 - &cache_key_node_modules9 key: v1-node_modules-{{ checksum "package-lock.json" }}1011jobs:12 dependencies:13 <<: *defaults14 steps:15 - checkout16 - restore_cache:17 <<: *cache_key_node_modules18 - run:19 name: Install npm dependencies20 command: |21 if [ ! -d node_modules ]; then22 npm ci23 fi24 - persist_to_workspace:25 root: .26 paths:27 - node_modules28 - build29 - save_cache:30 paths:31 - node_modules32 <<: *cache_key_node_modules3334 test:35 <<: *defaults36 steps:37 - checkout38 - attach_workspace:39 at: .40 - run:41 name: Unit tests42 command: npm test4344workflows:45 version: 246 everything:47 jobs:48 - dependencies49 - test:50 requires:51 - dependenciesMostrar todo
Añadir el complemento eth-gas-reporter
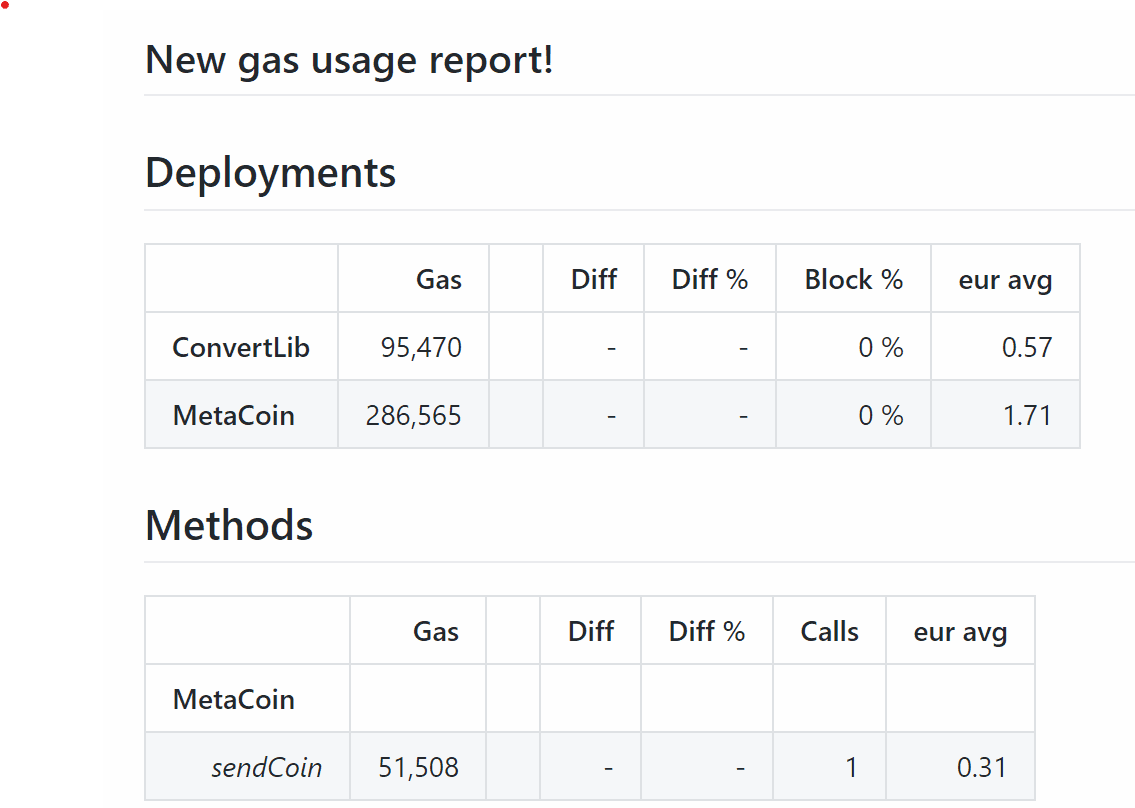
El complemento eth-gas-reporter es muy útil para llevar un seguimiento de los costos de gas de las funciones de su contrato inteligente. Tenerlo en su CI será útil además para mostrar diferencias cuando se agreguen solicitudes de pull.
Paso 1: Instalar el complemento eth-gas-reporter y comprobaciones de código
npm install --save-dev eth-gas-reporternpm install --save-dev @codechecks/client
Paso 2: Agrega el complemento a la configuración de moca dentro de su truffle-config.js
Ver opciones(opens in a new tab)
1module.exports = {2 networks: { ... },3 mocha: {4 reporter: 'eth-gas-reporter',5 reporterOptions: {6 excludeContracts: ['Migrations']7 }8 }9};Mostrar todoCopiar
Paso 3: Agregar un codechecks.yml al directorio raíz de su proyecto
1checks:2 - name: eth-gas-reporter/codechecks
Paso 4: Ejecutar comprobaciones de código después del comando de prueba
- npm test- npx codechecks
Paso 5: Crear una cuenta de Codechecks
- Cree una cuenta con Codechecks(opens in a new tab).
- Agregue el repositorio de GitHub a ella.
- Copie el secreto y agregue el
CC_SECRET=COPIED SECRETa su CI (vea aquí para Travis(opens in a new tab), aquí para CircleCi(opens in a new tab)). - Ahora cree una solicitud de pull.
Eso es todo. Ahora encontrará un buen reporte acerca de los cambios en los costos del gas de sus solicitud de pull.
Agregar el complemento solidity-coverage
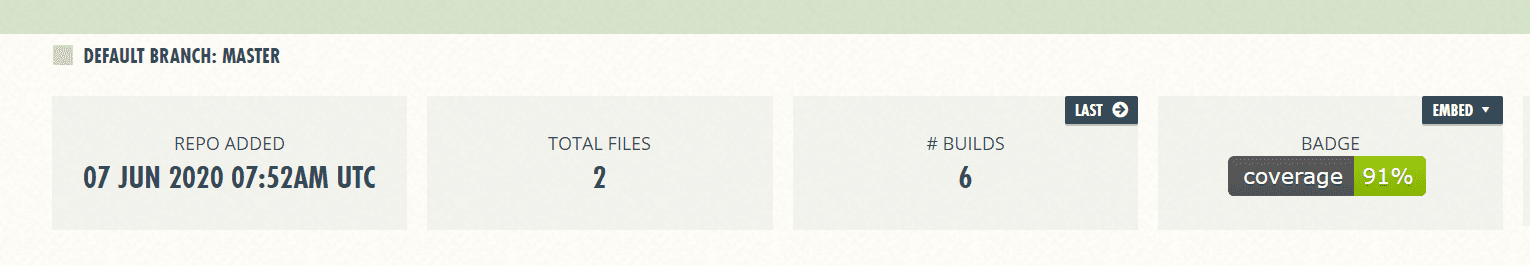
Con el complemento solidity-coverage puede chequear cuánto de sus rutas de código están cubiertas por sus pruebas. Agregar esto a su CI es muy conveniente una vez hecha la configuración.
Paso 1: Crear un proyecto de metacoin e instalar herramientas de cobertura
npm install --save-dev truffle coveralls solidity-coverage
Paso 2: Agregar solidity-coverage a la matriz de complementos en truffle-config.js
1module.exports = {2 networks: {...},3 plugins: ["solidity-coverage"]4}Copiar
Paso 3: Agregar los comandos de cobertura al .travis.yml o Circle CI config.yml
- npx truffle run coverage- cat coverage/lcov.info | npx coveralls
La cobertura de Solidity inicia su propio ganache-cli, así que no tenemos que preocuparnos de esto. Sin embargo, no remplace el comando de prueba normal, la cobertura de ganache-cli funciona diferente y es por lo tanto no reemplazable para ejecutar pruebas unitarias regulares.
Step 4: Agregar repositorio a Coveralls
- Cree una cuenta con Coveralls(opens in a new tab).
- Agregue el repositorio de GitHub a ella.
- Ahora cree una solicitud de pull.
Otras ideas
- MythX(opens in a new tab): Con MythX puede analizar automáticamente la seguridad de su contrato inteligente. Así que tiene mucho sentido agregar esto a su CI(opens in a new tab).
- Linting(opens in a new tab): Un buen código puede ser aplicado hasta cierto grado con herramientas de linting. Eslint(opens in a new tab) funciona bien para JavaScript, es fácil de configurar(opens in a new tab), mientras que Solhint(opens in a new tab) se puede usar para Solidity.
- Pruebas largas: Algunas veces es posible que desee agregar pruebas extremas, p. ej., probar contratos con cientos de usuarios. Esto toma mucho tiempo. En lugar de ejecutarlos en cada ejecución de prueba, agréguelos a la CI.
Ahí lo tiene. La integración continua es una estrategía muy útil para sus desarrollos. Puede ver un ejemplo completo en Truffle-CI-Example(opens in a new tab). Solo asegúrese de eliminar Circle-CI o Travis, ¡con uno es suficiente!
Última edición: @nhsz(opens in a new tab), 15 de agosto de 2023