Contrato inteligente "Hello World" para iniciantes
Se você é novo no desenvolvimento de blockchain e não sabe por onde começar, ou se apenas deseja entender como implementar ou interagir com contratos inteligentes, este guia é para você. Vamos criar e implantar um contrato inteligente simples na rede de teste Goerli usando uma carteira virtual MetaMaskopens in a new tab, Solidityopens in a new tab, Hardhatopens in a new tab e Alchemyopens in a new tab (não se preocupe se você ainda não entendeu o que isso significa, nós explicaremos).
Atenção
Aviso de descontinuidade
Para este guia inteiro, a rede de teste Goerli está sendo usada para criação e implantação de contratos inteligentes. Entretanto, por favor note que a Ethereum Foundation anunciou que a Goerli será descontinuada em breveopens in a new tab.
Nós recomendamos você usar a Sepoliaopens in a new tab e faucets Sepoliaopens in a new tab para este tutorial.
Na parte 2opens in a new tab deste tutorial, veremos como podemos interagir com nosso contrato inteligente, assim que for implantado aqui, e na parte 3opens in a new tab, abordaremos como publicá-lo no Etherscan.
Caso surjam perguntas em qualquer momento, sinta-se à vontade para falar no Discord da Alchemyopens in a new tab!
Passo 1: Conecte-se à rede de Ethereum
Existem muitas maneiras de fazer solicitações à cadeia de Ethereum. Por simplicidade, usaremos uma conta gratuita na Alchemy, uma API e plataforma de desenvolvedores de blockchain, a qual permite nos comunicar com a cadeia de Ethereum sem ter que executar nossos próprios nós. A plataforma também possui ferramentas de desenvolvedor para monitorar e analisar; ferramentas das quais vamos tirar proveito neste tutorial, para entender o que está acontecendo nos bastidores da implantação de nosso contrato inteligente. Se ainda não tiver uma conta na Alchemy, você pode se cadastrar gratuitamente neste linkopens in a new tab.
Passo 2: Crie seu aplicativo (e chave de API)
Assim que você criar uma conta na Alchemy, você pode gerar uma chave de API criando um app. Isso nos permitirá fazer solicitações na rede de teste Goerli. Se não estiver familiarizado com as redes de teste, confira esta página.
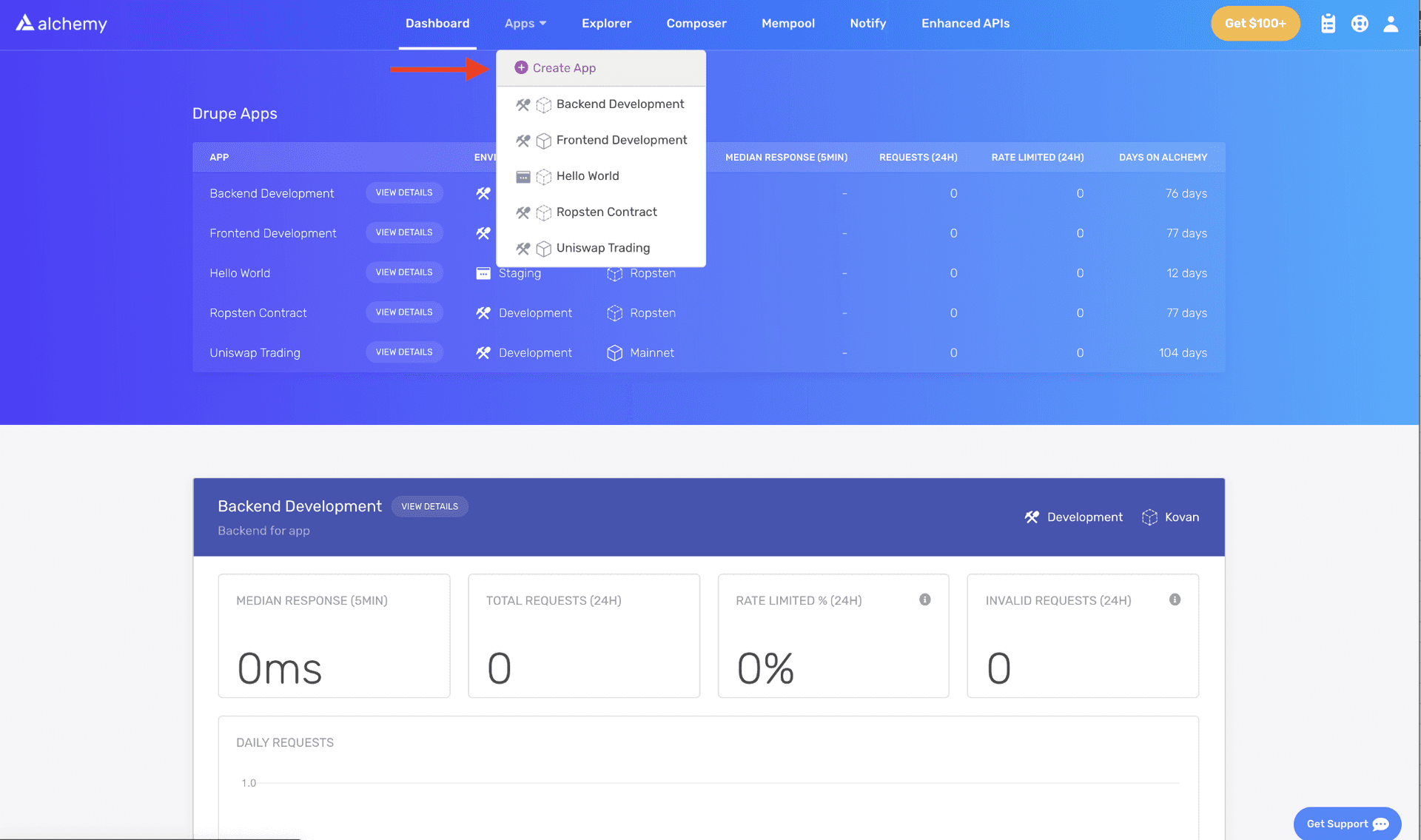
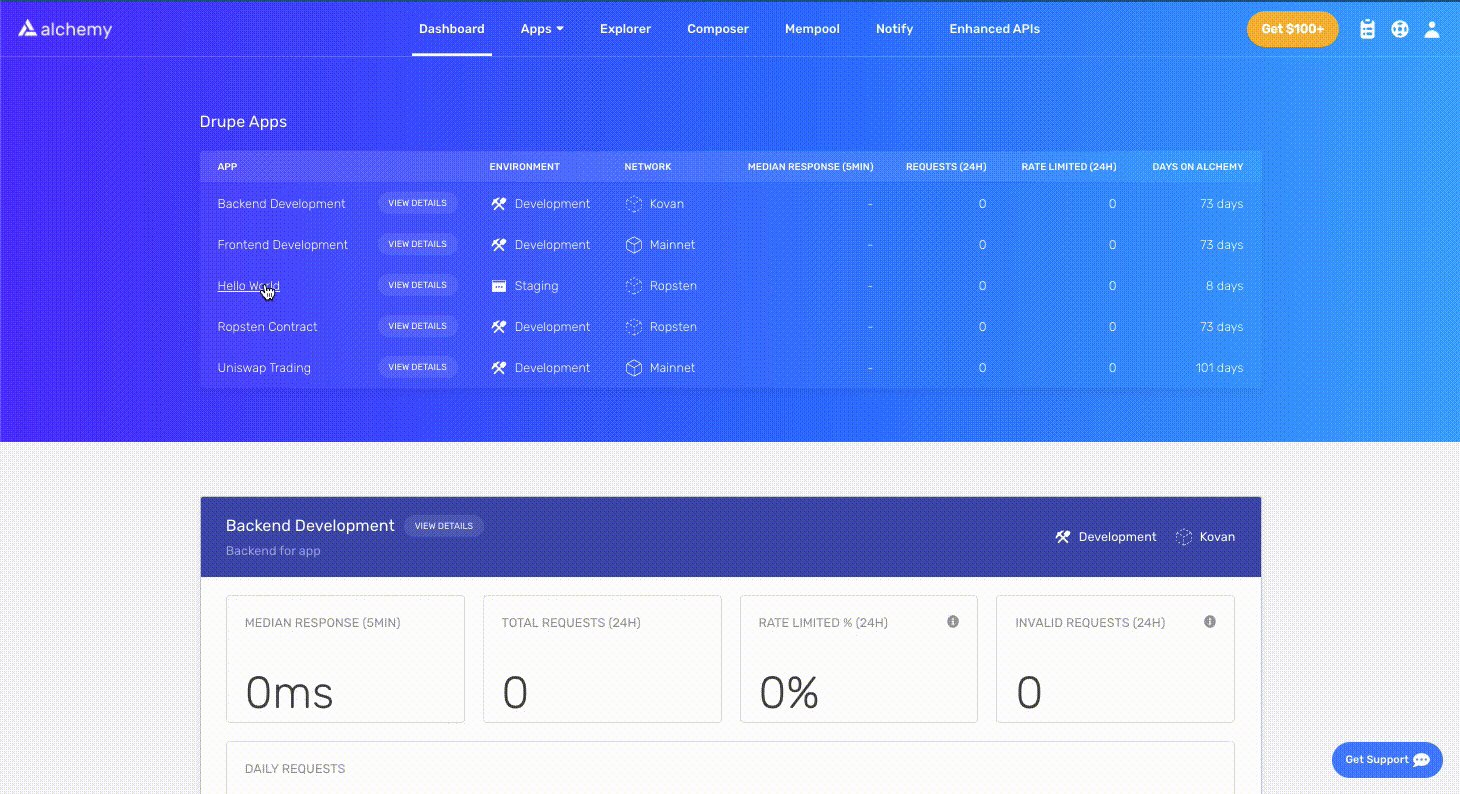
- Navegue até a pagina "Create App" na sua "Dashboard da Alchemy", indo na aba de "Apps" na barra de navegação e clicando em “Create App”
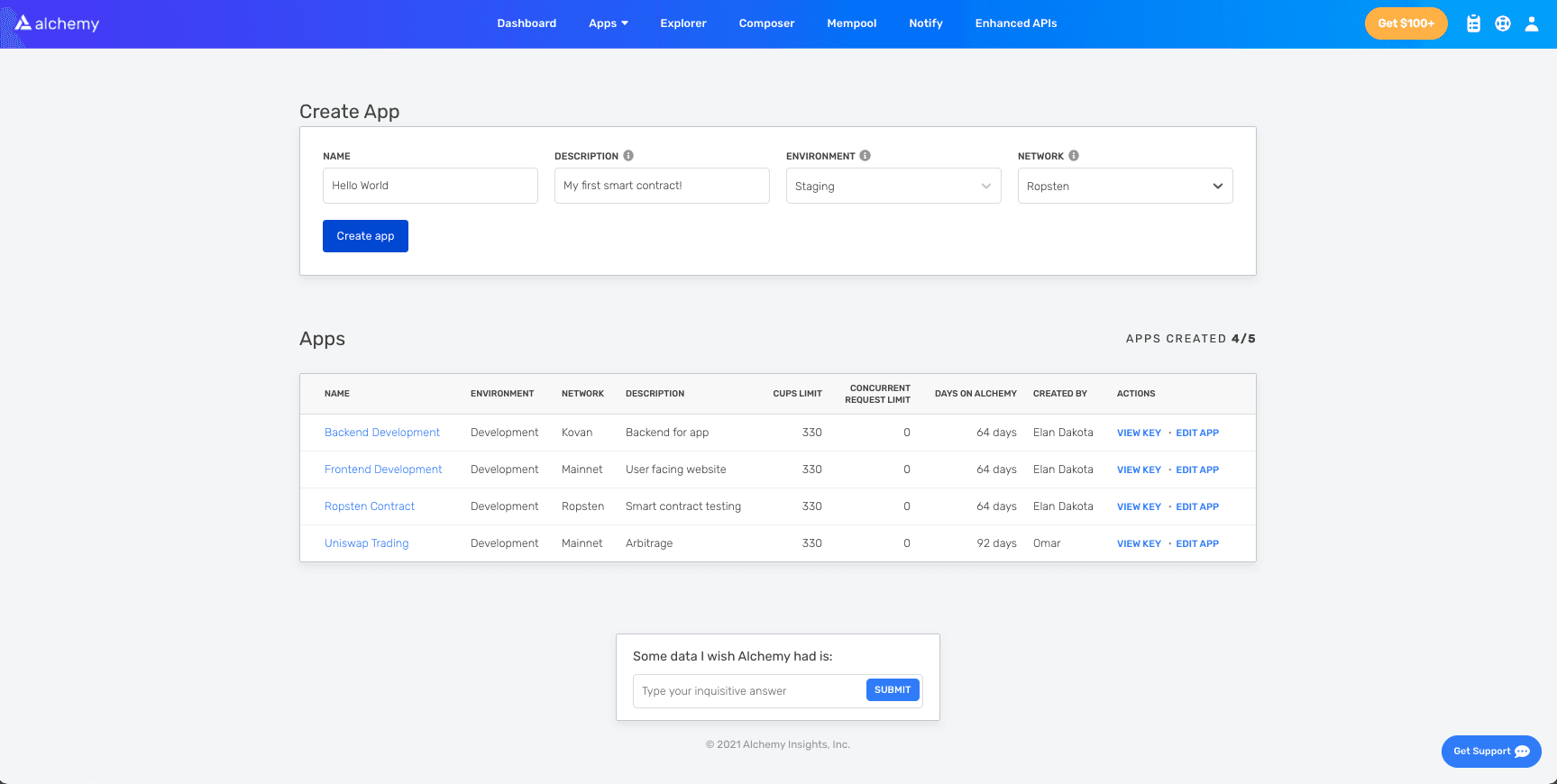
- Nomeie seu aplicativo “Hello World”, ofereça uma breve descrição, selecione “Staging” para o ambiente (usado para seu aplicativo de contabilidade) e escolha “Goerli” para sua rede.
- Clique em "Criar app" e pronto! Seu app deve aparecer na tabela abaixo.
Passo 3: Crie uma conta (endereço) de Ethereum
Precisamos de uma conta de Ethereum para enviar e receber transações. Para este tutorial, usaremos uma carteira virtual no navegador, a MetaMask, para gerenciar o endereço da sua conta Ethereum. Mais sobre transações.
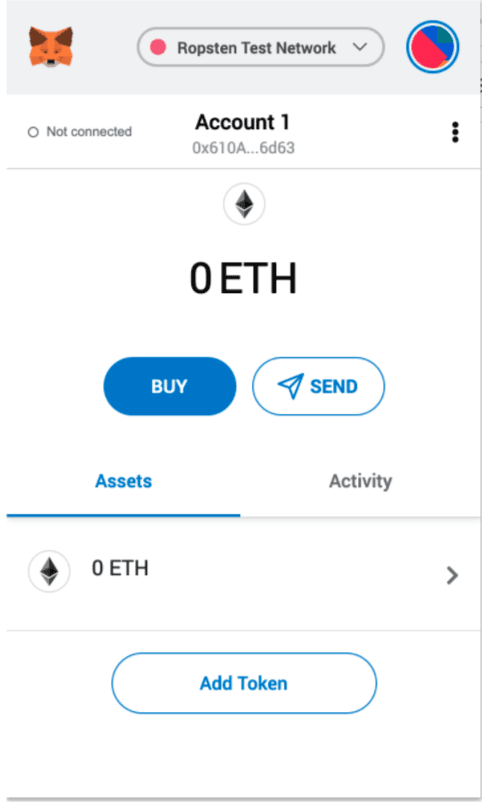
Você pode baixar e criar uma conta MetaMask gratuitamente neste linkopens in a new tab. Quando você estiver criando uma conta, ou se já tiver uma conta, certifique-se de mudar para a “Rede de teste Goerli”, no canto superior direito (para que não estejamos lidando com dinheiro real).
Passo 4: Adicione ether de um faucet
Para implantar nosso contrato inteligente na rede de teste, precisaremos de algum Eth falso. Para obter Eth, você pode acessar a torneira Goerliopens in a new tab, fazer login na sua conta Alchemy, inserir o endereço da carteira e clicar em "Send Me Eth." Pode levar algum tempo para receber seu Eth falso devido ao tráfego de rede. (Enquanto escrevia isto, levou cerca de 30 minutos) Você deve ver Eth em sua conta Metamask logo depois!
Passo 5: Verifique seu saldo
Para verificar novamente que temos saldo, vamos fazer uma solicitação através da ferramenta eth_getBalanceopens in a new tab fornecida pelo compositor da Alchemyopens in a new tab. Ele mostrará a quantidade de ETH em nossa carteira. Depois de inserir o endereço da sua conta da MetaMask e clicar em "Send Request", você verá uma resposta como esta:
1{ "jsonrpc": "2.0", "id": 0, "result": "0x2B5E3AF16B1880000" }OBSERVAÇÃO: este resultado é em wei não em ETH. Lembre-se de que "Wei" é a menor unidade de ether. A conversão de wei para ETH é 1 ETH = 1018 wei. Desta maneira, se convertermos 0x2B5E3AF16B1880000 em decimal obteremos 5*10¹⁸, o que equivale a 5 ETH.
Ufa! Nosso dinheiro de imitação está todo aí .
Passo 6: Inicialize nosso projeto
Primeiramente, precisaremos criar uma pasta para o nosso projeto. Navegue até sua linha de comando e digite:
1mkdir hello-world2cd hello-worldAgora que estamos dentro da pasta do nosso projeto, vamos usar o comando npm init para inicializar o projeto. Se você ainda não tiver o npm instalado, siga estas instruçõesopens in a new tab. Também vamos precisar do node.js, então baixe-o também!
1npm initNão importa muito como você responde às questões sobre a instalação. A modo de referência, aqui está o que nós fizemos:
1package name: (hello-world)2version: (1.0.0)3description: hello world smart contract4entry point: (index.js)5test command:6git repository:7keywords:8author:9license: (ISC)10About to write to /Users/.../.../.../hello-world/package.json:1112{13 "name": "hello-world",14 "version": "1.0.0",15 "description": "hello world smart contract",16 "main": "index.js",17 "scripts": {18 "test": "echo \\"Error: no test specified\\" && exit 1"19 },20 "author": "",21 "license": "ISC"22}Exibir tudoAprove o package.json e estaremos prontos para começar!
Etapa 7: Faça o download do Hardhatopens in a new tab
Hardhat é um ambiente de desenvolvimento para compilar, implementar, testar e depurar seu software de Ethereum. Ele ajuda os desenvolvedores na criação de contratos inteligentes e dapps localmente antes de implantar na cadeia real.
Dentro de nosso projeto hello-world execute:
1npm install --save-dev hardhatPara mais detalhes, confira esta página sobre as instruções de instalaçãoopens in a new tab.
Passo 8: Crie um projeto Hardhat
Dentro da nossa pasta do projeto, execute:
1npx hardhatVocê deve então ver uma mensagem de boas-vindas e a opção de selecionar o que quer fazer. Selecione "criar uma hardhat.config.js vazia":
1888 888 888 888 8882888 888 888 888 8883888 888 888 888 88848888888888 8888b. 888d888 .d88888 88888b. 8888b. 8888885888 888 "88b 888P" d88" 888 888 "88b "88b 8886888 888 .d888888 888 888 888 888 888 .d888888 8887888 888 888 888 888 Y88b 888 888 888 888 888 Y88b.8888 888 "Y888888 888 "Y88888 888 888 "Y888888 "Y888910👷 Welcome to Hardhat v2.0.11 👷?1112O que você deseja fazer? …13Create a sample project14❯ Create an empty hardhat.config.js15QuitExibir tudoIsso vai gerar um arquivo hardhat.config.js onde especificaremos todas as configurações para o nosso projeto (no passo 13).
Passo 9: Adicione pastas do projeto
Para manter nosso projeto organizado vamos criar duas pastas novas. Navegue até o diretório raiz do seu projeto na sua linha de comando e digite:
1mkdir contracts2mkdir scriptscontracts/é onde nós vamos manter o arquivo de código do contrato inteligente "hello world"scripts/é onde nós vamos manter scripts para implantar e interagir com nosso contrato
Passo 10: Escreva nosso contrato
Você pode estar se perguntando, quando é que nós vamos escrever códigos? Bem, aqui estamos, no passo 10.
Abra o projeto hello-world em seu editor favorito (nós preferimos o VSCodeopens in a new tab). Os contratos inteligentes são escritos em uma linguagem chamada Solidity, que usaremos para escrever nosso contrato inteligente HelloWorld.sol
- Navegue até a pasta "contracts" e crie um novo arquivo chamado HelloWorld.sol
- Veja abaixo uma amostra de contrato inteligente "Hello World" da Ethereum Foundation, que usaremos neste tutorial. Copie e cole os itens abaixo em seu arquivo HelloWorld.sol e não se esqueça de ler os comentários para entender o que este contrato faz:
1// Especifica a versão do Solidity usando a versão semântica.2// Learn more: https://solidity.readthedocs.io/en/v0.5.10/layout-of-source-files.html#pragma3pragma solidity ^0.7.0;45// Defines a contract named `HelloWorld`.6// Um contrato é uma coleção de funções e dados (seu estado). Uma vez implantado, um contrato reside em um endereço específico na blockchain Ethereum. Learn more: https://solidity.readthedocs.io/en/v0.5.10/structure-of-a-contract.html7contract HelloWorld {89 // Declares a state variable `message` of type `string`.10 // Variáveis de estado são variáveis cujos valores são permanentemente armazenados no armazenamento do contrato. The keyword `public` makes variables accessible from outside a contract and creates a function that other contracts or clients can call to access the value.11 string public message;1213 // Similar to many class-based object-oriented languages, a constructor is a special function that is only executed upon contract creation.14 // Os construtores são usados para inicializar os dados do contrato. Learn more:https://solidity.readthedocs.io/en/v0.5.10/contracts.html#constructors15 constructor(string memory initMessage) {1617 // Accepts a string argument `initMessage` and sets the value into the contract's `message` storage variable).18 message = initMessage;19 }2021 // A public function that accepts a string argument and updates the `message` storage variable.22 function update(string memory newMessage) public {23 message = newMessage;24 }25}Exibir tudoEste é um contrato inteligente muito simples, que armazena uma mensagem ao ser criado e pode ser atualizado através da função update.
Passo 11: Vincule Metamask e Alchemy a seu projeto
Nós já criamos uma carteira Metamask, uma conta Alchemy e já escrevemos nosso contrato inteligente. Agora é hora de vincularmos os três.
Toda transação enviada da sua carteira virtual requer uma assinatura, usando sua chave privada única. Para fornecer essa permissão ao nosso programa, nós podemos armazenar com segurança nossa chave privada (e a chave Alchemy API) em um arquivo de ambiente.
Para saber mais sobre o envio de transações, confira este tutorial sobre o envio de transações usando web3.
Primeiro, instale o pacote dotenv na pasta do seu projeto:
1npm install dotenv --saveDepois, crie um arquivo .env no diretório raiz do seu projeto e adicione sua chave Metamask privada e o URL da API HTTP Alchemy nele.
- Siga estas instruçõesopens in a new tab para exportar sua chave privada
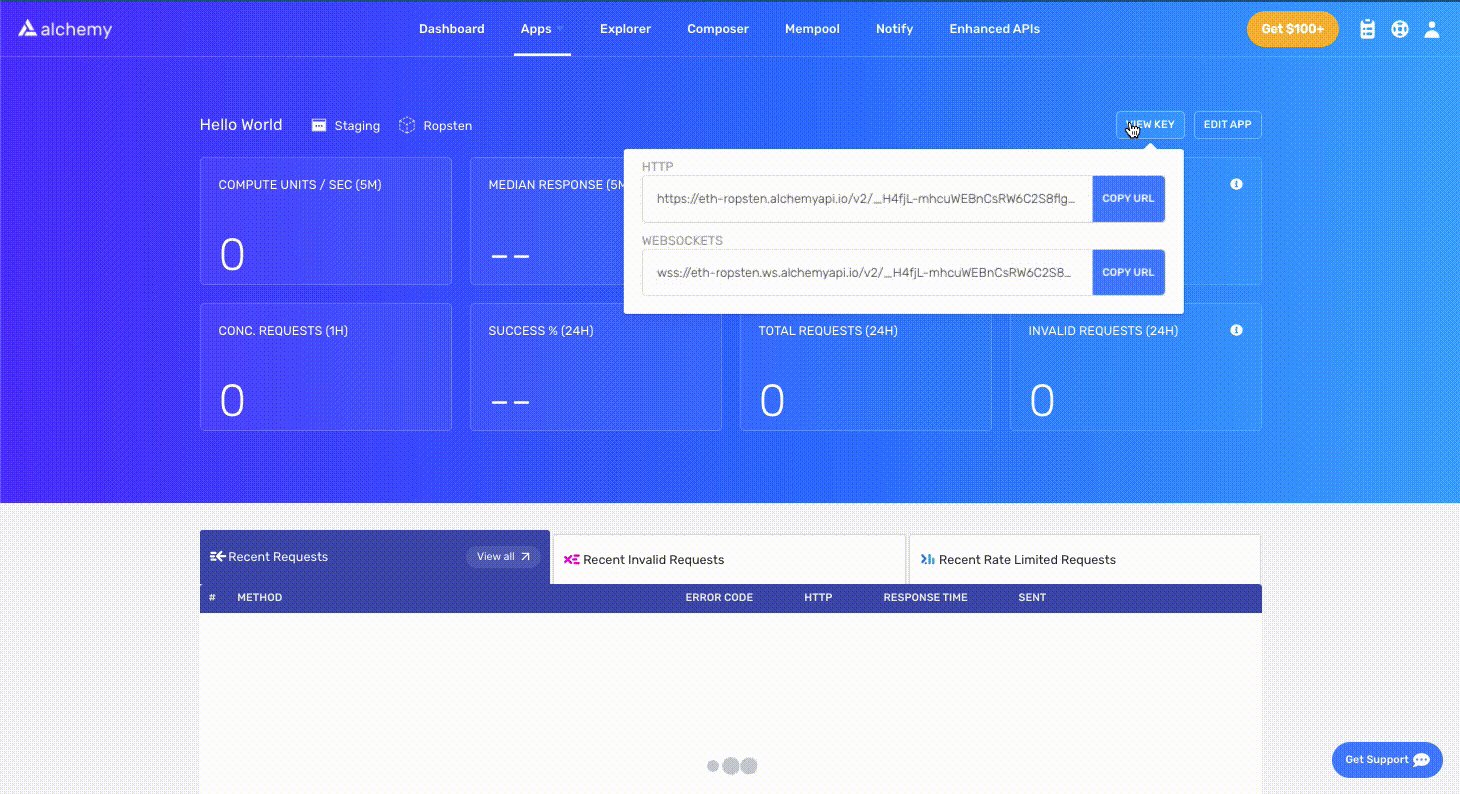
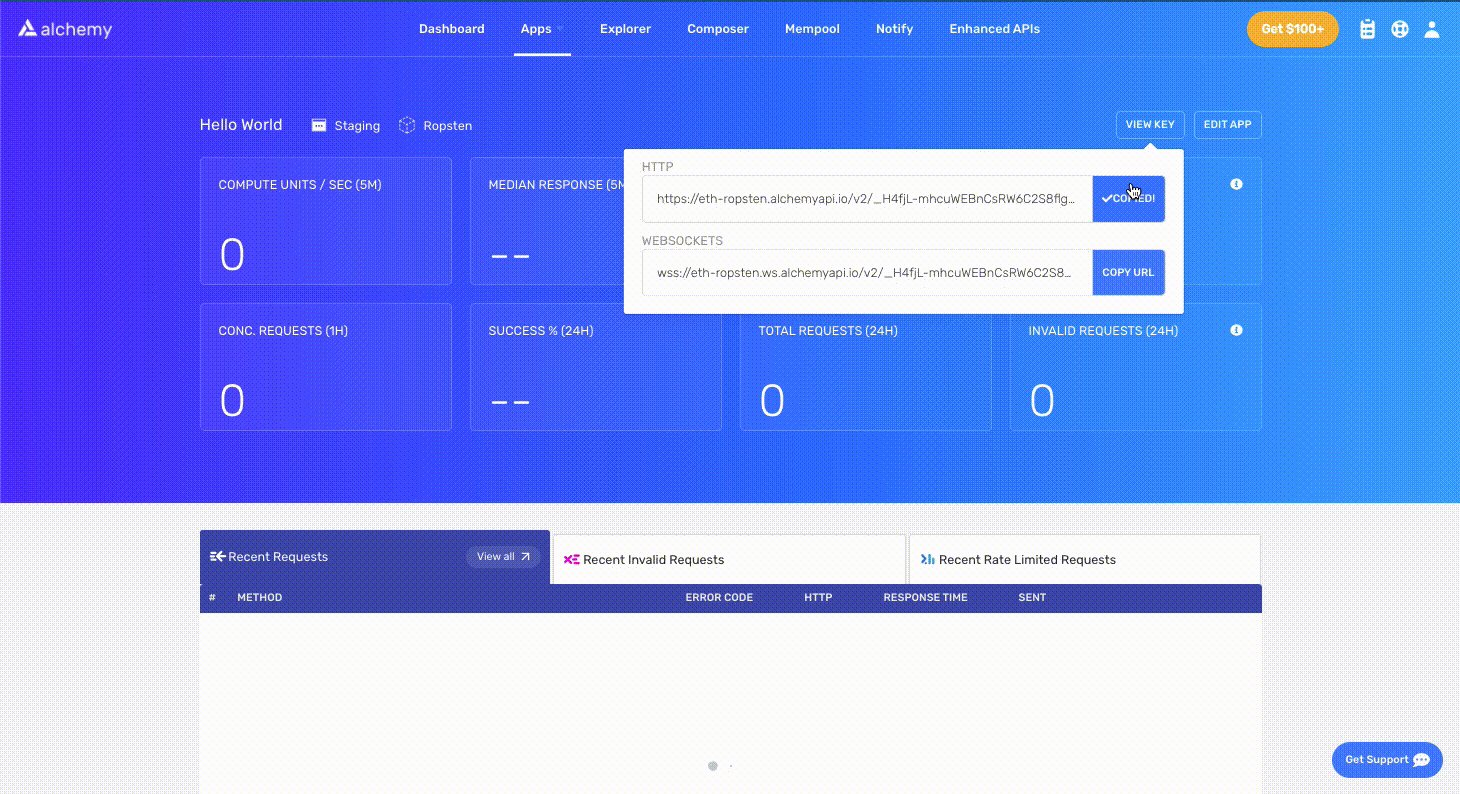
- Veja abaixo como obter o URL da API HTTP Alchemy
Copiar o URL da Alchemy API
Seu arquivo .env ficará assim:
1API_URL = "https://eth-goerli.alchemyapi.io/v2/your-api-key"2PRIVATE_KEY = "your-metamask-private-key"Para realmente vinculá-los a nosso código, vamos fazer referência a essas variáveis em nosso arquivo hardhat.config.js no passo 13.
.env! Por favor, tenha certeza de nunca compartilhar ou expor seu arquivo .env com ninguém, pois estará comprometendo suas partes secretas ao fazê-lo. Se estiver usando um controle de versão, adicione seu .env ao arquivo gitignorePasso 12: Instale o Ethers.js
Ethers.js é uma biblioteca que facilita a interação e o envio de solicitações ao Ethereum ao incorporar métodos padrões JSON-RPC a outros métodos mais amigáveis ao usuário.
Hardhat torna muito fácil a integração de pluginsopens in a new tab, para ferramentas adicionais e funcionalidades extendidas. Aproveitaremos o plugin Ethersopens in a new tab para implantação de contratos. (Ethers.jsopens in a new tab tem alguns métodos de implantação de contratos bastante claros).
No diretório do projeto, digite:
1npm install --save-dev @nomiclabs/hardhat-ethers "ethers@^5.0.0"Também vamos precisar de ethers em nosso hardhat.config.js no próximo passo.
Passo 13: Atualize o hardhat.config.js
Até aqui, já adicionamos diversas dependências e plugins. Agora precisamos atualizar o hardhat.config.js para que nosso projeto reconheça todos eles.
Atualize seu hardhat.config.js para ficar assim:
1require('dotenv').config();23require("@nomiclabs/hardhat-ethers");4const { API_URL, PRIVATE_KEY } = process.env;56/**7* @type import('hardhat/config').HardhatUserConfig8*/9module.exports = {10 solidity: "0.7.3",11 defaultNetwork: "goerli",12 networks: {13 hardhat: {},14 goerli: {15 url: API_URL,16 accounts: [`0x${PRIVATE_KEY}`]17 }18 },19}Exibir tudoPasso 14: Compile nosso contrato
Para ter certeza de que tudo está funcionando, vamos compilar nosso contrato. A tarefa compile é uma das tarefas integradas do Hardhat.
Na linha de comando, execute:
1npx hardhat compileVocê pode receber o aviso SPDX license identifier not provided in source file, mas não há necessidade de se preocupar com isso. Esperemos que tudo mais esteja bem! Se não, você sempre pode enviar uma mensagem no discord Alchemyopens in a new tab.
Passo 15: Escreva nosso script de implantação
Agora que nosso contrato está escrito e nosso arquivo de configuração está pronto, é hora de escrever o script de implantação do contrato.
Navegue até a pasta scripts/ e crie um novo arquivo chamado deploy.js, adicionando o seguinte conteúdo:
1async function main() {2 const HelloWorld = await ethers.getContractFactory("HelloWorld");34 // Start deployment, returning a promise that resolves to a contract object5 const hello_world = await HelloWorld.deploy("Hello World!");6 console.log("Contract deployed to address:", hello_world.address);}78main()9 .then(() => process.exit(0))10 .catch(error => {11 console.error(error);12 process.exit(1);13 });Exibir tudoA Hardhat fez um trabalho incrível ao explicar o que cada uma dessas linhas de código faz em seu Tutorial sobre contratosopens in a new tab. Adotamos aqui as explicações deles.
1const HelloWorld = await ethers.getContractFactory("HelloWorld");Uma ContractFactory em ethers.js é uma abstração usada para implantar novos contratos inteligentes, então, aqui, HelloWorld representa uma fábrica para instâncias do nosso contrato Hello World. Ao usar o plug-in hardhat-ethers, as instâncias ContractFactory e Contract são conectadas ao primeiro signatário por padrão.
1const hello_world = await HelloWorld.deploy();Ao chamar deploy() em uma ContractFactory, a implantação se iniciará e retornará uma Promise que se resolve em um Contract. Este é o objeto que tem um método para cada uma de nossas funções de contrato inteligente.
Passo 16: Implante nosso contrato
Finalmente estamos prontos para implantar o nosso contrato inteligente! Navegue até a linha de comando e digite:
1npx hardhat run scripts/deploy.js --network goerliVocê deverá ver algo assim:
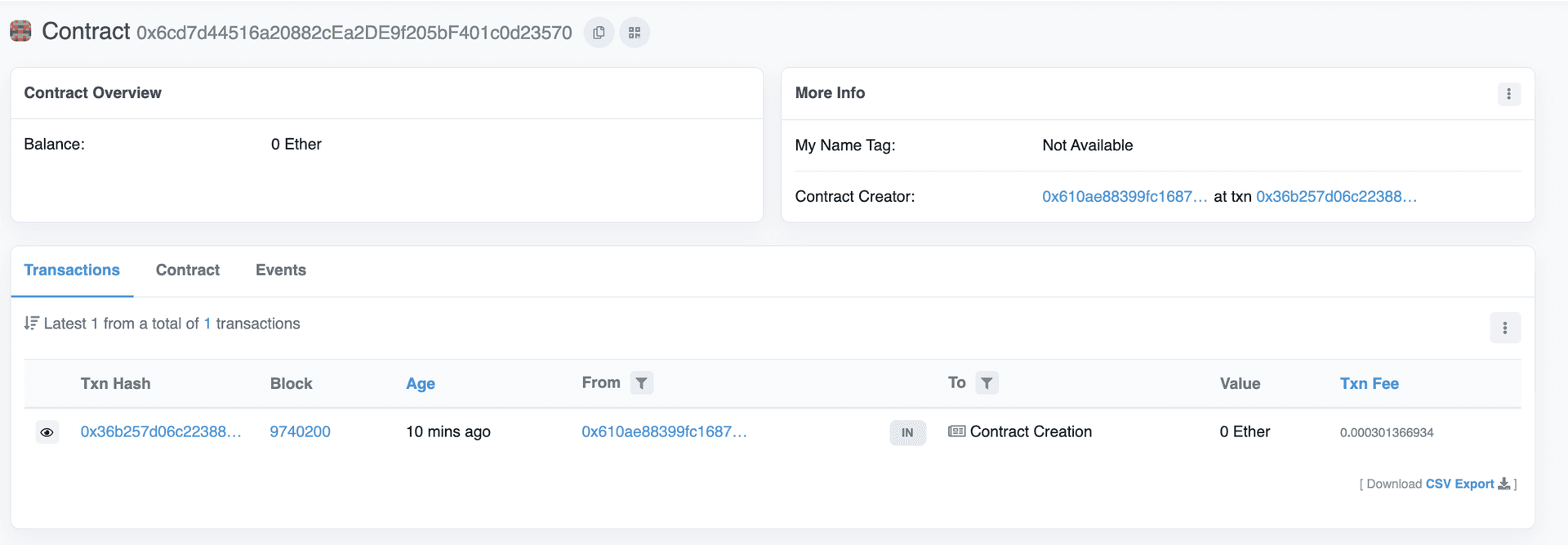
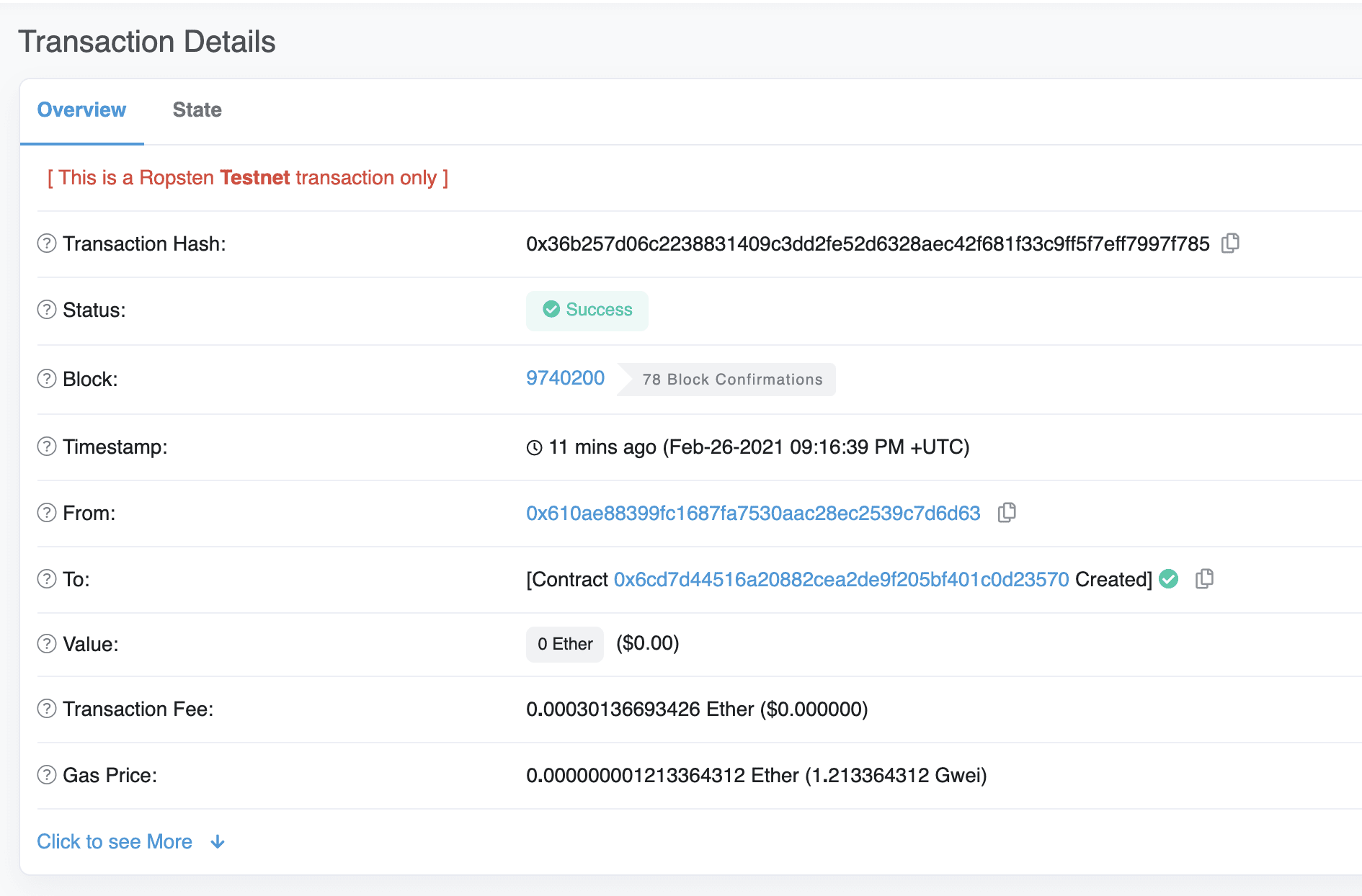
1Contract deployed to address: 0x6cd7d44516a20882cEa2DE9f205bF401c0d23570Se formos ao etherscan da Goerliopens in a new tab e procurarmos nosso endereço de contrato, devemos ser capazes de ver que ele foi implantado com sucesso. A transação ficará parecida com isto:
O endereço From deve corresponder ao endereço da sua conta Metamask, e o endereço "Para" vai dizer "Criação de contrato", mas se clicarmos na transação veremos o endereço do nosso contrato no campo To:
Parabéns! Você acaba de implantar um contrato inteligente para a cadeia Ethereum 🎉
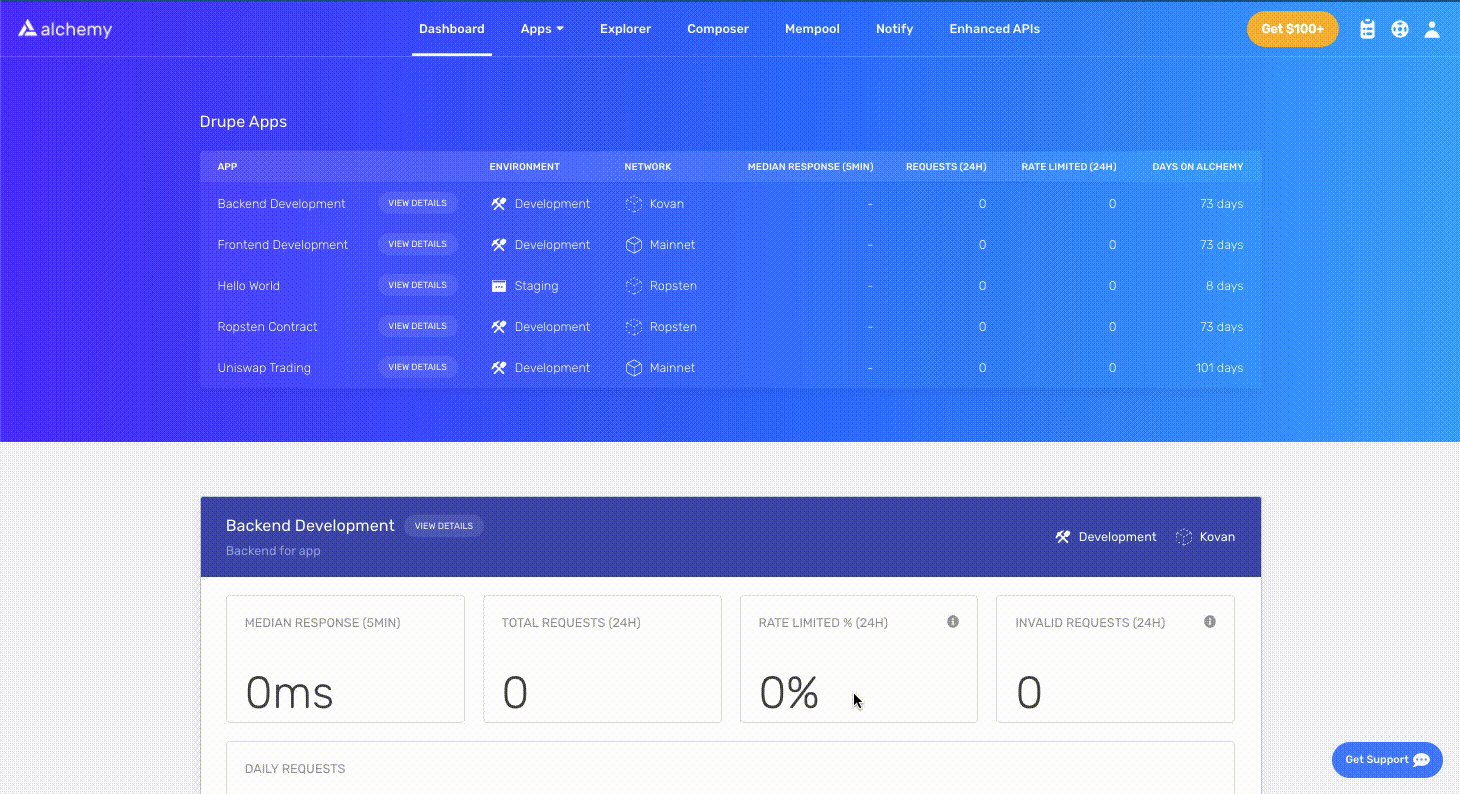
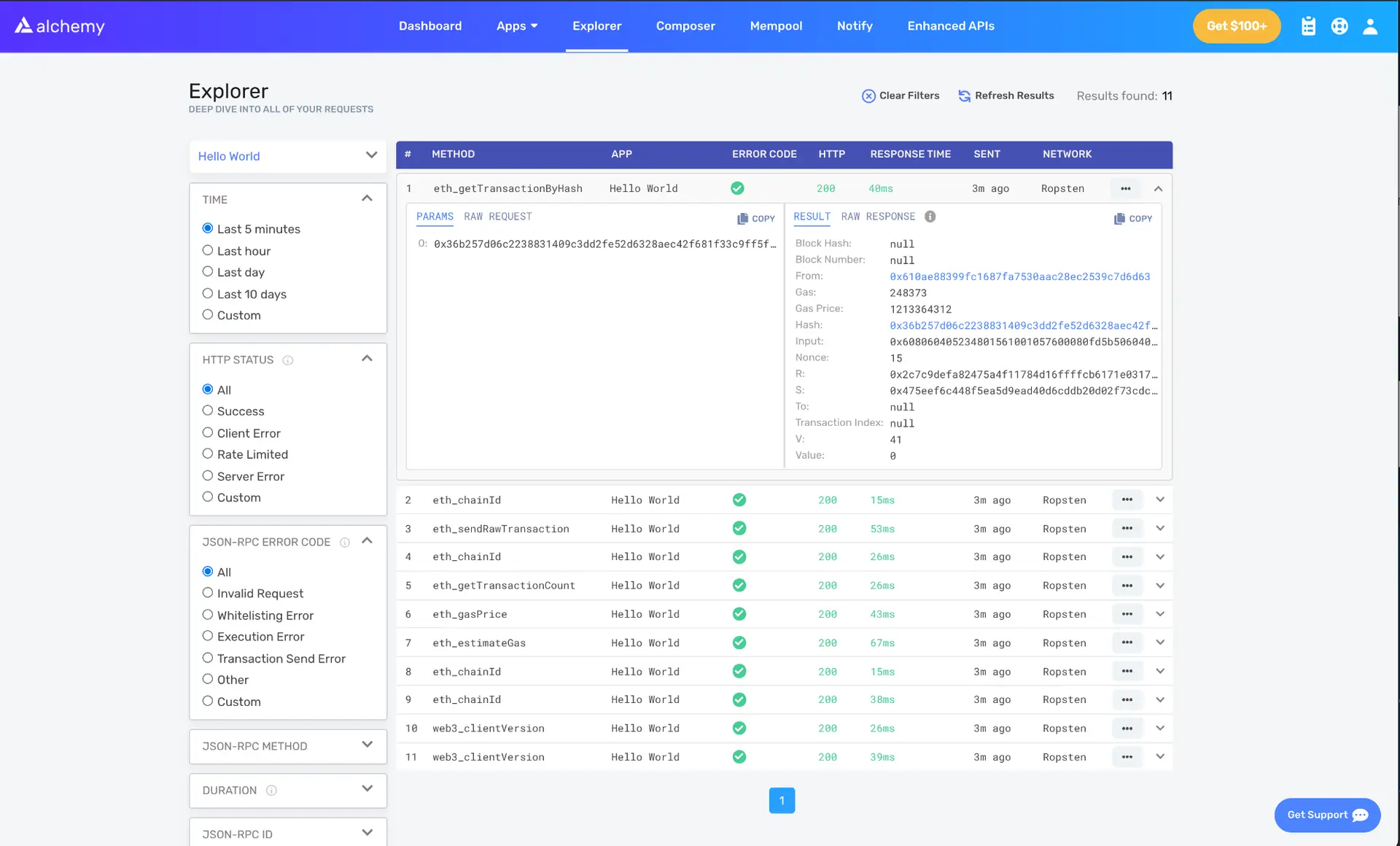
Para entender o que está acontecendo nos bastidores, vamos navegar até a guia Explorer no painel do Alchemyopens in a new tab. Se você tem vários aplicativos Alchemy, certifique-se de filtrar por app e selecionar “Hello World”. 
Aqui você verá um punhado de chamadas JSON-RPC que Hardhat/Ethers fizeram em segundo plano para nós quando chamamos a função .deploy() . Duas importantes chamadas aqui são eth_sendRawTransactionopens in a new tab, que é o pedido para escrever de fato nosso contrato na cadeia Goerli, e eth_getTransactionByHashopens in a new tab que é um pedido para ler informações sobre nossa transação dado o hash (um padrão típico em transações). Para saber mais sobre o envio de transações, confira este tutorial em sobre como enviar transações usando a Web3
Isso é tudo para a parte 1 deste tutorial. Na parte 2, interagiremos com nosso contrato inteligenteopens in a new tab atualizando nossa mensagem inicial e, na parte 3, publicaremos nosso contrato inteligente no Etherscanopens in a new tab para que todos aprendam como interagir com ele.
Quer aprender mais sobre Alchemy? Confira nosso siteopens in a new tab. Não quer perder nenhuma atualização? Assine o nosso boletim informativo aquiopens in a new tab! Não se esqueça também de nos seguir no Twitteropens in a new tab e participar do nosso Discordopens in a new tab.
Última atualização da página: 5 de dezembro de 2025