Un Contrat intelligent « Hello World » pour les débutants
Si vous débutez dans le développement de blockchain et ne savez pas par où commencer, ou si vous souhaitez uniquement comprendre comment déployer et interagir avec les contrats intelligents, ce guide est fait pour vous. Nous allons parcourir la création et le déploiement d'un contrat intelligent simple sur le réseau de test de Goerli à l'aide d'un portefeuille virtuel MetaMaskopens in a new tab, Solidityopens in a new tab, Hardhatopens in a new tab, et Alchemyopens in a new tab (ne vous inquiétez pas si vous ne comprenez pas à ce stade ce que cela signifie, nous allons l'expliquer).
**Avertissement **
🚧 Avis de fin de support
Tout au long de ce guide, le réseau de test Goerli est utilisé pour créer et déployer un contrat intelligent. Cependant, veuillez noter que l'Ethereum Foundation a annoncé que Goerli sera bientôt obsolèteopens in a new tab.
Nous vous recommandons d'utiliser le Sepoliaopens in a new tab et le distributeur sur Sepoliaopens in a new tab pour ce tutoriel.
Dans la partie 2opens in a new tab de ce tutoriel, nous allons voir comment nous pouvons interagir avec notre contrat intelligent une fois qu'il sera déployé ici, et dans la partie 3opens in a new tab nous couvrirons comment le publier sur Etherscan.
Si vous avez des questions à un moment ou à un autre, n'hésitez pas à en discuter sur le Discord Alchemyopens in a new tab!
Étape 1 : Se connecter au réseau Ethereum
Il existe de nombreuses façons de faire des requêtes dans la chaîne d'Ethereum. Pour plus de simplicité, nous allons utiliser un compte gratuit sur Alchemy, une plateforme de blockchain et d'API pour développeur, nous permettant de communiquer avec la chaîne Ethereum sans avoir à exécuter nos propres nœuds. La plateforme possède également des outils de développement pour la surveillance et l'analyse, dont nous allons tirer parti dans ce tutoriel, pour comprendre ce qui se passe sous le capot de notre déploiement de contrat intelligent. Si vous n'avez pas encore de compte Alchemy, vous pouvez vous inscrire gratuitement iciopens in a new tab.
Étape 2 : Créer votre application (et votre clé API)
Une fois que vous avez créé un compte Alchemy, vous pouvez générer une clé API en créant une application. Cela va nous permettre d'émettre des requêtes sur le réseau de test Goerli. Si vous n'êtes pas familier avec Testnets (réseau de test), consultez cette page.
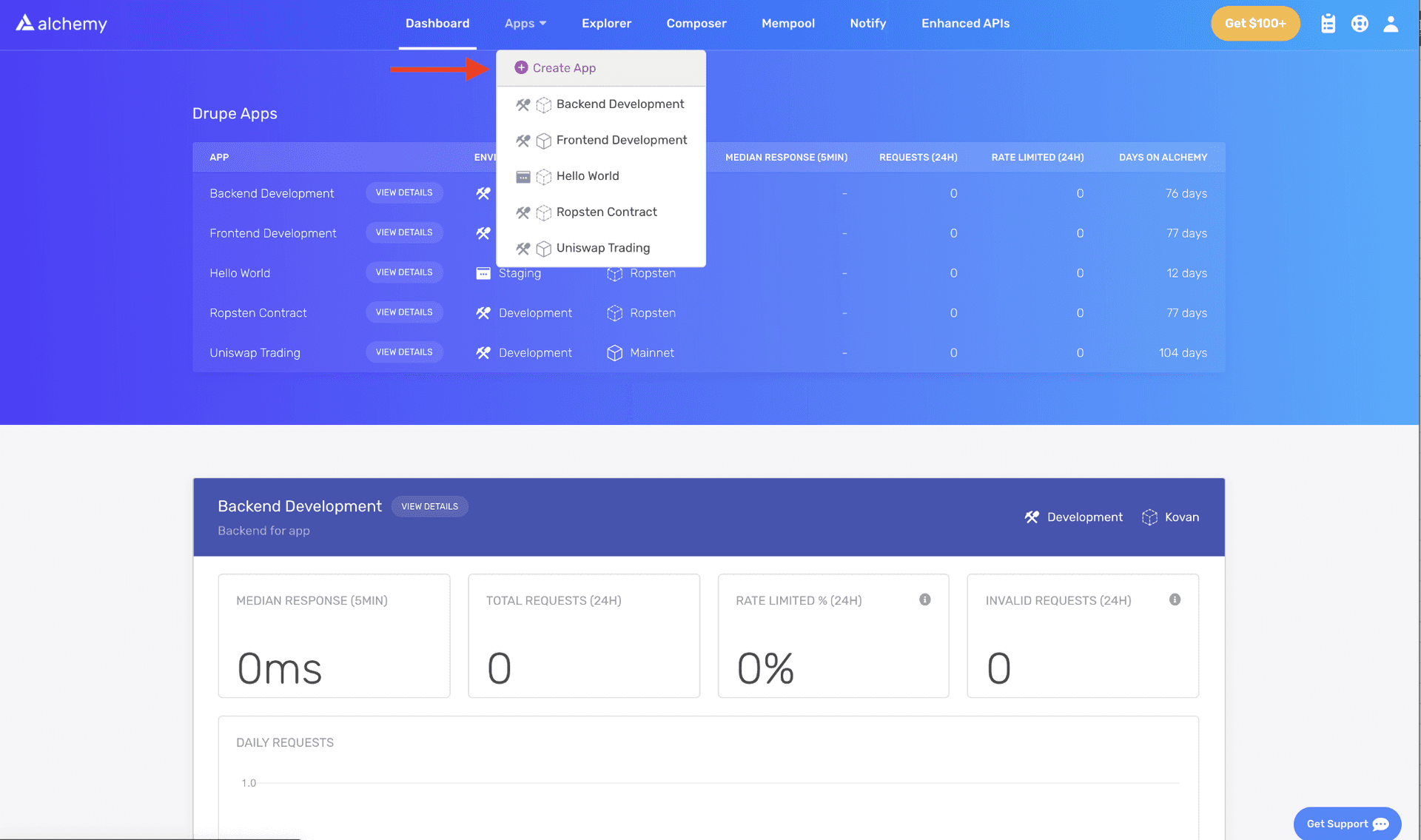
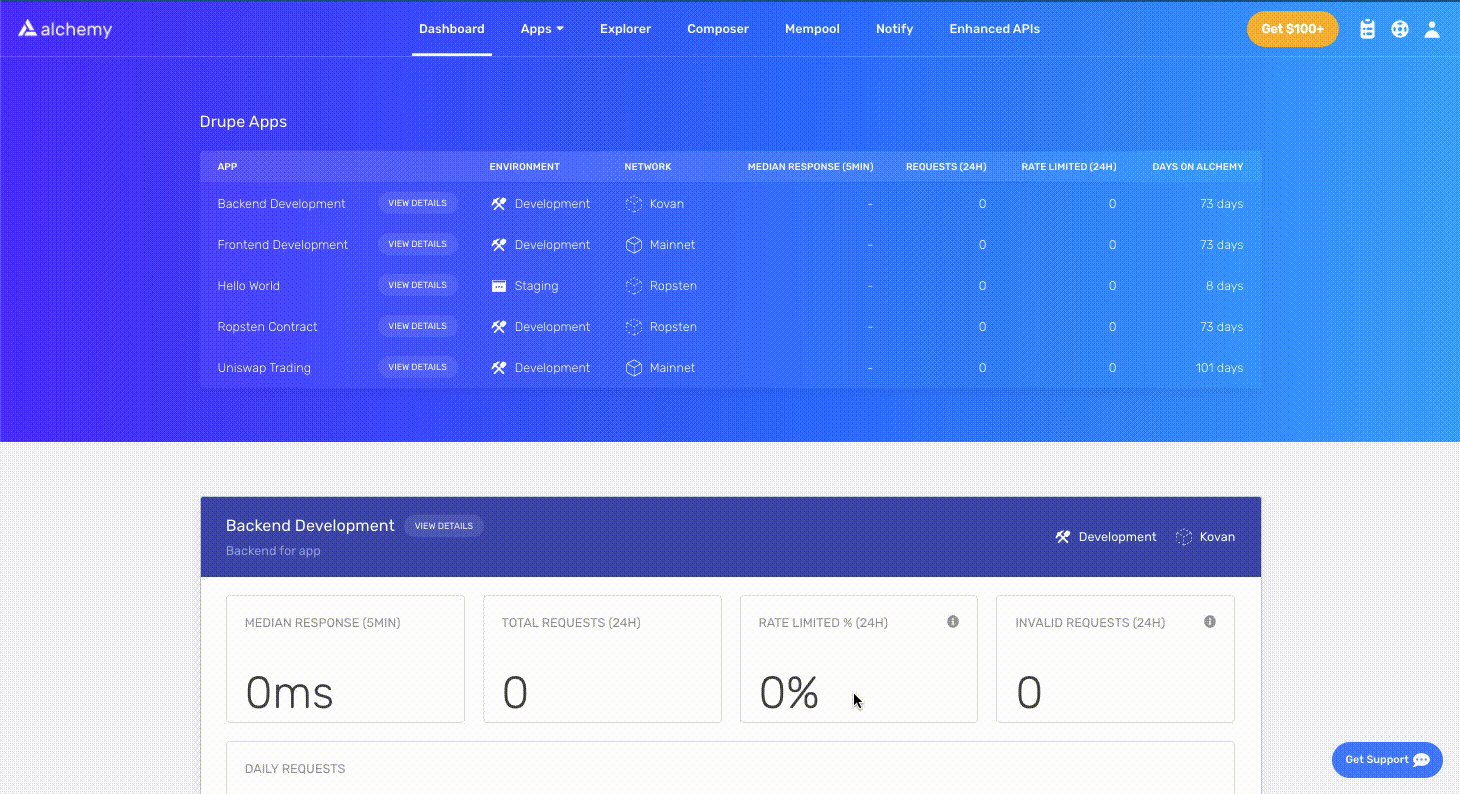
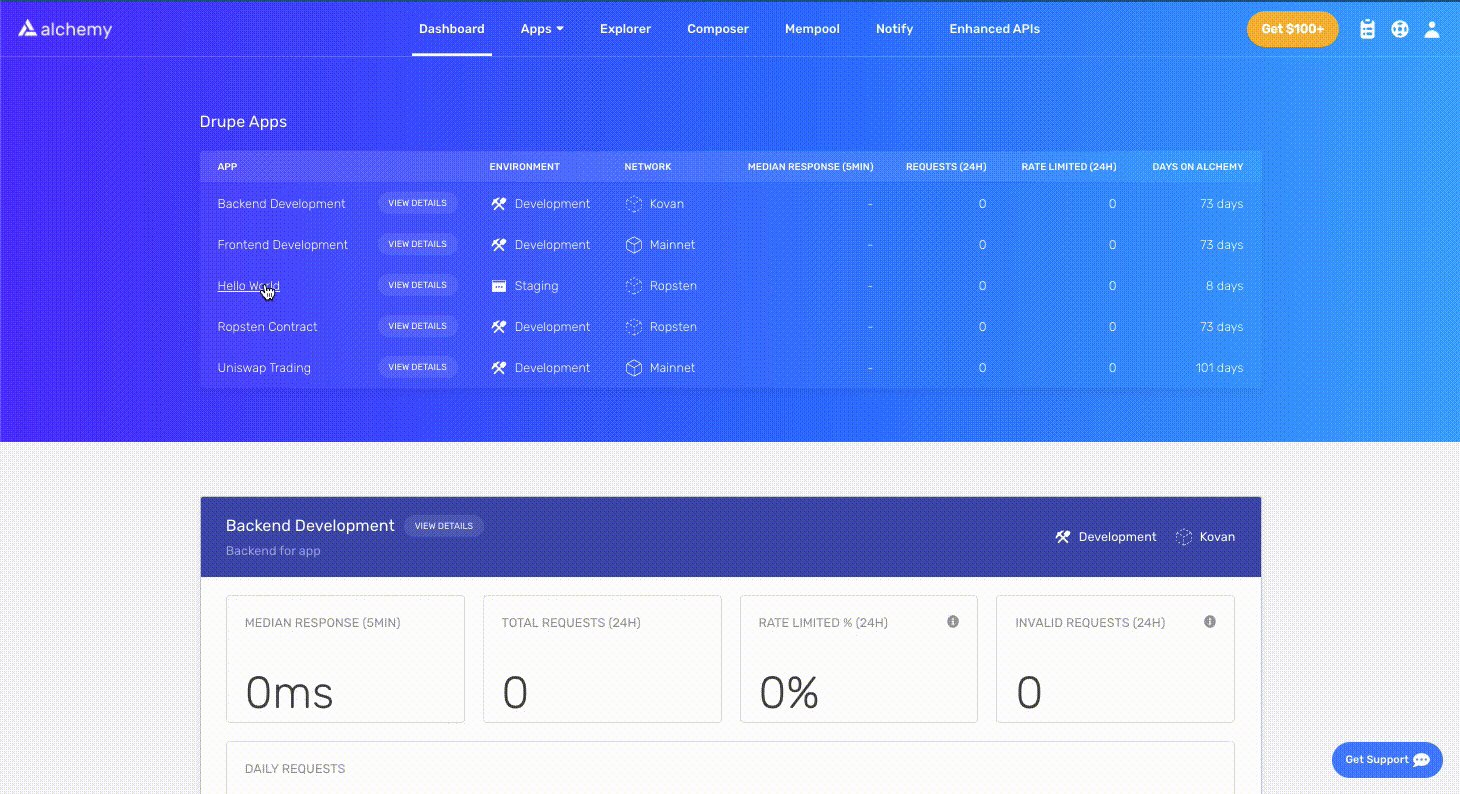
- Accédez à la page « Créer une application » dans votre tableau de bord Alchemy en survolant « Apps » dans la barre de navigation et en cliquant sur « Créer une application »
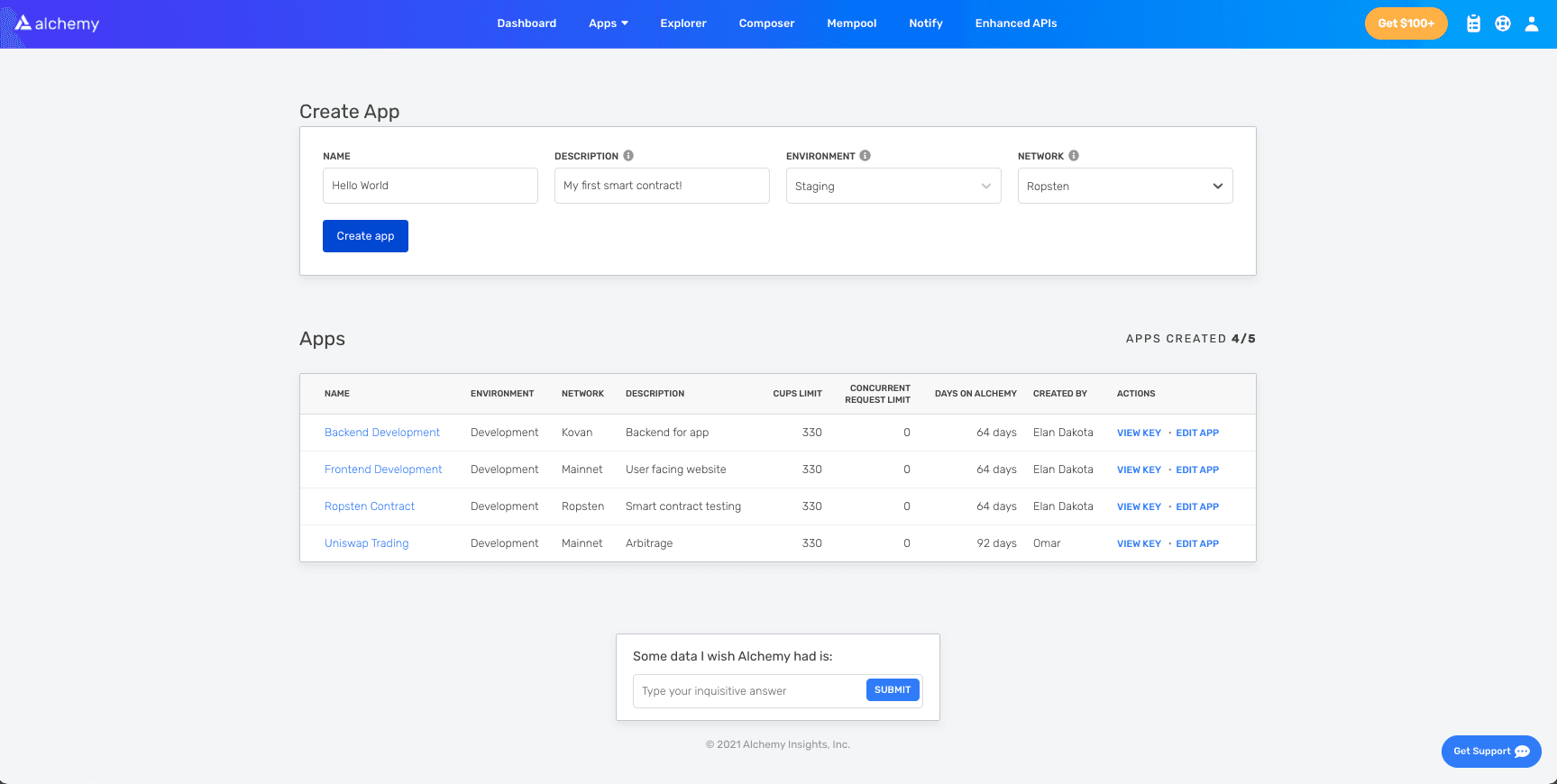
- Nommez votre application « Hello World », faites-en une description rapide, pour l'environnement sélectionnez « Staging » (utilisé pour la comptabilité de votre application), et pour votre réseau choisissez « Goerli ».
- Cliquez sur « Créer l'application » et voilà ! Votre application devrait apparaître dans le tableau.
Étape 3 : Créez un compte Ethereum (adresse)
Nous avons besoin d'un compte Ethereum pour effectuer des transactions (envoyer et recevoir). Pour ce tutoriel, nous allons utiliser MetaMask, un portefeuille virtuel intégré au navigateur, servant à gérer les adresses de votre compte Ethereum. Plus d'infos sur les transactions.
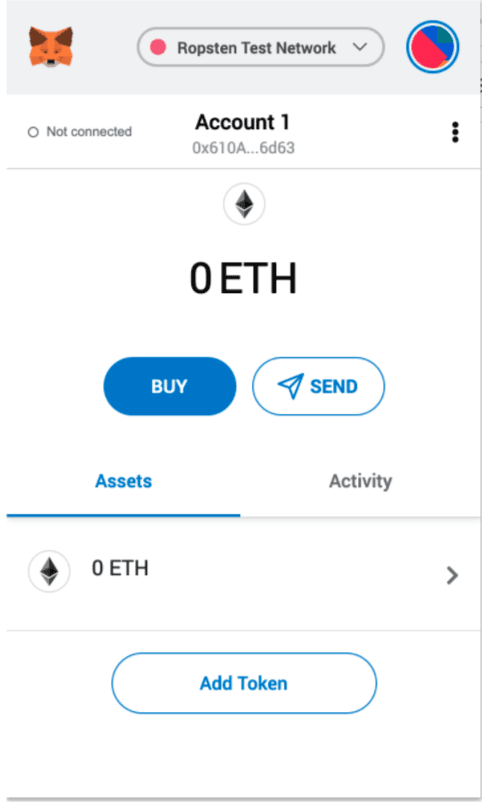
Vous pouvez télécharger et créer un compte MetaMask gratuitement iciopens in a new tab. Lorsque vous créez un compte, ou si vous en avez déjà un, assurez-vous de basculer sur « Réseau de test Goerli » en haut à droite (afin de ne pas utiliser d'argent réel).
Étape 4 : Ajoutez de l'ether à partir d'un faucet
Afin de déployer notre contrat intelligent sur le réseau de test, nous aurons besoin de faux Eth. Pour obtenir des Eth, vous pouvez vous rendre sur le faucet Goerliopens in a new tab et vous connecter à votre compte Alchemy et entrer l'adresse de votre portefeuille, puis cliquez sur « Envoyez-moi des Eth ». Cela peut prendre un certain temps pour recevoir votre faux Eth en fonction du trafic sur le réseau. (Au moment de rédiger l'article, cela a pris environ 30 minutes.) Vous devriez voir les Eth dans votre compte Metamask peu de temps après !
Étape 5 : Vérifiez votre solde
Pour vérifier notre solde, faisons une requête eth_getBalanceopens in a new tab en utilisant l'outil composeur d'Alchemyopens in a new tab. Cela va retourner la quantité d'ETH présente dans notre portefeuille. Après avoir entré l'adresse de votre compte Metamask et cliqué sur « Send Request », vous devriez voir une réponse comme celle-ci :
1{ "jsonrpc": "2.0", "id": 0, "result": "0x2B5E3AF16B1880000" }REMARQUE : Ce résultat est en wei et non pas en ETH. Le wei est utilisé comme la plus petite dénomination d'ether. La conversion de wei en ETH est : 1 eth = 1018 wei. Donc si nous convertissons 0x2B5E3AF16B1880000 en décimales, nous obtenons 5*10¹⁸, ce qui équivaut à 5 ETH.
Ouf ! Notre fausse monnaie est bien là .
Étape 6 : Initialisez notre projet
Pour commencer, nous allons devoir créer un dossier pour notre projet. Ouvrez votre ligne de commande et tapez :
1mkdir hello-world2cd hello-worldMaintenant que nous sommes dans le dossier de notre projet, nous allons utiliser npm init pour initialiser le projet. Si vous n'avez pas encore installé npm, suivez ces instructionsopens in a new tab (téléchargez également Node.js, car nous en aurons besoin aussi).
1npm initLa manière dont vous répondez à ces questions d'installation a peu d'importance. Pour référence, voici comment nous avons répondu :
1package name: (hello-world)2version: (1.0.0)3description: hello world smart contract4entry point: (index.js)5test command:6git repository:7keywords:8author:9license: (ISC)10About to write to /Users/.../.../.../hello-world/package.json:1112{13 "name": "hello-world",14 "version": "1.0.0",15 "description": "hello world smart contract",16 "main": "index.js",17 "scripts": {18 "test": "echo \\"Error: no test specified\\" && exit 1"19 },20 "author": "",21 "license": "ISC"22}Afficher toutApprouvez le package.json et nous sommes prêts à démarrer !
Étape 7 : Téléchargez Hardhatopens in a new tab
Hardhat est un environnement de développement qui permet de compiler, déployer, tester et déboguer votre logiciel Ethereum. Il aide les développeurs à construire des contrats intelligents et des dApps localement avant de les déployer sur la chaîne en production.
À l'intérieur de notre projet hello-world, exécutez :
1npm install --save-dev hardhatConsultez cette page pour plus de détails sur les instructions d'installationopens in a new tab.
Étape 8 : Créez un projet Hardhat
Dans notre dossier de projet, exécutez :
1npx hardhatVous devriez maintenant voir un message de bienvenue ainsi qu'une option pour séléctionner ce que vous voulez faire. Sélectionnez : « create an empty hardhat.config.js » :
1888 888 888 888 8882888 888 888 888 8883888 888 888 888 88848888888888 8888b. 888d888 .d88888 88888b. 8888b. 8888885888 888 "88b 888P" d88" 888 888 "88b "88b 8886888 888 .d888888 888 888 888 888 888 .d888888 8887888 888 888 888 888 Y88b 888 888 888 888 888 Y88b.8888 888 "Y888888 888 "Y88888 888 888 "Y888888 "Y888910👷 Welcome to Hardhat v2.0.11 👷?1112Que voulez vous faire ? …13Create a sample project14❯ Create an empty hardhat.config.js15QuitAfficher toutCela va générer un fichier hardhat.config.js dans lequel nous allons spécifier tous les paramètres de notre projet (à l'étape 13).
Étape 9 : Ajoutez des dossiers au projet
Pour garder notre projet organisé, nous allons créer deux nouveaux dossiers. Naviguez vers le répertoire racine de votre projet dans votre ligne de commande et tapez :
1mkdir contracts2mkdir scriptscontrats/est l'endroit où nous garderons notre fichier de code de contrat intelligent 'hello world'scripts/est l'endroit où nous garderons les scripts à déployer et pour interagir avec notre contrat
Étape 10 : Écrivez votre contrat
Vous vous demandez peut-être quand allons nous enfin écrire du code ??? Eh bien, nous y voilà en cette étape 10.
Ouvrez le projet hello-world dans votre éditeur de code favori (nous apprécions VSCodeopens in a new tab). Les contrats intelligents sont écrits dans un langage appelé Solidity, qui est celui que nous utiliserons pour écrire notre contrat intelligent HelloWorld.sol.
- Naviguez vers le dossier « contracts » et créez un nouveau fichier appelé HelloWord.sol
- Ci-dessous un exemple de contrat intelligent Hello World de la fondation Ethereum que nous utiliserons pour ce tutoriel. Copiez et collez le contenu ci-dessous dans votre fichier HelloWorld.sol et assurez-vous de lire les commentaires pour comprendre ce que fait ce contrat :
1// Specifies the version of Solidity, using semantic versioning.2// Learn more: https://solidity.readthedocs.io/en/v0.5.10/layout-of-source-files.html#pragma3pragma solidity ^0.7.0;45// Defines a contract named `HelloWorld`.6// A contract is a collection of functions and data (its state). Once deployed, a contract resides at a specific address on the Ethereum blockchain. Learn more: https://solidity.readthedocs.io/en/v0.5.10/structure-of-a-contract.html7contract HelloWorld {89 // Declares a state variable `message` of type `string`.10 // State variables are variables whose values are permanently stored in contract storage. The keyword `public` makes variables accessible from outside a contract and creates a function that other contracts or clients can call to access the value.11 string public message;1213 // Similar to many class-based object-oriented languages, a constructor is a special function that is only executed upon contract creation.14 // Constructors are used to initialize the contract's data. Learn more:https://solidity.readthedocs.io/en/v0.5.10/contracts.html#constructors15 constructor(string memory initMessage) {1617 // Accepts a string argument `initMessage` and sets the value into the contract's `message` storage variable).18 message = initMessage;19 }2021 // A public function that accepts a string argument and updates the `message` storage variable.22 function update(string memory newMessage) public {23 message = newMessage;24 }25}Afficher toutIl s'agit d'un contrat intelligent très simple qui stocke un message lors de la création et peut être mis à jour en appelant la fonction update.
Étape 11 : Connectez MetaMask & Alchemy à votre projet
Maintenant que nous avons créé un portefeuille Metamask, un compte Alchemy et écrit notre contrat intelligent, il est temps de connecter les trois.
Chaque transaction envoyée depuis votre portefeuille virtuel nécessite une signature en utilisant votre clé privée unique. Pour donner cette permission à notre programme, nous pouvons stocker en toute sécurité notre clé privée (et la clé API Alchemy) dans un fichier d'environnement.
Pour en savoir plus sur l'envoi de transactions, consultez ce tutoriel sur l'envoi de transactions avec web3.
Premièrement, installez le paquet dotenv dans votre dossier de projet :
1npm install dotenv --saveEnsuite, créez un fichier .env dans le répertoire racine de notre projet et ajoutez-y votre clé privée MetaMask et l'URL de l'API HTTP Alchemy.
- Suivez ces instructionsopens in a new tab pour exporter votre clé privée
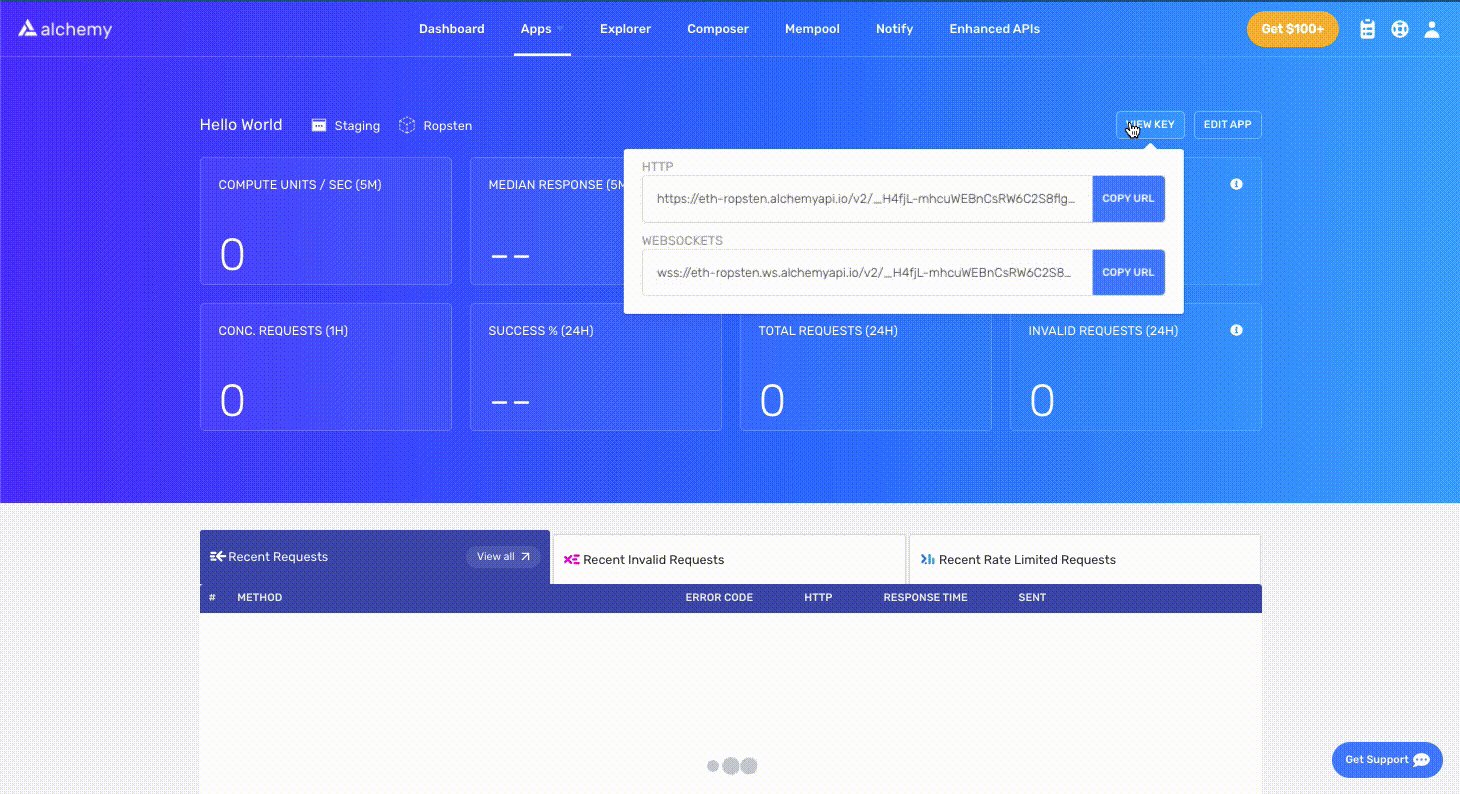
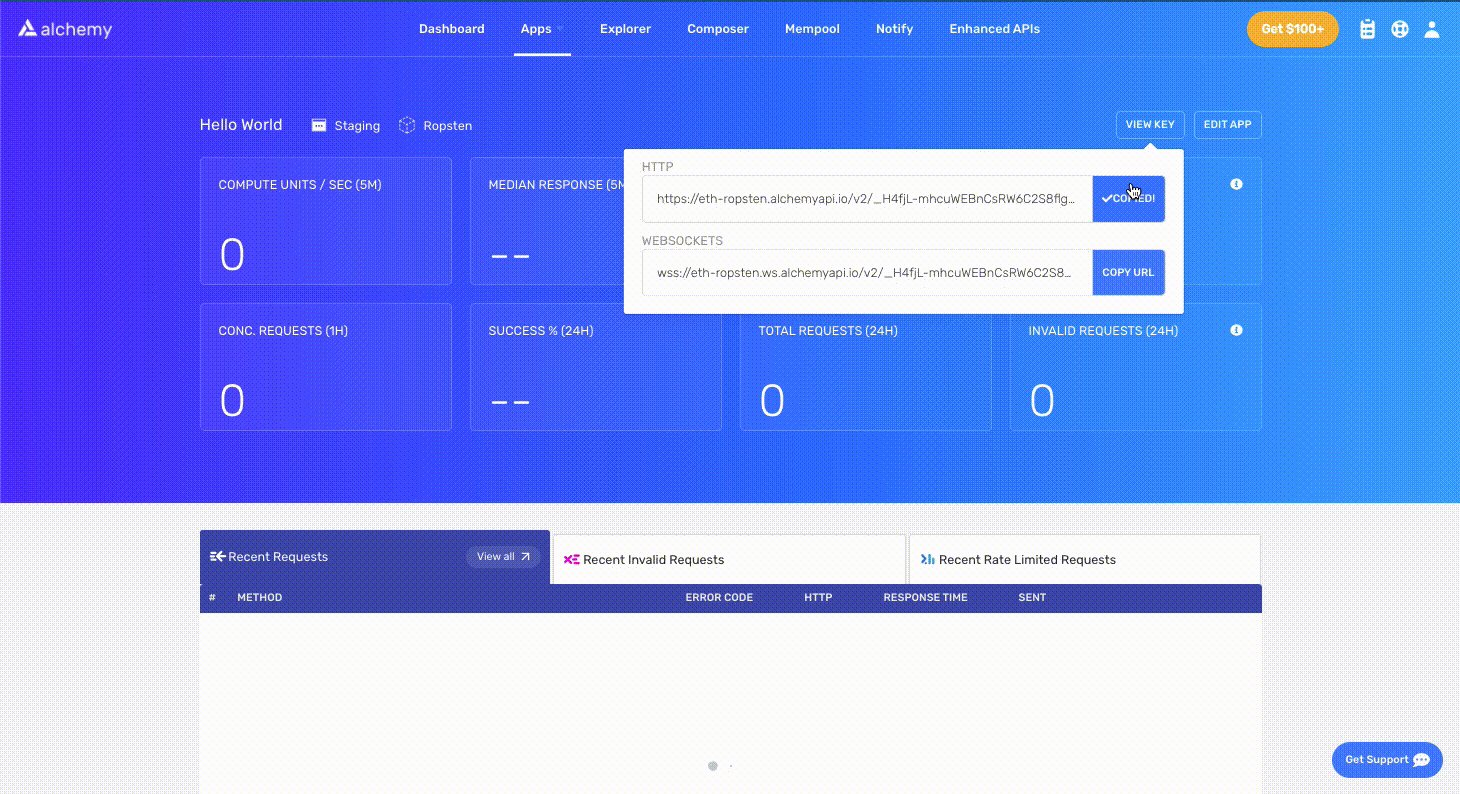
- Voir ci-dessous pour obtenir l'URL de l'API HTTP Alchemy
Copiez l'URL de l'API Alchemy
Votre .env devrait ressembler à ceci :
1API_URL = "https://eth-goerli.alchemyapi.io/v2/your-api-key"2PRIVATE_KEY = "your-metamask-private-key"Pour les relier à notre code, nous ferons référence à ces variables dans notre fichier hardhat.config.js à l'étape 13.
.env ! Veillez à ne jamais partager ou exposer votre fichier .env avec quiconque car vous compromettez vos secrets en le faisant. Si vous utilisez le contrôle de version, ajoutez votre .env à un fichier gitignore.Étape 12 : Installez Ethers.js
Ethers.js est une bibliothèque qui permet facilement d'interagir et de faire des requêtes pour Ethereum en enveloppant les méthodes standard JSON-RPC avec des méthodes plus conviviales d'utilisation.
Hardhat facilite grandement l'intégration de Pluginsopens in a new tab pour des outils supplémentaires et des fonctionnalités étendues. Nous profiterons du plugin Ethersopens in a new tab pour le déploiement de contrats (Ethers.jsopens in a new tab dispose de quelques méthodes très nettes de déploiement de contrat).
Dans votre dossier de projet, tapez :
1npm install --save-dev @nomiclabs/hardhat-ethers "ethers@^5.0.0"Nous aurons également besoin d'ethers dans notre hardhat.config.js à l'étape suivante.
Étape 13 : Mettez à jour hardhat.config.js
A ce stade, nous avons ajouté plusieurs dépendances et plugins. Nous devons maintenant mettre à jour hardhat.config.js pour que notre projet les reconnaisse.
Mettez à jour votre hardhat.config.js pour qu'il ressemble à ceci :
1require('dotenv').config();23require("@nomiclabs/hardhat-ethers");4const { API_URL, PRIVATE_KEY } = process.env;56/**7* @type import('hardhat/config').HardhatUserConfig8*/9module.exports = {10 solidity: "0.7.3",11 defaultNetwork: "goerli",12 networks: {13 hardhat: {},14 goerli: {15 url: API_URL,16 accounts: [`0x${PRIVATE_KEY}`]17 }18 },19}Afficher toutÉtape 14 : Compilons notre contrat
Pour s’assurer à ce stade que tout fonctionne, compilons notre contrat. La tâche compile est une des tâches intégrées à hardhat.
À partir de la ligne de commande, exécutez :
1npx hardhat compileVous pourriez voir un avertissement du type SPDX license identifier not provided in source file, mais nul besoin de vous inquiéter — espérons que tout le reste fonctionne ! Si ce n'est pas le cas, vous pouvez toujours envoyer un message dans le Discord Alchemyopens in a new tab.
Étape 15 : Rédigeons notre script de déploiement
Maintenant que notre contrat est codé et que notre fichier de configuration est bon, il est temps d’écrire notre script de déploiement pour notre contrat.
Naviguez vers le dossier scripts/ et créez un nouveau fichier appelé deploy.js, en y ajoutant le contenu suivant :
1async function main() {2 const HelloWorld = await ethers.getContractFactory("HelloWorld");34 // Start deployment, returning a promise that resolves to a contract object5 const hello_world = await HelloWorld.deploy("Hello World!");6 console.log("Contract deployed to address:", hello_world.address);}78main()9 .then(() => process.exit(0))10 .catch(error => {11 console.error(error);12 process.exit(1);13 });Afficher toutHardhat est incroyable en ce sens qu'il explique clairement ce que fait chacune des lignes de code au travers de son tutoriel sur les contratsopens in a new tab. Nous avons repris ces explications ici.
1const HelloWorld = await ethers.getContractFactory("HelloWorld");Une ContractFactory dans ethers.js est une abstraction utilisée pour déployer de nouveaux contrats intelligents. Ainsi, HelloWorld est ici une usine pour des exemples de notre contrat Hello world. Lors de l'utilisation du plugin hardhat-ethers, les instances ContractFactory et Contract sont connectées par défaut au premier signataire.
1const hello_world = await HelloWorld.deploy();Appeler deploy() sur un ContractFactory va démarrer le déploiement et retourner une Promise qui corrige un Contract. C'est l'objet qui a une méthode pour chacune de nos fonctions de contrat intelligent.
Étape 16 : Déployons notre contrat
Nous sommes enfin prêts à déployer notre contrat intelligent ! Naviguez vers la ligne de commande et exécutez :
1npx hardhat run scripts/deploy.js --network goerliVous devriez dès lors voir quelque chose comme :
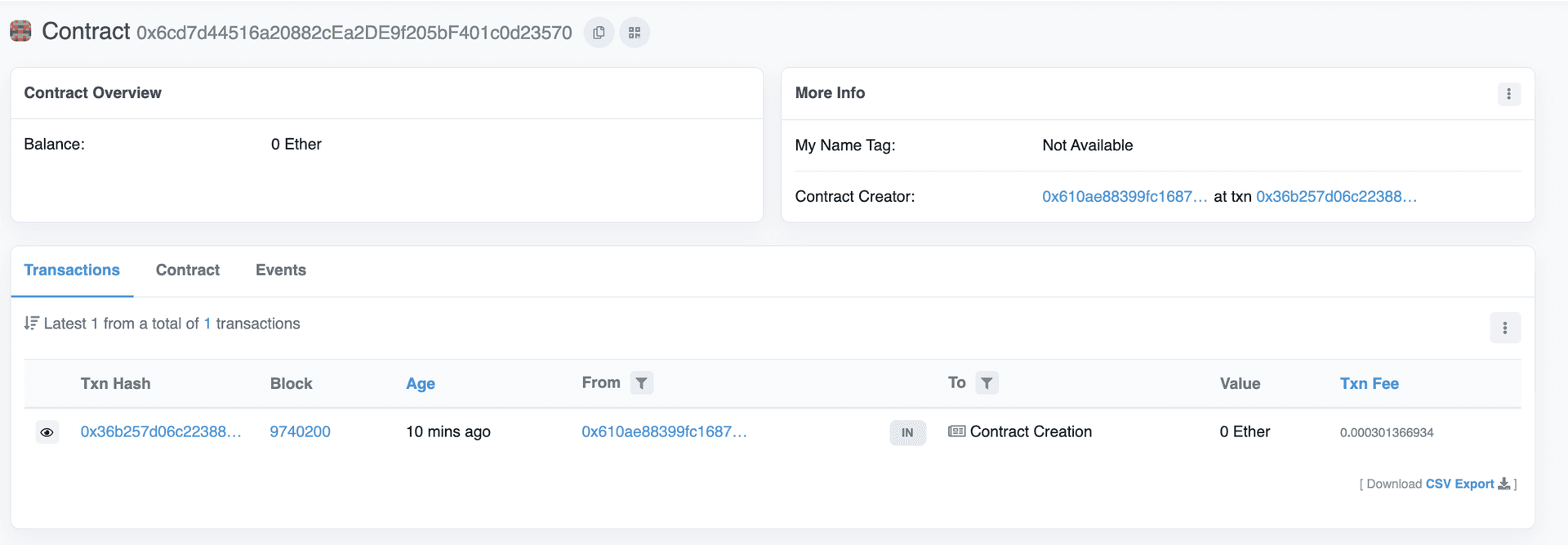
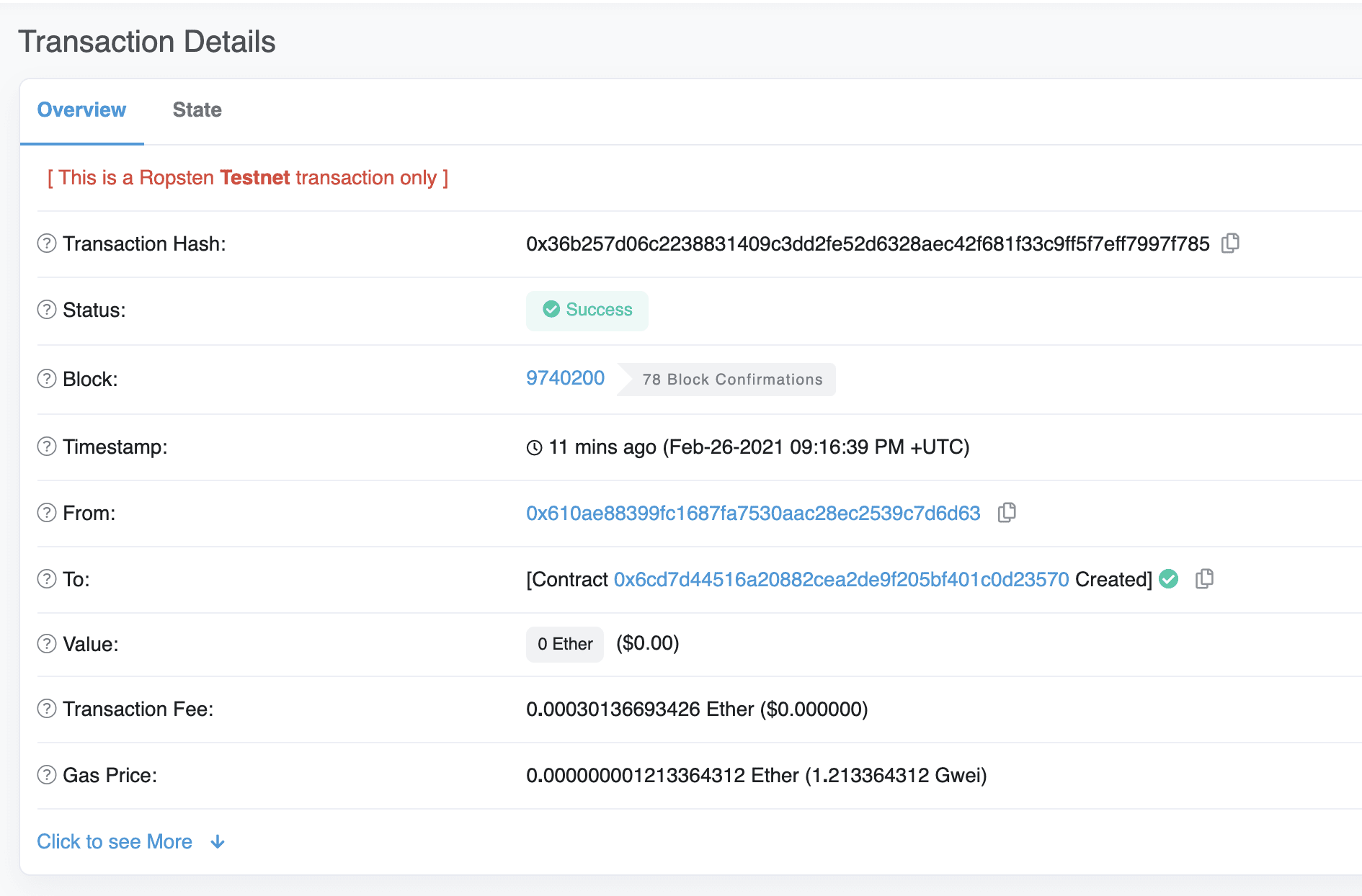
1Contract deployed to address: 0x6cd7d44516a20882cEa2DE9f205bF401c0d23570Si nous allons sur l'etherscan Goerliopens in a new tab et que nous recherchons l'adresse de notre contrat, nous devrions constater qu'il a été déployé avec succès. La transaction ressemblera à ceci :
L'adresse From devrait correspondre à votre adresse de compte Metamask et l'adresse To retournera « Contract Creation », mais si nous cliquons dans la transaction, nous verrons notre adresse de contrat dans le champ To :
Félicitations ! Vous venez de déployer un contrat intelligent sur la chaîne Ethereum 🎉
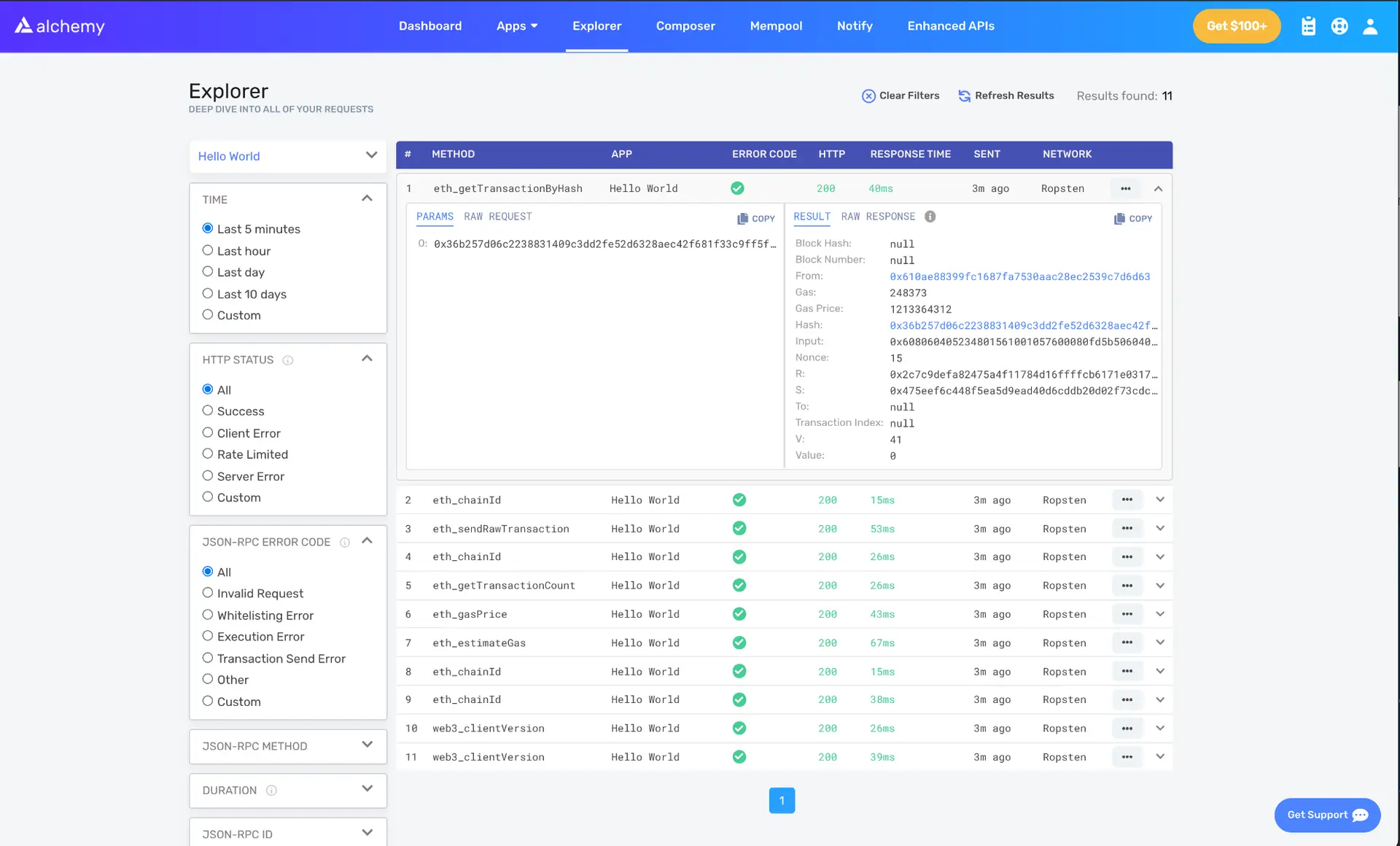
Pour comprendre ce qui se passe sous le capot, naviguons dans l'onglet Explorer de notre tableau de bord Alchemyopens in a new tab. Si vous disposez de plusieurs applications Alchemy, assurez-vous de filtrer par application et sélectionnez « Hello World ». 
Ici, vous verrez un certain nombre d'appels JSON-RPC que Hardhat/Ethers a réalisés pour nous lorsque nous avons appelé la fonction .deploy(). Ici, deux appels importants réalisés sont eth_sendRawTransactionopens in a new tab, qui est la demande d'écriture de notre contrat sur la chaîne Goerli, et eth_getTransactionByHashopens in a new tab qui est une requête pour lire des informations sur notre transaction compte tenu du hachage (un modèle type lors de transactions). Pour en savoir plus sur l'envoi de transactions, consultez ce tutoriel sur l'envoi de transactions en utilisant Web3
C'est tout pour la première partie de ce tutoriel. Dans la deuxième partie, nous allons interagir avec notre contrat intelligentopens in a new tab en mettant à jour notre message initial et, dans la troisième partie, nous publierons notre contrat intelligent sur Etherscanopens in a new tab afin que tout le monde sache comment interagir avec lui.
Vous voulez en savoir plus sur Alchemy ? Consultez notre site webopens in a new tab. Vous ne voulez manquer aucune mise à jour ? Abonnez-vous à notre newsletter iciopens in a new tab ! N'oubliez pas également de nous suivre sur Twitteropens in a new tab et de rejoindre notre Discordopens in a new tab.
Dernière mise à jour de la page : 5 décembre 2025