Comment écrire & déployer un NFT (Partie 1/3 du tutoriel NFT)
Grâce aux NFT, la blockchain a été découverte par le grand public. C'est l'occasion rêvée de comprendre cet engouement en publiant votre propre contrat NFT (jeton ERC-721) sur la blockchain Ethereum !
Alchemy est extrêmement fier d'alimenter les plus grands noms du monde des NFT, notamment Makersplace (qui a récemment établi un record de ventes d'œuvres d'art numériques chez Christie's pour 69 millions de dollars), Dapper Labs (créateurs de NBA Top Shot & Crypto Kitties), OpenSea (la plus grande place de marché NFT du monde), Zora, Super Rare, NFTfi, Foundation, Enjin, Origin Protocol, Immutable, et bien d'autres.
Dans ce tutoriel, nous allons créer et déployer un contrat intelligent ERC-721 sur le réseau de test Sepolia à l'aide de MetaMaskopens in a new tab, Solidityopens in a new tab, Hardhatopens in a new tab, Pinataopens in a new tab et Alchemyopens in a new tab (ne vous inquiétez pas si vous ne comprenez pas encore ce que cela signifie - nous vous l'expliquerons !).
Dans la deuxième partie de ce tutoriel, nous verrons comment utiliser notre contract intelligent pour créer un NFT, et dans la troisième partie, nous expliquerons comment visualiser votre NFT sur MetaMask.
Bien sûr, si vous avez des questions à n'importe quel moment, n'hésitez pas à contacter le discord d'Alchemyopens in a new tab ou consultez la documentation de l'API NFT d'Alchemyopens in a new tab !
Étape 1 : Se connecter au réseau Ethereum
Il existe de nombreuses façons d'émettre des requêtes sur la blockchain Ethereum, mais pour faciliter les choses, nous utiliserons un compte gratuit sur Alchemyopens in a new tab, une plateforme pour développeurs de blockchain et une API nous permettant de communiquer avec la chaîne Ethereum sans avoir à exécuter nos propres nœuds.
Dans ce tutoriel, nous allons également tirer parti des outils de développement d'Alchemy pour le suivi et l'analyse afin de comprendre ce qui se passe sous le capot concernant le déploiement de notre contract intelligent. Si vous n'avez pas encore de compte Alchemy, vous pouvez vous inscrire gratuitement iciopens in a new tab.
Étape 2 : Créer votre application (et votre clé d'API)
Une fois que vous avez créé un compte Alchemy, vous pouvez générer une clé d'API en créant une application. Cela va nous permettre d'émettre des requêtes sur le réseau de test Sepolia. Consultez ce guideopens in a new tab, si vous voulez en apprendre plus sur les réseaux de test.
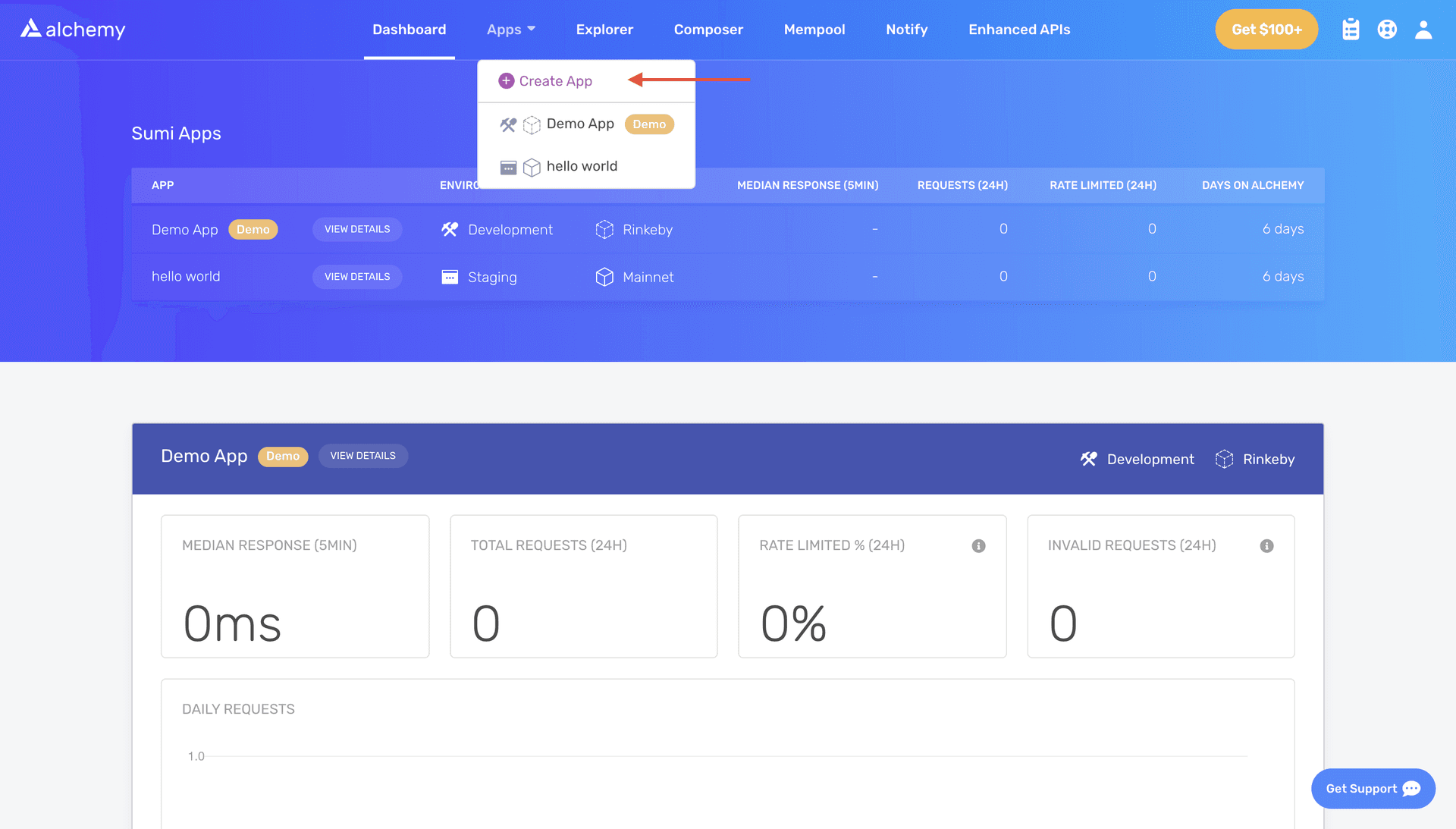
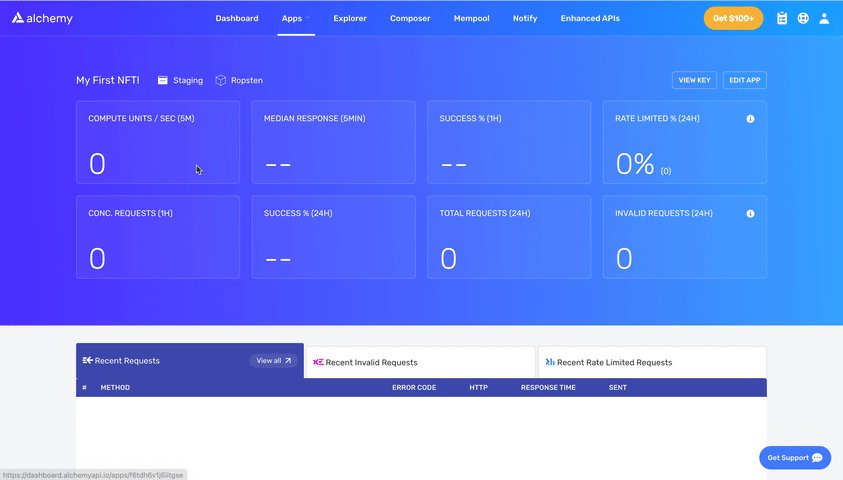
- Accédez à la page « Create App » dans votre Tableau de bord Alchemy, en survolant « Apps » dans la barre de navigation et en cliquant sur « Create App »
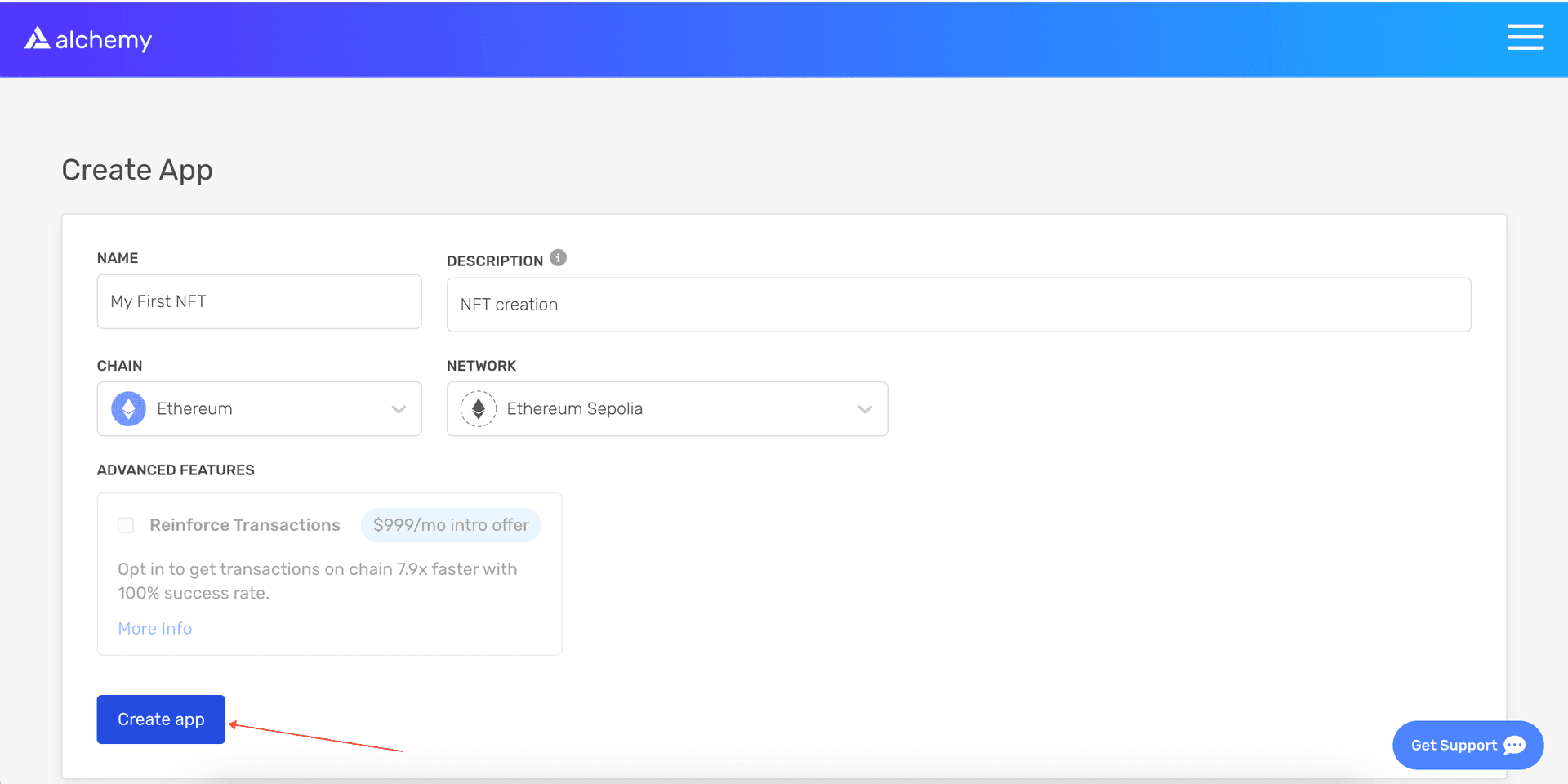
- Nommez votre application (nous avons choisi « Mon premier NFT ! »), donnez une brève description, sélectionnez « Ethereum » pour la chaine, et choisissez « Sepolia » pour votre réseau. Depuis la fusion, les autres réseaux de test sont obsolètes.
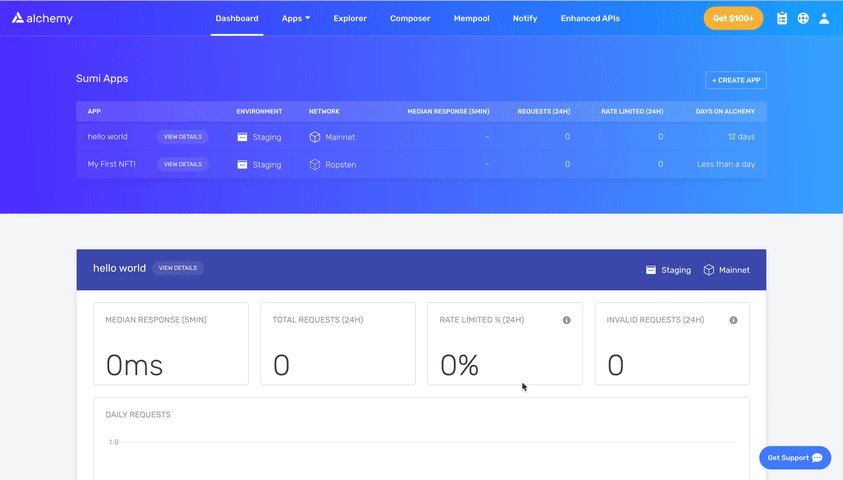
- Cliquez sur « Create App » et voilà ! Votre application devrait apparaître dans le tableau ci-dessous.
Étape 3 : Créer un compte Ethereum (une adresse)
Nous avons besoin d'un compte Ethereum pour effectuer des transactions (envoyer et recevoir). Pour ce tutoriel, nous utiliserons MetaMask, un portefeuille virtuel utilisable dans le navigateur servant à gérer les adresses Ethereum. Si vous voulez en savoir plus sur le fonctionnement des transactions sur Ethereum, consultez cette page de la fondation Ethereum.
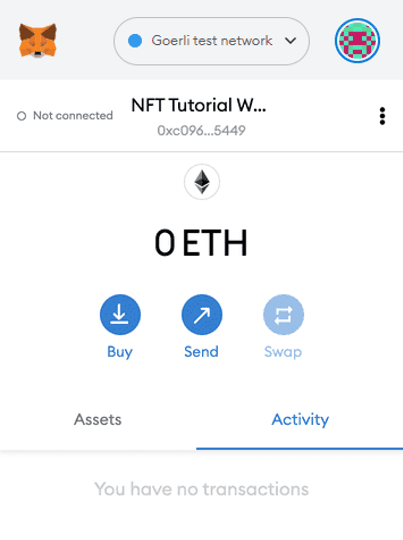
Vous pouvez télécharger et créer un compte MetaMask gratuitement iciopens in a new tab. Lorsque vous créez un compte, ou si vous en avez déjà un, assurez-vous de basculer sur « Réseau de test Sepolia » en haut à droite (afin de ne pas utiliser d'argent réel).
Étape 4 : Ajouter des ethers depuis un faucet
Afin de déployer notre contrat intelligent sur le réseau de test, nous aurons besoin de faux ETH. Pour obtenir l'ETH, vous pouvez vous rendre sur le Robinet Sepoliaopens in a new tab hébergé par Alchemy, vous connecter et entrer l'adresse de votre compte, puis cliquez sur « Envoyez-moi des ETH ». Vous devriez voir les ETH sur votre compte MetaMask rapidement après !
Étape 5 : Vérifiez votre solde
Pour vérifier notre solde, faisons une requête eth_getBalanceopens in a new tab en utilisant l'outil de composition d'Alchemyopens in a new tab. Cela va renvoyer la quantité d'ETH dans notre portefeuille. Après avoir entré l'adresse de votre compte MetaMask et cliqué sur « Send Request », vous devriez voir une réponse comme celle-ci :
{"jsonrpc": "2.0", "id": 0, "result": "0xde0b6b3a7640000"}
Remarque Ce résultat est en wei et non pas en ETH. Le wei est utilisé comme la plus petite dénomination d'ether. La conversion entre wei et ETH est 1 eth = 1018 wei. Donc si on convertit 0xde0b6b3a7640000 en décimale, nous obtenons 1*1018 wei, ce qui équivaut à 1 ETH.
Ouf ! Notre faux argent est bien là.
Étape 6 : Initialisons notre projet
Pour commencer, nous allons devoir créer un dossier pour notre projet. Ouvrez votre ligne de commande et tapez :
mkdir my-nft cd my-nft
Maintenant que nous sommes dans le dossier de notre projet, nous allons utiliser npm init pour initialiser le projet. Si vous n'avez pas encore installé npm, suivez ces instructionsopens in a new tab (nous allons également avoir besoin de Node.jsopens in a new tab; donc téléchargez-le aussi !).
npm init
La manière dont vous répondez à ces questions d'installation a peu d'importance ; pour référence, voici comment nous avons répondu :
1 package name: (my-nft)2 version: (1.0.0)3 description: My first NFT!4 entry point: (index.js)5 test command:6 git repository:7 keywords:8 author:9 license: (ISC)10 About to write to /Users/thesuperb1/Desktop/my-nft/package.json:1112 {13 "name": "my-nft",14 "version": "1.0.0",15 "description": "My first NFT!",16 "main": "index.js",17 "scripts": {18 "test": "echo \"Error: no test specified\" && exit 1"19 },20 "author": "",21 "license": "ISC"22 }Afficher toutApprouvez le package.json, et nous sommes prêts à démarrer !
Étape 7 : Installer Hardhatopens in a new tab
Hardhat est un environnement de développement qui permet de compiler, déployer, tester et déboguer votre logiciel Ethereum. Il aide les développeurs à construire des contrats intelligents et des dApps localement avant de les déployer sur la chaîne en production.
Dans notre projet my-nft, exécutez :
npm install --save-dev hardhat
Consultez cette page pour plus de détails sur les instructions d'installationopens in a new tab.
Étape 8 : Créer un projet Hardhat
Dans notre dossier de projet, exécutez :
npx hardhat
Vous devriez maintenant voir un message de bienvenue ainsi qu'une option pour séléctionner ce que vous voulez faire. Sélectionnez : « create an empty hardhat.config.js » :
888 888 888 888 888 888 888 888 888 888 888 888 888 888 888 8888888888 8888b. 888d888 .d88888 88888b. 8888b. 888888 888 888 "88b 888P" d88" 888 888 "88b "88b 888 888 888 .d888888 888 888 888 888 888 .d888888 888 888 888 888 888 888 Y88b 888 888 888 888 888 Y88b. 888 888 "Y888888 888 "Y88888 888 888 "Y888888 "Y888 👷 Welcome to Hardhat v2.0.11 👷 ? Que voulez vous faire ? … Create a sample project ❯ Create an empty hardhat.config.js Quit
Cela va générer un fichier 'hardhar.config.js' dans lequel nous allons spécifier tous les paramètres de notre projet (à l'étape 13).
Étape 9 : Ajouter les dossiers du projet
Pour garder notre projet organisé, nous allons créer deux nouveaux dossiers. Naviguez vers le répertoire racine de votre projet dans votre ligne de commande et tapez :
mkdir contracts mkdir scripts
-
contracts/ est l'endroit où nous garderons notre code de contrat intelligent NFT
-
scripts/ est l'endroit où nous garderons les scripts pour déployer et interagir avec notre contrat intelligent
Étape 10 : Écrire notre contrat
Maintenant que notre environnement est configuré, passons aux choses plus excitantes : écrire le code de notre contrat intelligent !
Ouvrez le projet my-nft dans votre éditeur de code favori (nous apprécions VSCodeopens in a new tab). Les contrats intelligents sont écrits dans un langage appelé Solidity, qui est celui que nous allons utiliser pour écrire notre contrat intelligent MyNFT.sol.
-
Naviguez vers le dossier
contractset créez un nouveau fichier appelé MyNFT.sol -
Ci-dessous vous trouverez le code de notre contrat intelligent NFT, que nous avons basé sur l'implémentation ERC-721 de la bibliothèque OpenZeppelinopens in a new tab. Copiez et collez le contenu ci-dessous dans votre fichier MyNFT.sol.
1//Contract based on [https://docs.openzeppelin.com/contracts/3.x/erc721](https://docs.openzeppelin.com/contracts/3.x/erc721)2// SPDX-License-Identifier: MIT3pragma solidity ^0.8.0;45import "@openzeppelin/contracts/token/ERC721/ERC721.sol";6import "@openzeppelin/contracts/utils/Counters.sol";7import "@openzeppelin/contracts/access/Ownable.sol";8import "@openzeppelin/contracts/token/ERC721/extensions/ERC721URIStorage.sol";910contract MyNFT is ERC721URIStorage, Ownable {11 using Counters for Counters.Counter;12 Counters.Counter private _tokenIds;1314 constructor() ERC721("MyNFT", "NFT") {}1516 function mintNFT(address recipient, string memory tokenURI)17 public onlyOwner18 returns (uint256)19 {20 _tokenIds.increment();2122 uint256 newItemId = _tokenIds.current();23 _mint(recipient, newItemId);24 _setTokenURI(newItemId, tokenURI);2526 return newItemId;27 }28}Afficher tout -
Comme nous héritons des classes de la bibliothèque de contrats OpenZeppelin, dans votre ligne de commande, exécutez
npm install @openzeppelin/contractspour installer la bibliothèque dans notre dossier.
Que fait donc exactement ce code ? Décortiquons-le ligne par ligne.
En haut de notre contrat intelligent, nous importons trois classes des contrats intelligents d'OpenZeppelinopens in a new tab :
-
@openzeppelin/contracts/token/ERC721/ERC721.sol contient l'implémentation de la norme ERC-721, dont notre contrat intelligent NFT héritera. (Pour être un NFT valide, votre contrat intelligent doit implémenter toutes les méthodes de la norme ERC-721.) Pour en savoir plus sur les fonctions héritées d'ERC-721, consultez la définition de l'interface iciopens in a new tab.
-
@openzeppelin/contracts/utils/Counters.sol fournit des compteurs qui ne peuvent être incrémentés ou décrémentés que de un. Notre contrat intelligent utilise des compteurs pour garder une trace du nombre total de NFT créés et définir l'ID unique de votre nouveau NFT. (Chaque NFT créé à l'aide d'un contrat intelligent doit se voir attribuer un ID unique - ici notre ID unique est simplement déterminé par le nombre total de NFT existants. Par exemple, le premier NFT que nous créons avec notre contrat intelligent a un ID de « 1 », le deuxième NFT a un ID de « 2 », etc.)
-
@openzeppelin/contracts/access/Ownable.sol met en place un contrôle d'accèsopens in a new tab sur notre contrat intelligent, de sorte que seul le propriétaire du contrat intelligent (vous) puisse créer des NFT. (Remarque : l'inclusion du contrôle d'accès est entièrement une préférence. Si vous souhaitez que n'importe qui puisse créer un NFT en utilisant votre contrat intelligent, supprimez le mot « Ownable » à la ligne 10 et « onlyOwner » à la ligne 17.)
Après nos déclarations d'importation, nous obtenons notre contrat intelligent NFT personnalisé, qui est étonnamment court - il ne contient qu'un compteur, un constructeur et une seule fonction ! Ceci grâce à nos contrats OpenZeppelin hérités, qui mettent en œuvre la plupart des méthodes dont nous avons besoin pour créer un NFT, comme ownerOf qui renvoie le propriétaire du NFT, et transferFrom, qui transfère la propriété du NFT d'un compte à un autre.
Dans notre constructeur ERC-721, vous remarquerez que nous passons deux chaînes de caractères, « MyNFT » et « NFT ». La première variable est le nom de notre contrat intelligent, et le second est son symbole. Vous pouvez nommer chacune de ces variables comme vous le souhaitez !
Enfin, nous avons notre fonction mintNFT (destinataire de l'adresse, string memory tokenURI) qui nous permet de frapper un NFT ! Vous remarquerez que cette fonction prend en paramètre deux variables :
-
address recipientspécifie l'addresse qui recevra votre NFT fraîchement créé -
string memory tokenURIest une chaîne de caractères qui doit se résoudre en un document JSON décrivant les métadonnées du NFT. Les métadonnées d'un NFT sont ce qui lui donne vie, lui permettant d'avoir des propriétés configurables, comme un nom, une description, une image et d'autres attributs. Dans la deuxième partie de ce tutoriel, nous décrirons comment configurer ces métadonnées.
mintNFT appelle certaines méthodes de la bibliothèque ERC-721 héritée, et renvoie finalement un nombre qui représente l'ID du NFT fraîchement frappé.
Étape 11 : Connecter MetaMask & Alchemy à votre projet
Maintenant que nous avons créé un portefeuille MetaMask, un compte Alchemy et écrit notre contrat intelligent, il est temps de connecter les trois.
Chaque transaction envoyée depuis votre portefeuille virtuel nécessite une signature en utilisant votre clé privée unique. Pour donner cette permission à notre programme, nous pouvons stocker en toute sécurité notre clé privée (et la clé API Alchemy) dans un fichier d'environnement.
Pour en savoir plus sur l'envoi de transactions, consultez ce tutoriel sur l'envoi de transactions avec web3.
Premièrement, installez le paquet dotenv dans votre dossier de projet :
npm install dotenv --save
Ensuite, créez un fichier .env dans le répertoire racine de notre projet et ajoutez-y votre clé privée MetaMask et l'URL de l'API HTTP Alchemy.
-
Suivez ces instructionsopens in a new tab pour exporter votre clé privée de MetaMask
-
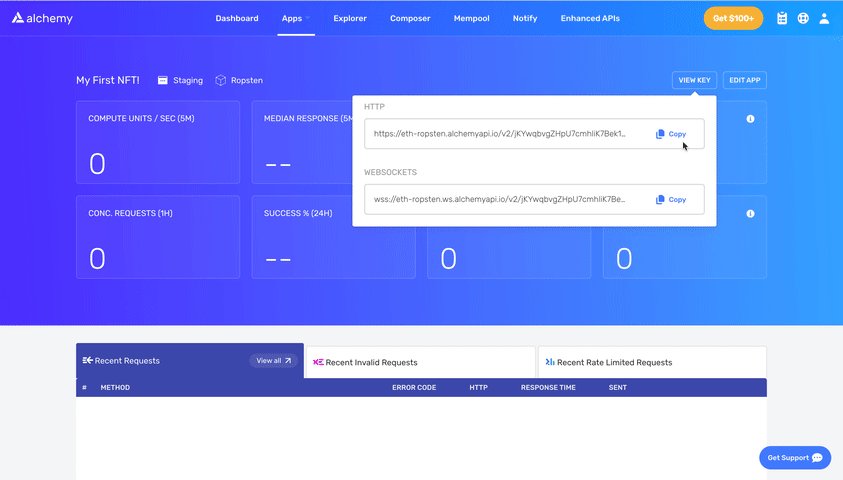
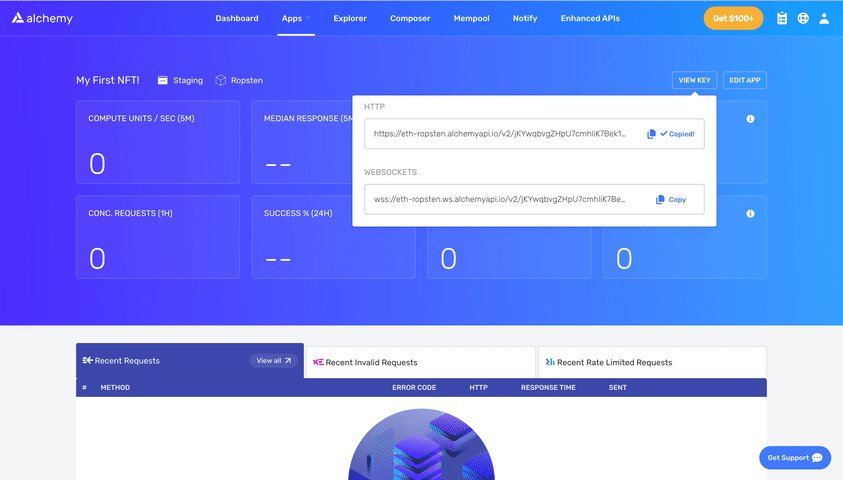
Voir ci-dessous pour obtenir l'URL de l'API HTTP Alchemy et la copier dans votre presse-papiers
Votre fichier .env devrait ressembler à ceci :
API_URL="https://eth-sepolia.g.alchemy.com/v2/your-api-keyopens in a new tab" PRIVATE_KEY="your-metamask-private-key"
Pour les relier effectivement à notre code, nous ferons référence à ces variables dans notre fichier hardhat.config.js à l'étape 13.
.env! Il est vivement déconseillé d'exposer ses données personnelles figurant dans ce fichier.env ou de les partager avec d'autres personnes, car cela pourrait compromette la confidentialité de vos données personnelles. Si vous utilisez déjà un modèle de sécurité rigide, ajoutez votre.env au fichier gitignoreopens in a new tab.Étape 12 : Installer Ethers.js
Ethers.js est une bibliothèque qui permet facilement d'interagir et de faire des requêtes pour Ethereum en enveloppant les méthodes standard JSON-RPC avec des méthodes plus conviviales d'utilisation.
Hardhat facilite grandement l'intégration de Pluginsopens in a new tab pour des outils supplémentaires et des fonctionnalités étendues. Nous profiterons du plugin Ethersopens in a new tab pour le déploiement de contrats (Ethers.jsopens in a new tab dispose de quelques méthodes très nettes de déploiement de contrat).
Dans votre dossier de projet, tapez :
npm install --save-dev @nomiclabs/hardhat-ethers ethers@^5.0.0
Nous aurons également besoin d'ethers dans notre hardhat.config.js à l'étape suivante.
Étape 13 : Mettre à jour hardhat.config.js
À ce stade, nous avons ajouté plusieurs dépendances et plugins. Nous devons maintenant mettre à jour hardhat.config.js pour que notre projet les reconnaisse.
Mettez à jour votre hardhat.config.js pour qu'il ressemble à ceci :
1 /**2 * @type import('hardhat/config').HardhatUserConfig3 */4 require('dotenv').config();5 require("@nomiclabs/hardhat-ethers");6 const { API_URL, PRIVATE_KEY } = process.env;7 module.exports = {8 solidity: "0.8.1",9 defaultNetwork: "sepolia",10 networks: {11 hardhat: {},12 sepolia: {13 url: API_URL,14 accounts: [`0x${PRIVATE_KEY}`]15 }16 },17 }Afficher toutÉtape 14 : Compiler notre contrat
Pour s’assurer à ce stade que tout fonctionne, compilons notre contrat. La tâche « compile » est une des tâches intégrée à hardhat.
À partir de la ligne de commande, exécutez :
npx hardhat compile
Vous pourriez voir un avertissement du type « SPDX license identifier not provided in source file », mais nul besoin de vous inquiéter — espérons que tout le reste fonctionne ! Si ce n'est pas le cas, vous pouvez toujours envoyer un message dans le Discord Alchemyopens in a new tab.
Étape 15 : Écrire notre script de déploiement
Maintenant que notre contrat est codé et que notre fichier de configuration est bon, il est temps d’écrire notre script de déploiement pour notre contrat.
Naviguez vers le dossier scripts/ et créez un nouveau fichier appelé deploy.js, en y ajoutant le contenu suivant :
1async function main() {2 const MyNFT = await ethers.getContractFactory("MyNFT")34 // Start deployment, returning a promise that resolves to a contract object5 const myNFT = await MyNFT.deploy()6 await myNFT.deployed()7 console.log("Contract deployed to address:", myNFT.address)8}910main()11 .then(() => process.exit(0))12 .catch((error) => {13 console.error(error)14 process.exit(1)15 })Afficher toutHardhat est incroyable en ce sens qu'il explique clairement ce que fait chacune des lignes de code au travers de son tutoriel sur les contratsopens in a new tab. Nous avons repris ces explications ici.
const MyNFT = await ethers.getContractFactory("MyNFT");
Un ContractFactory dans ethers.js est une abstraction utilisée pour déployer de nouveaux contrats intelligents, donc MyNFT est ici une usine pour les instances de notre contrat NFT. Lors de l'utilisation du plugin « hardhat-ethers », les instances de ContractFactory et de Contract sont connectées au premier signataire par défaut.
const myNFT = await MyNFT.deploy();
L'appel de deploy() sur un ContractFactory lancera le déploiement, et renverra une « Promise » qui se résout en un Contrat. C'est l'objet qui a une méthode pour chacune de nos fonctions de contrat intelligent.
Étape 16 : Déployer notre contrat
Nous sommes enfin prêts à déployer notre contrat intelligent ! Naviguez à nouveau vers la racine du répertoire de votre projet, et dans la ligne de commande, exécutez :
npx hardhat --network sepolia run scripts/deploy.js
Vous devriez dès lors voir quelque chose comme :
Contrat déployé à l'adresse : 0x4C5266cCc4b3F426965d2f51b6D910325a0E7650
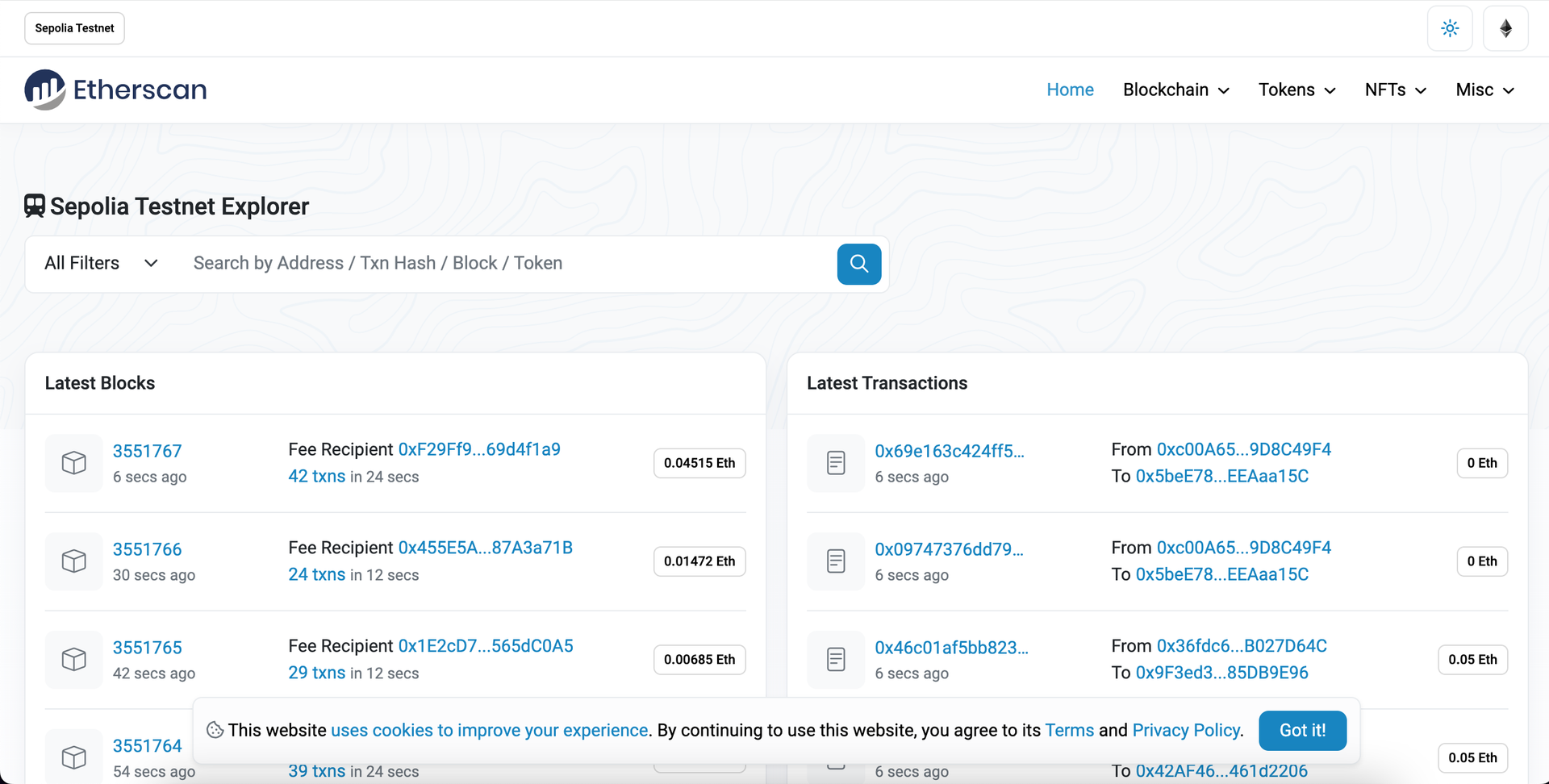
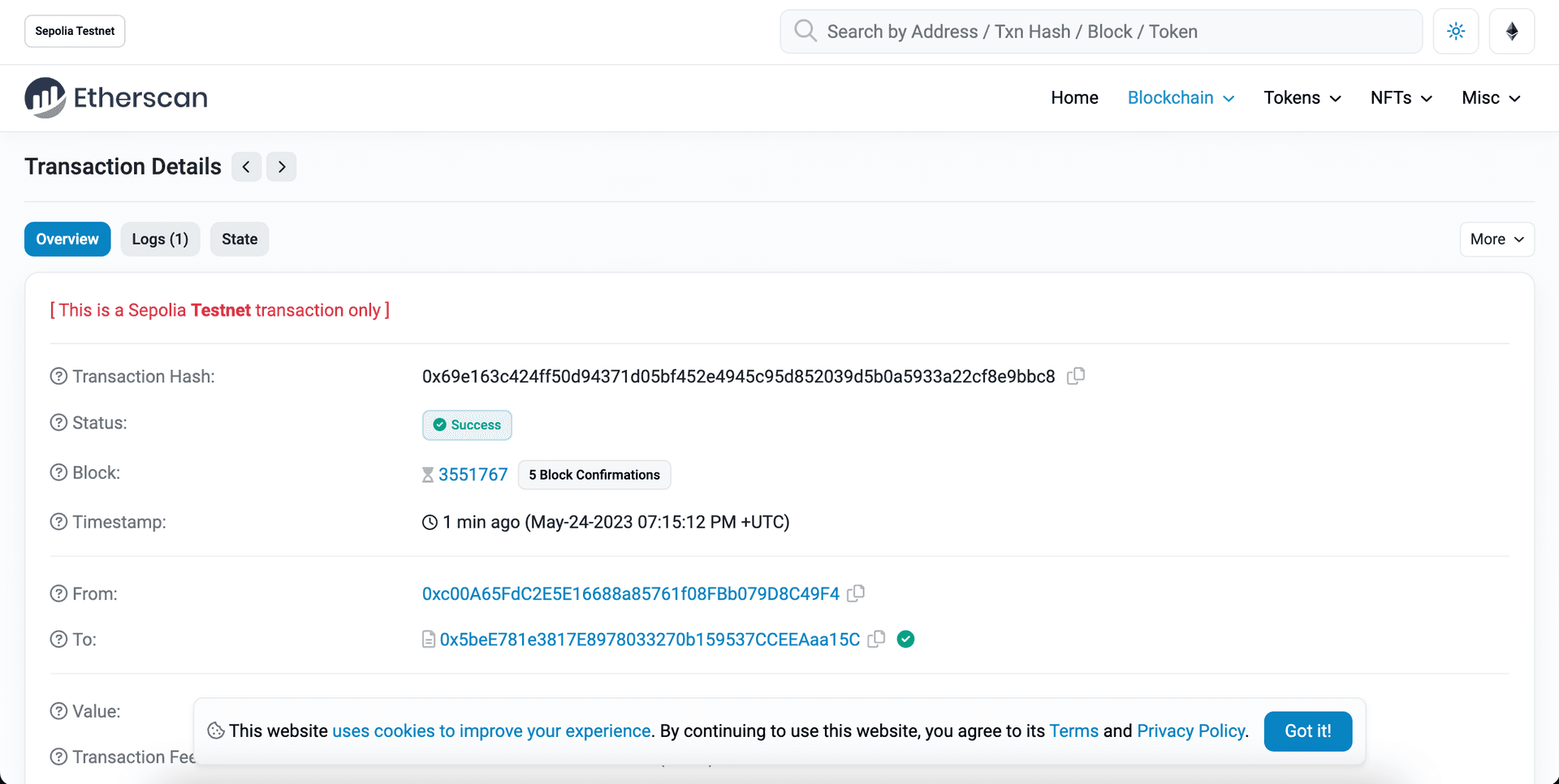
Si nous allons sur l'etherscan Sepoliaopens in a new tab et que nous recherchons l'adresse de notre contrat, nous devrions constater qu'il a été déployé avec succès. Si vous ne pouvez pas le voir immédiatement, veuillez patienter, car cela peut prendre un certain temps. La transaction ressemblera à ceci :
L'adresse « From » doit correspondre à l'adresse de votre compte MetaMask et l'adresse « To » doit indiquer « Création de contrat ». Si nous cliquons sur la transaction, nous verrons l'adresse de notre contrat dans le champ « To » :
Super ! Vous venez de déployer votre contrat intelligent NFT sur la chaîne (réseau de test) d'Ethereum !
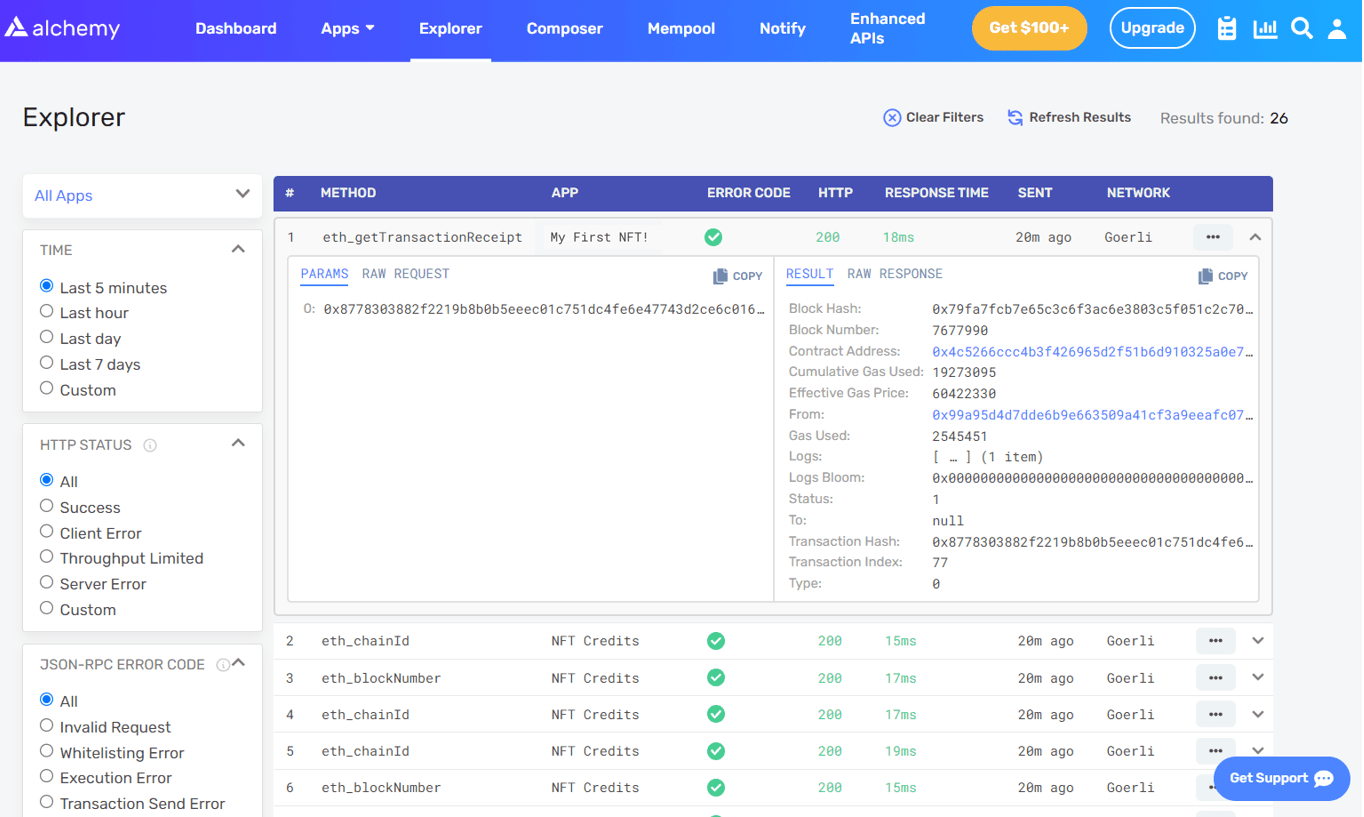
Pour comprendre ce qui se passe sous le capot, naviguons dans l'onglet Explorer de notre tableau de bord Alchemyopens in a new tab. Si vous avez plusieurs applications Alchemy, veillez à filtrer par application et à sélectionner « MyNFT ».
Vous verrez ici un certain nombre d'appels JSON-RPC qu'Hardhat/Ethers ont effectué sous le capot pour nous lorsque nous avons appelé la fonction .deploy(). Les deux plus importants sont eth_sendRawTransaction, qui est la requête pour écrire réellement notre contrat intelligent sur la chaîne Sepolia, et eth_getTransactionByHash qui est une requête pour lire des informations sur notre transaction étant donné le hachage (un modèle type lors de l'envoi de transactions). Pour en savoir plus sur l'envoi de transactions, consultez ce tutoriel sur l'envoi de transactions à l'aide de Web3.
C'est tout pour la Partie 1 de ce tutoriel. Dans la Partie 2, nous interagirons réellement avec notre contrat intelligent en créant notre NFT, et dans la Partie 3, nous vous montrerons comment visualiser votre NFT dans votre portefeuille Ethereum !
Dernière mise à jour de la page : 5 décembre 2025