Configuração contínua de integração Solidity e Truffle
A integração contínua (CI) com o Truffle é excelente para desenvolvimento assim que você tiver um conjunto básico de testes implementados. Isso permite que você execute testes muito longos, garantir que todos os testes passem antes de mesclar um pull request(opens in a new tab) e para manter o controle de várias estatísticas usando ferramentas adicionais.
Usaremos o Truffle Metacoin Box(opens in a new tab) para configurar nossa integração contínua. Você pode escolher o Travis CI ou o Circle CI.
Configurando Travis CI
Adicionando Travis CI(opens in a new tab) é reta. Você só precisará adicionar um arquivo de configuração .travis.yml na pasta raiz do projeto:
1language: node_js2node_js:3 - 1045cache: npm67before_script:8 - echo fs.inotify.max_user_watches=524288 | sudo tee -a /etc/sysctl.conf && sudo sysctl -p910script:11 - npm testExibir tudo
Nós estamos mantendo tudo simples por enquanto e estamos executando apenas o script de teste que executa os testes de unidade Truffle. Mas temos um problema, não haverá uma blockchain disponível na máquina Travis CI. Uma correção simples para isso é npm install ganache-cli e simplesmente executá-lo antes do teste. Você pode fazer isso adicionando um bash script com a linha npx ganache-cli > /dev/null e antes da chamada npx truffle. O script bash completo de exemplo(opens in a new tab).
Configurando o Circle CI
CircleCi(opens in a new tab) requer um arquivo de configuração mais longo. O comando adicional npm ci(opens in a new tab) é feito automaticamente no Travis. Ele instala as dependências mais rápido e mais seguro do que o npm install faz. Nós usamos novamente o mesmo script da versão de Travis para rodar ganache-cli antes dos testes.
1version: 223aliases:4 - &defaults5 docker:6 - image: circleci/node:1078 - &cache_key_node_modules9 key: v1-node_modules-{{ checksum "package-lock.json" }}1011jobs:12 dependencies:13 <<: *defaults14 steps:15 - checkout16 - restore_cache:17 <<: *cache_key_node_modules18 - run:19 name: Install npm dependencies20 command: |21 if [ ! -d node_modules ]; then22 npm ci23 fi24 - persist_to_workspace:25 root: .26 paths:27 - node_modules28 - build29 - save_cache:30 paths:31 - node_modules32 <<: *cache_key_node_modules3334 test:35 <<: *defaults36 steps:37 - checkout38 - attach_workspace:39 at: .40 - run:41 name: Unit tests42 command: npm test4344workflows:45 version: 246 everything:47 jobs:48 - dependencies49 - test:50 requires:51 - dependenciesExibir tudo
Adicionando o plugin eth-gas-reportter
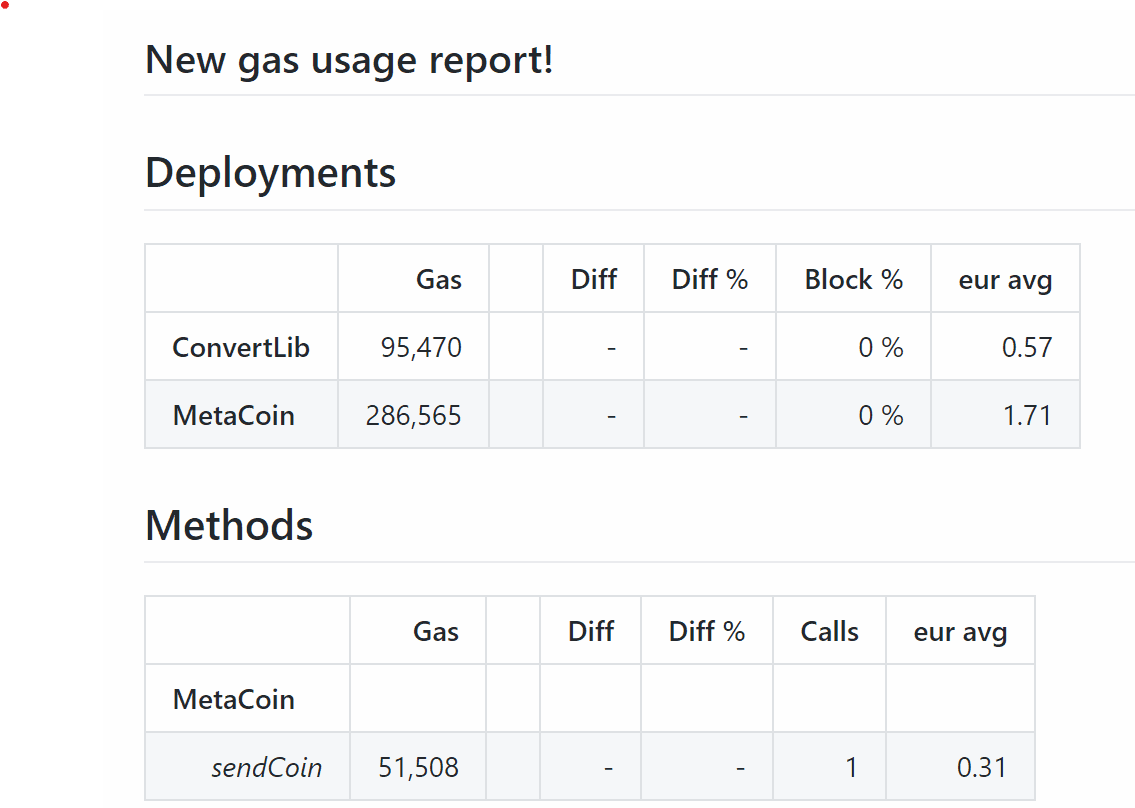
O plugin eth-gas-reportter é bastante útil para manter o controle dos custos de gas de suas funções de contrato inteligente. Tê-lo em seu CI será mais útil para mostrar diffs ao adicionar pull requests.
Passo 1: Instale o plugin eth-gas-reportter e as verificações de código
npm install --save-dev eth-gas-reporternpm install --save-dev @codechecks/client
Etapa 2: Adicione o plugin nas configurações do mocha dentro do arquivo truffle-config.js
Ver opções(opens in a new tab)
1module.exports = {2 networks: { ... },3 mocha: {4 reporter: 'eth-gas-reporter',5 reporterOptions: {6 excludeContracts: ['Migrations']7 }8 }9};Exibir tudoCopiar
Passo 3: Adicione um codechecks.yml ao diretório raiz do seu projeto
1checks:2 - name: eth-gas-reporter/codechecks
Passo 4: Execute verificações de código após o comando de teste
- npm test- npx codechecks
Passo 5: Crie uma conta no Codechecks
- Crie uma conta com Codechecks(opens in a new tab).
- Adicionar o repositório do Github a ele.
- Copie o segredo e adicione o
CC_SECRET=SEGRET COPIADOao seu CI (veja aqui para Travis(opens in a new tab),, aqui para CircleCi(opens in a new tab)). - Agora vá em frente e crie um pull request.
É isso. Agora você vai encontrar um bom relatório sobre mudanças nos custos de gas do seu pull request.
Adicionando o plugin Solidity-coverage
Com o plugin Solidity-coverage, você pode verificar a quantidade de caminhos de seu código cobertos por seus testes. Adicionar isto à sua criação de CI é muito conveniente quando for criado.
Passo 1: Crie um projeto metacoin e instale ferramentas de cobertura
npm install --save-dev truffle coveralls solidity-coverage
Etapa 2: Adicionar solidity-coverage para o array de plugins em truffle-config.js
1module.exports = {2 networks: {...},3 plugins: ["solidity-coverage"]4}Copiar
Passo 3: Adicione os comandos de cobertura ao arquivo .travis.yml ou Circle CI config.yml
- npx truffle run coverage- cat coverage/lcov.info | npx coveralls
A cobertura da Solidity começa seu próprio ganache-cli, então não precisamos nos preocupar com isso. Não substitua o comando de teste regular, porém, a cobertura de ganache-cli funciona de forma diferente e, portanto, não é substituto para a execução de testes de unidade regulares.
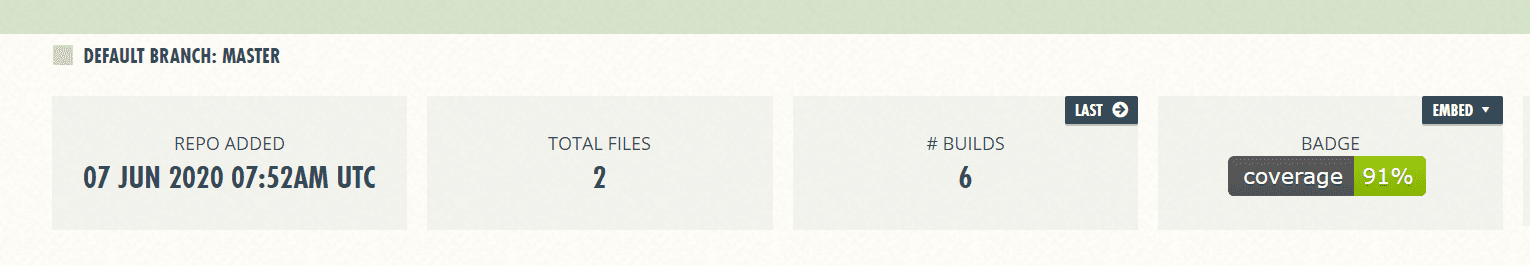
Passo 4: Adicionar repositório às coberturas
- Crie uma conta com Codechecks(opens in a new tab).
- Adicionar o repositório do Github a ele.
- Agora vá em frente e crie um pull request.
Mais idéias
- MitX(opens in a new tab): Com MythX você pode analisar automaticamente a segurança de seu contrato inteligente. Então faz muito sentido adicionar isto ao seu CI(opens in a new tab).
- Linting(opens in a new tab): Um bom código pode ser aplicado até certo ponto com ferramentas de linting. Eslint(opens in a new tab) funciona muito bem para JavaScript, é fácil de configurar(opens in a new tab), enquanto Solhint(opens in a new tab) pode ser usado para Solidity.
- Testes longos: Às vezes, você pode querer adicionar testes extremos, por exemplo, testar contratos com centenas de usuários. Isto leva muito tempo. Em vez de executar aqueles em cada execução de teste, adicione-os ao CI.
Aí está o que tem. A integração contínua é uma estratégia muito útil para os seus desenvolvimentos. Você pode conferir um exemplo completo em Truffle-CI-Example(opens in a new tab). Basta remover o Circle-CI ou Travis, um é suficiente!
Última edição: @nhsz(opens in a new tab), 15 de agosto de 2023