Smart Contract "Hello World" per principianti
Se hai appena iniziato con lo sviluppo blockchain e non sai da dove cominciare, oppure se sei solo interessato a capire come distribuire e interagire con gli smart contract, questa è la guida che fa al caso tuo. Esamineremo la creazione e la distribuzione di un semplice contratto intelligente sulla rete di prova di Goerli, utilizzando un portafoglio virtuale di MetaMaskopens in a new tab, Solidityopens in a new tab, Hardhatopens in a new tab e Alchemyopens in a new tab (non preoccuparti se non capisci cosa significhi, lo spiegheremo).
Attenzione
🚧 Avviso di obsolescenza
Per l'intera guida, la rete di test Goerli viene utilizzata per creare e distribuire un contratto intelligente. Tuttavia, tieni presente che la Ethereum Foundation ha annunciato che Goerli sarà presto abbandonataopens in a new tab.
Ti consigliamo di utilizzare Sepoliaopens in a new tab e il faucet di Sepoliaopens in a new tab per questo tutorial.
Nella parte 2opens in a new tab di questo tutorial, esamineremo come possiamo interagire con il nostro contratto intelligente una volta distribuito e, nella parte 3opens in a new tab, copriremo come pubblicarlo su Etherscan.
Se in qualsiasi momento hai domande, non esitare a contattarci nel Discord di Alchemyopens in a new tab!
Fase 1: connettersi alla rete di Ethereum
Esistono molti modi per effettuare richieste alla catena di Ethereum. Per semplicità, ci serviremo di un conto gratuito su Alchemy, una piattaforma per sviluppatori di blockchain e API che ci consentirà di comunicare con la catena di Ethereum senza dover operare i nostri nodi. La piattaforma offre anche strumenti di analisi e monitoraggio di cui ci serviremo in questo tutorial per comprendere al meglio l'andamento della distribuzione del nostro smart contract. Se non possiedi già un conto di Alchemy, puoi iscriverti gratuitamente quiopens in a new tab.
Fase 2: crea la tua app (e chiave API)
Una volta creato un conto di Alchemy, puoi generare una chiave API creando un'app. Questo ci permetterà di effettuare delle richieste alla rete di prova di Goerli. Se non hai familiarità con le reti di prova, dai un'occhiata a questa pagina.
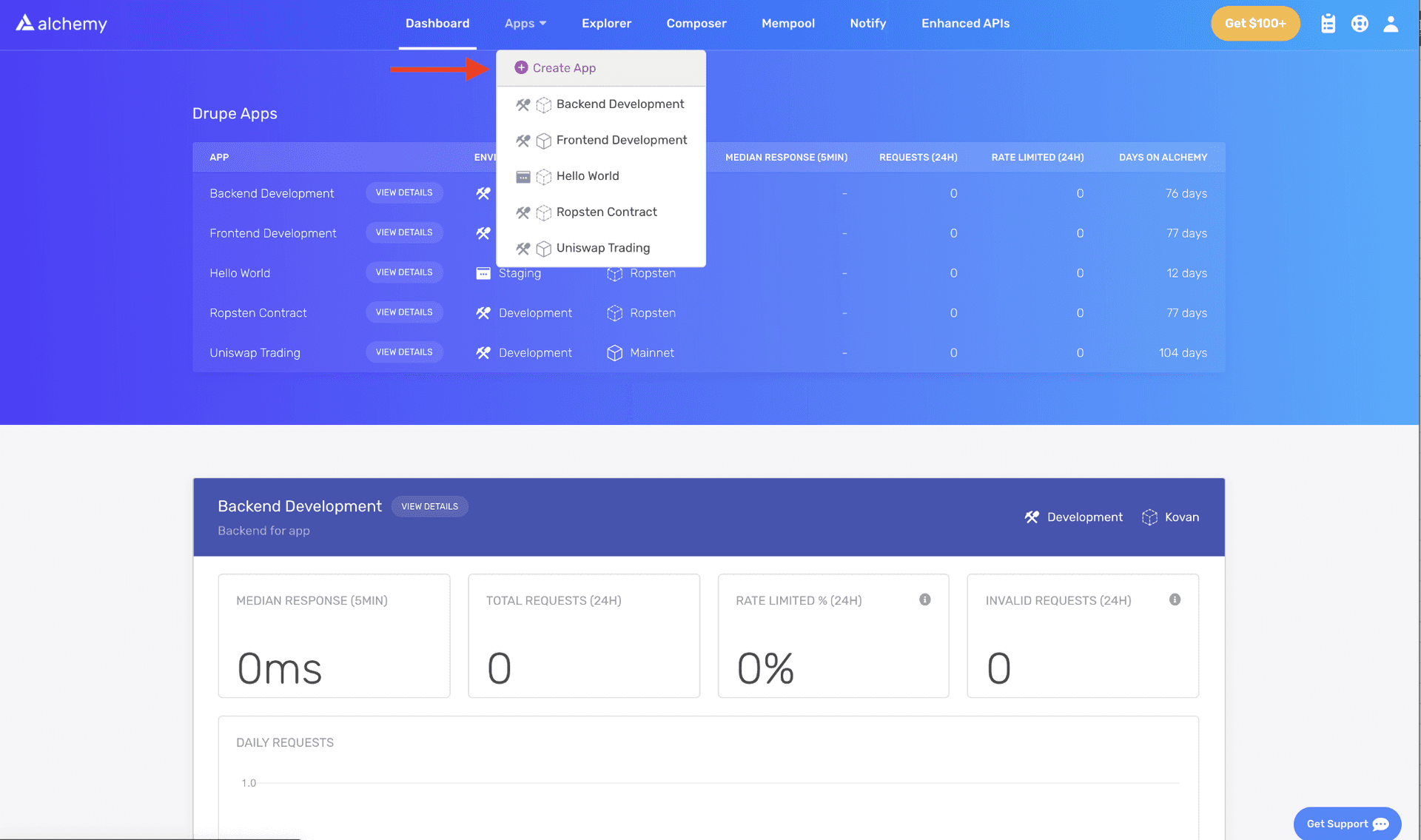
- Vai alla pagina “Crea App” nella tua dashboard di Alchemy passando su “App” nella barra di navigazione e cliccando “Crea App”
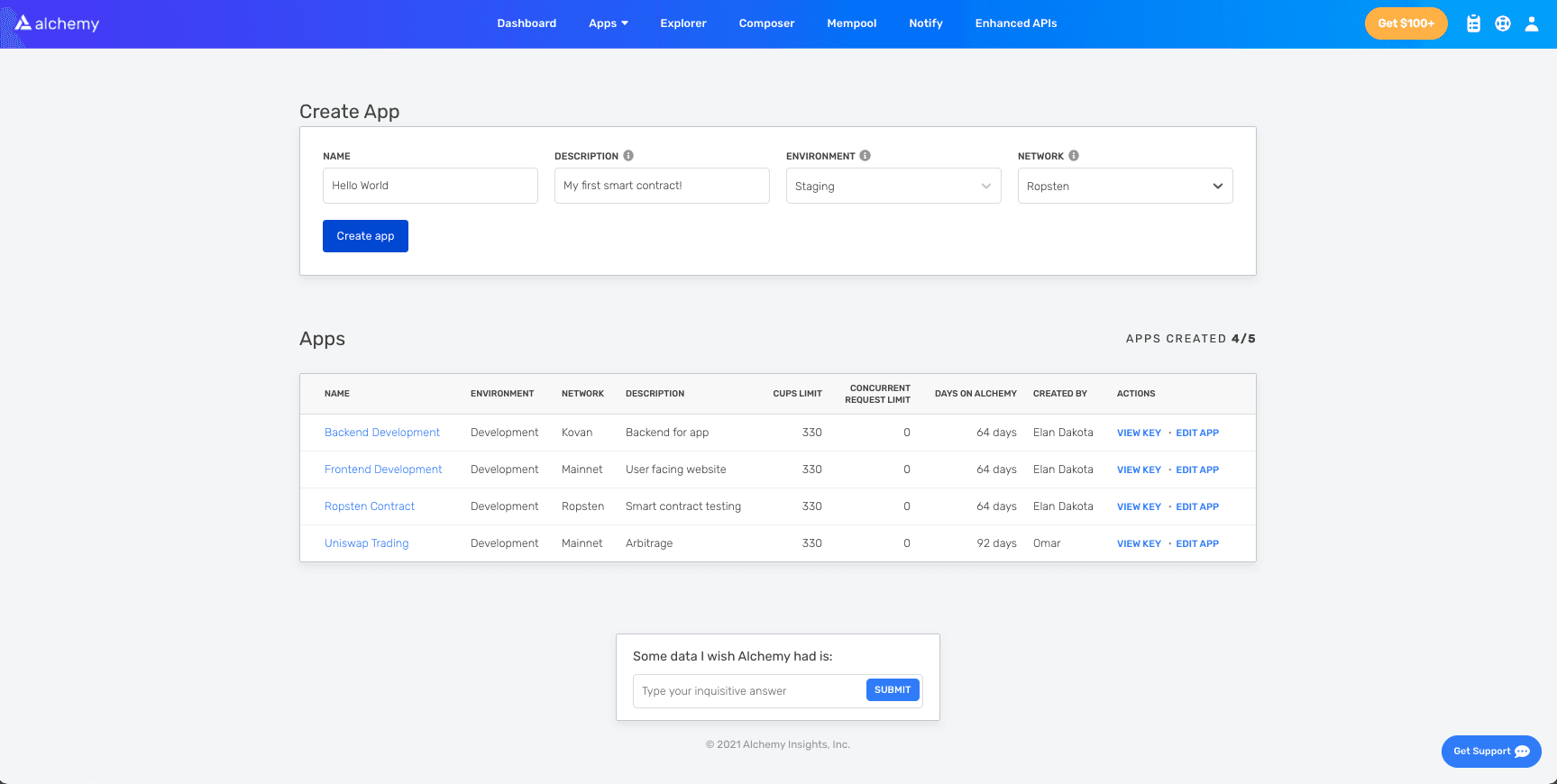
- Denomina la tua app "Ciao Mondo", offri una breve descrizione, seleziona "Staging" per l'Ambiente (utilizzato per la contabilità della tua app) e scegli "Goerli" per la tua rete.
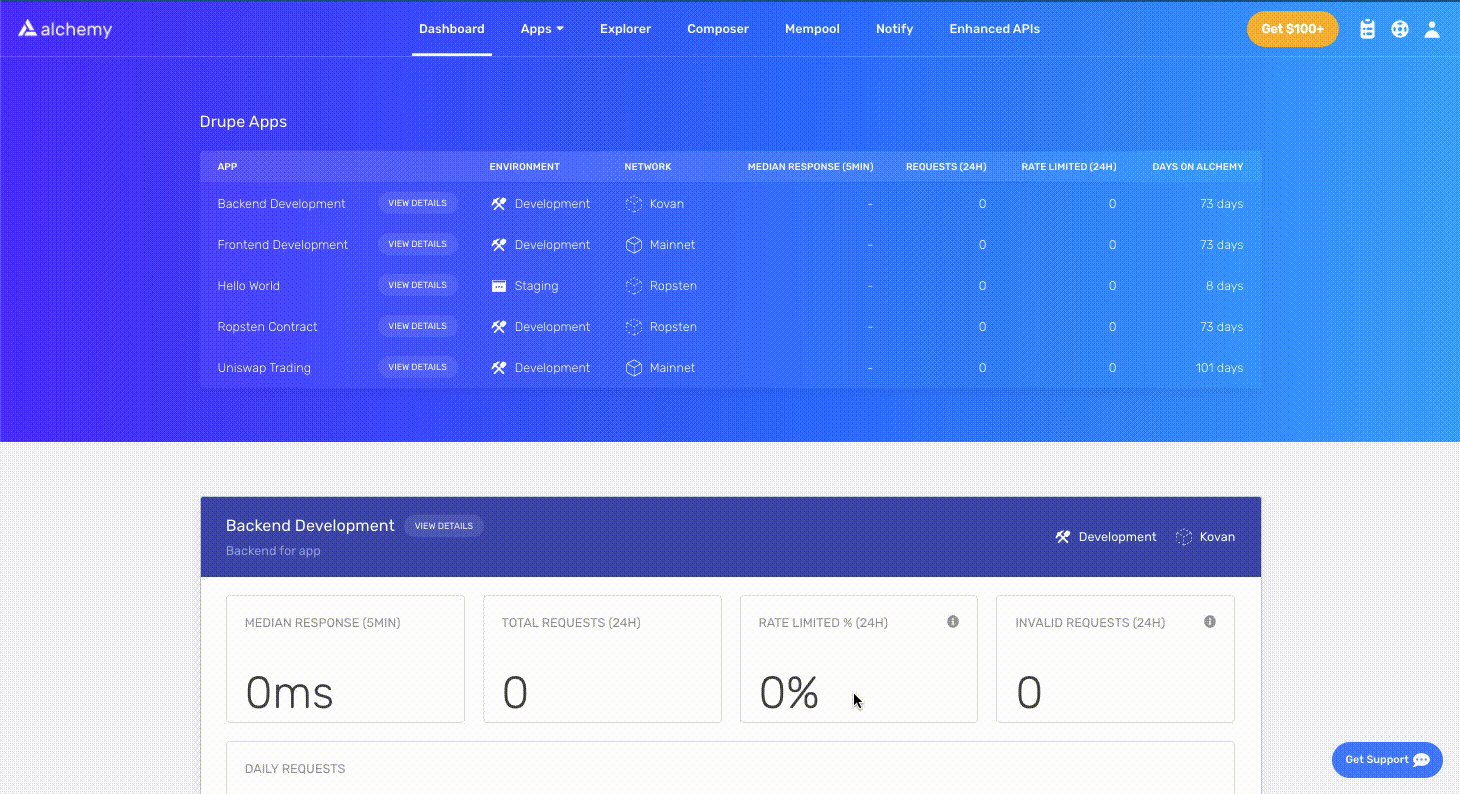
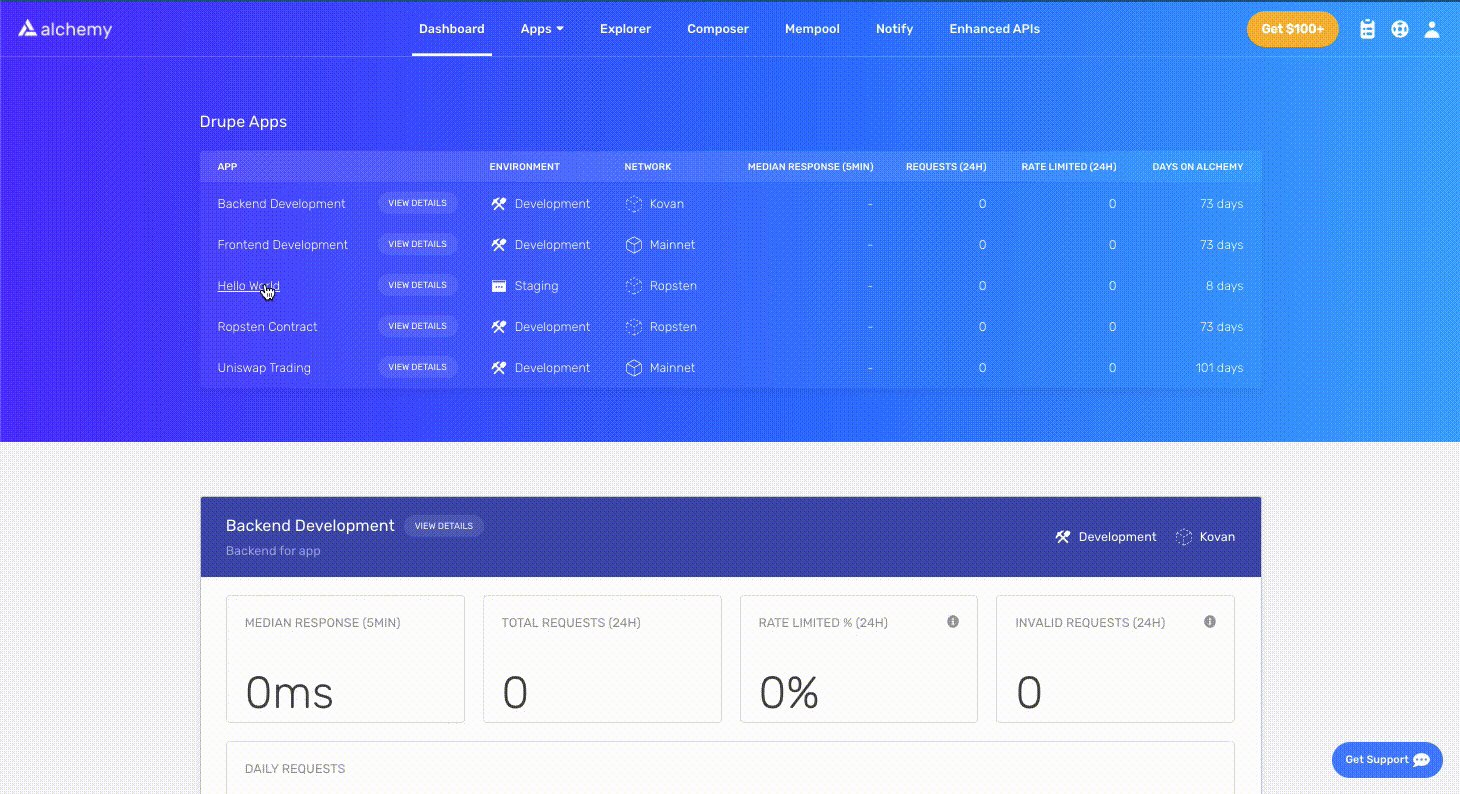
- Clicca “Create app” ed è tutto! La tua app dovrebbe apparire nella tabella sottostante.
Fase 3: Crea un conto di Ethereum (indirizzo)
Per inviare e ricevere le transazioni, necessitiamo di un conto di Ethereum. Per questo tutorial, useremo MetaMask, un portafoglio virtuale nel browser per gestire l'indirizzo del tuo conto di Ethereum. Maggiori informazioni sulle transazioni.
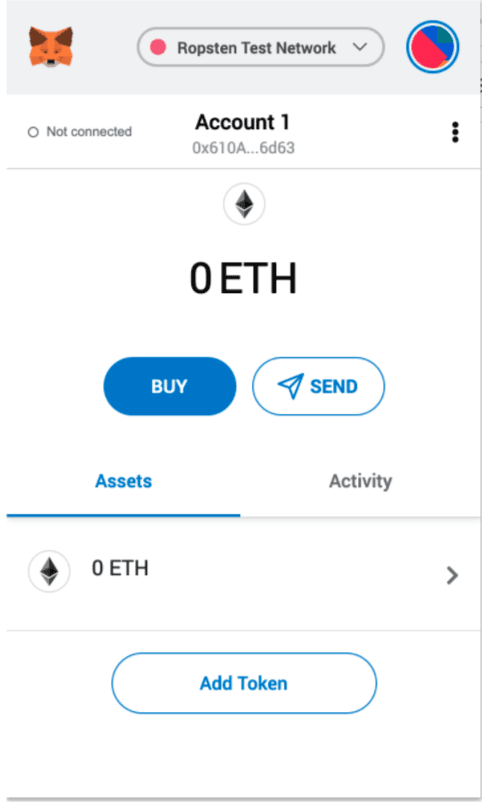
Puoi scaricare e creare gratuitamente un conto di MetaMask quiopens in a new tab. Quando crei un account, o se ne possiedi già uno, assicurati di passare alla "rete di prova di Goerli" in alto a destra (così da non avere a che fare con denaro reale).
Fase 4: aggiungi ether da un Faucet
Per poter distribuire il nostro contratto intelligente alla rete di prova, avremo bisogno di degli ETH finti. Per ottenere degli ETH, puoi andare al faucet di Goerliopens in a new tab, accedere al tuo conto di Alchemy e inserire l'indirizzo del tuo portafoglio, cliccando poi su "Inviami gli ETH". Potrebbe volerci del tempo per ricevere i tuoi ETH finti, a causa del traffico della rete. (Al momento della scrittura di questo tutorial, ci sono voluti circa 30 minuti.) Dovresti vedere i tuoi ETH nel tuo conto di Metamask dopo qualche minuto!
Fase 5: controlla il saldo
Per ricontrollare che ci sia il saldo, facciamo una richiesta eth_getBalanceopens in a new tab usando lo strumento compositore di Alchemyopens in a new tab. Questo restituirà l'importo di ETH nel nostro portafoglio. Dopo aver inserito l'indirizzo del tuo conto di MetaMask e aver cliccato su “Invia Richiesta”, dovresti vedere una risposta come questa:
1{ "jsonrpc": "2.0", "id": 0, "result": "0x2B5E3AF16B1880000" }NOTA: questo risultato è in wei non in ETH. Wei è usato come taglio più piccolo dell'ether. La conversione da wei a ETH è: 1 eth = 1018 wei. Quindi se convertiamo 0x2B5E3AF16B1880000 in decimali, otteniamo 5*10¹⁸, pari a 5 ETH.
Meno male! I nostri soldi finti ci sono tutti .
Fase 6: inizializza il progetto
Prima, dovremo creare una cartella per il nostro progetto. Vai alla riga di comando e digita:
1mkdir hello-world2cd hello-worldOra che siamo nella cartella del nostro progetto, useremo npm init per inizializzare il progetto. Se non hai già installato npm, segui queste istruzioniopens in a new tab (avremo bisogno anche di Node.js, quindi scarica anche questo!).
1npm initNon è rilevante come rispondi alle domande d'installazione, ecco le nostre risposte come esempio:
1package name: (hello-world)2version: (1.0.0)3description: hello world smart contract4entry point: (index.js)5test command:6git repository:7keywords:8author:9license: (ISC)10About to write to /Users/.../.../.../hello-world/package.json:1112{13 "name": "hello-world",14 "version": "1.0.0",15 "description": "hello world smart contract",16 "main": "index.js",17 "scripts": {18 "test": "echo \\"Error: no test specified\\" && exit 1"19 },20 "author": "",21 "license": "ISC"22}Mostra tuttoApprova il package.json e siamo pronti!
Fase 7: Scarica Hardhatopens in a new tab
Hardhat è un ambiente di sviluppo per compilare, distribuire, testare ed effettuare il debug del tuo software di Ethereum. Aiuta gli sviluppatori nella costruzione di contratti intelligenti e dapp localmente, prima di distribuirli alla catena.
Nel nostro progetto hello-world esegui:
1npm install --save-dev hardhatDai un'occhiata a questa pagina per ulteriori dettagli sulle istruzioni d'installazioneopens in a new tab.
Fase 8: crea un progetto Hardhat
Nella cartella del nostro progetto esegui:
1npx hardhatDovresti poi vedere un messaggio di benvenuto e l'opzione per selezionare cosa desideri fare. Seleziona “crea un hardhat.config.js vuoto”:
1888 888 888 888 8882888 888 888 888 8883888 888 888 888 88848888888888 8888b. 888d888 .d88888 88888b. 8888b. 8888885888 888 "88b 888P" d88" 888 888 "88b "88b 8886888 888 .d888888 888 888 888 888 888 .d888888 8887888 888 888 888 888 Y88b 888 888 888 888 888 Y88b.8888 888 "Y888888 888 "Y88888 888 888 "Y888888 "Y888910👷 Welcome to Hardhat v2.0.11 👷?1112What do you want to do? …13Create a sample project14❯ Create an empty hardhat.config.js15QuitMostra tuttoQuesto genererà un file hardhat.config.js, in cui specificheremo tutta la configurazione per il nostro progetto (alla fase 13).
Fase 9: aggiungi le cartelle del progetto
Per mantenere organizzato il nostro progetto creeremo due nuove cartelle. Vai alla cartella di root del tuo progetto nella tua riga di comando e digita:
1mkdir contracts2mkdir scriptscontracts/è dove manterremo il file del codice del nostro smart contract hello worldscripts/è dove manterremo gli script per distribuire e interagire con il nostro contratto
Fase 10: compila il nostro contratto
Potresti chiederti, quando diavolo scriviamo il codice? Beh, eccoci qui, alla fase 10.
Apri il progetto hello-world nel tuo editor preferito (a noi piace VSCodeopens in a new tab). Gli smart contract sono scritti in un linguaggio detto Solidity, che useremo per scrivere il nostro smart contract HelloWorld.sol.
- Vai alla cartella "contracts" e crea un nuovo file chiamato HelloWorld.sol
- Di seguito, un esempio dello smart contract Hello World dalla Ethereum Foundation che useremo per questo tutorial. Copia e incolla i contenuti seguenti nel tuo file HelloWorld.sol e assicurati di leggere i commenti per comprendere cosa fa il contratto:
1// Specifica la versione di Solidity, utilizzando il controllo delle versioni semantico.2// Learn more: https://solidity.readthedocs.io/en/v0.5.10/layout-of-source-files.html#pragma3pragma solidity ^0.7.0;45// Defines a contract named `HelloWorld`.6// Un contratto è una raccolta di funzioni e dati (il suo stato). Once deployed, a contract resides at a specific address on the Ethereum blockchain. Learn more: https://solidity.readthedocs.io/en/v0.5.10/structure-of-a-contract.html7contract HelloWorld {89 // Declares a state variable `message` of type `string`.10 // Le variabili di stato sono variabili con valori memorizzati in modo permanente nello spazio di archiviazione (storage) del contratto. The keyword `public` makes variables accessible from outside a contract and creates a function that other contracts or clients can call to access the value.11 string public message;1213 // Similar to many class-based object-oriented languages, a constructor is a special function that is only executed upon contract creation.14 // I costruttori sono utilizzati per inizializzare i dati del contratto. Learn more:https://solidity.readthedocs.io/en/v0.5.10/contracts.html#constructors15 constructor(string memory initMessage) {1617 // Accepts a string argument `initMessage` and sets the value into the contract's `message` storage variable).18 message = initMessage;19 }2021 // A public function that accepts a string argument and updates the `message` storage variable.22 function update(string memory newMessage) public {23 message = newMessage;24 }25}Mostra tuttoQuesto è uno smart contract semplicissimo che memorizza un messaggio alla creazione ed è aggiornabile chiamando la funzione update.
Fase 11: connetti MetaMask e Alchemy al tuo progetto
Abbiamo creato un portafoglio di MetaMask, un conto di Alchemy e scritto il nostro contratto intelligente; è arrivato il momento di collegarli.
Ogni transazione inviata dal tuo portafoglio virtuale richiede una firma tramite la tua chiave privata unica. Per fornire al nostro programma quest'autorizzazione, possiamo memorizzare in sicurezza la nostra chiave privata (e la chiave API di Alchemy) in un file ambientale.
Per saperne di più sull'invio delle transazioni, dai un'occhiata a questo tutorial sull'invio di transazioni usando web3.
Prima, installa il pacchetto dotenv nella cartella del tuo progetto:
1npm install dotenv --savePoi, crea un file .env nella cartella di root del nostro progetto e aggiungi la tua chiave privata di MetaMask e l'URL API di Alchemy HTTP.
- Segui queste istruzioniopens in a new tab per esportare la tua chiave privata
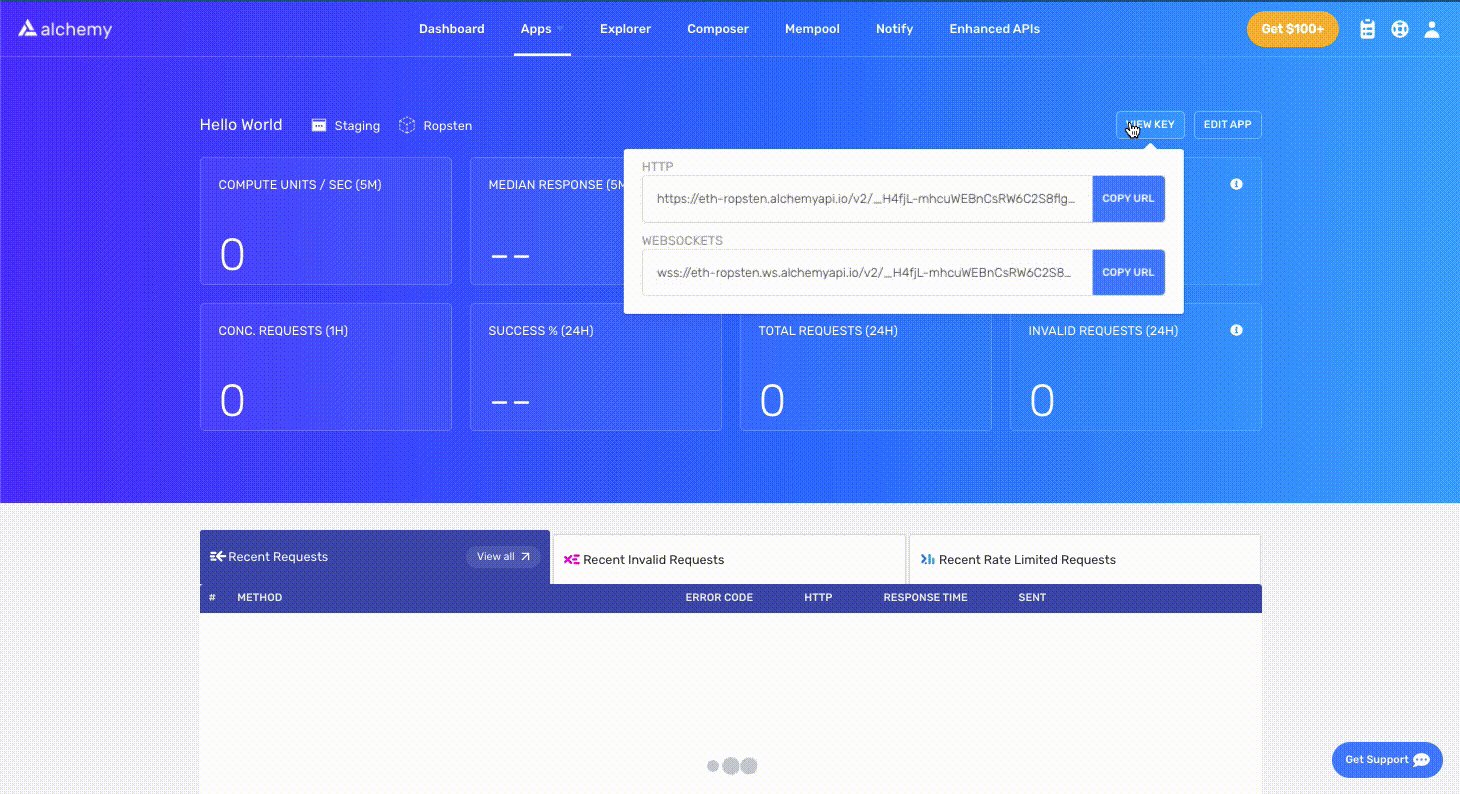
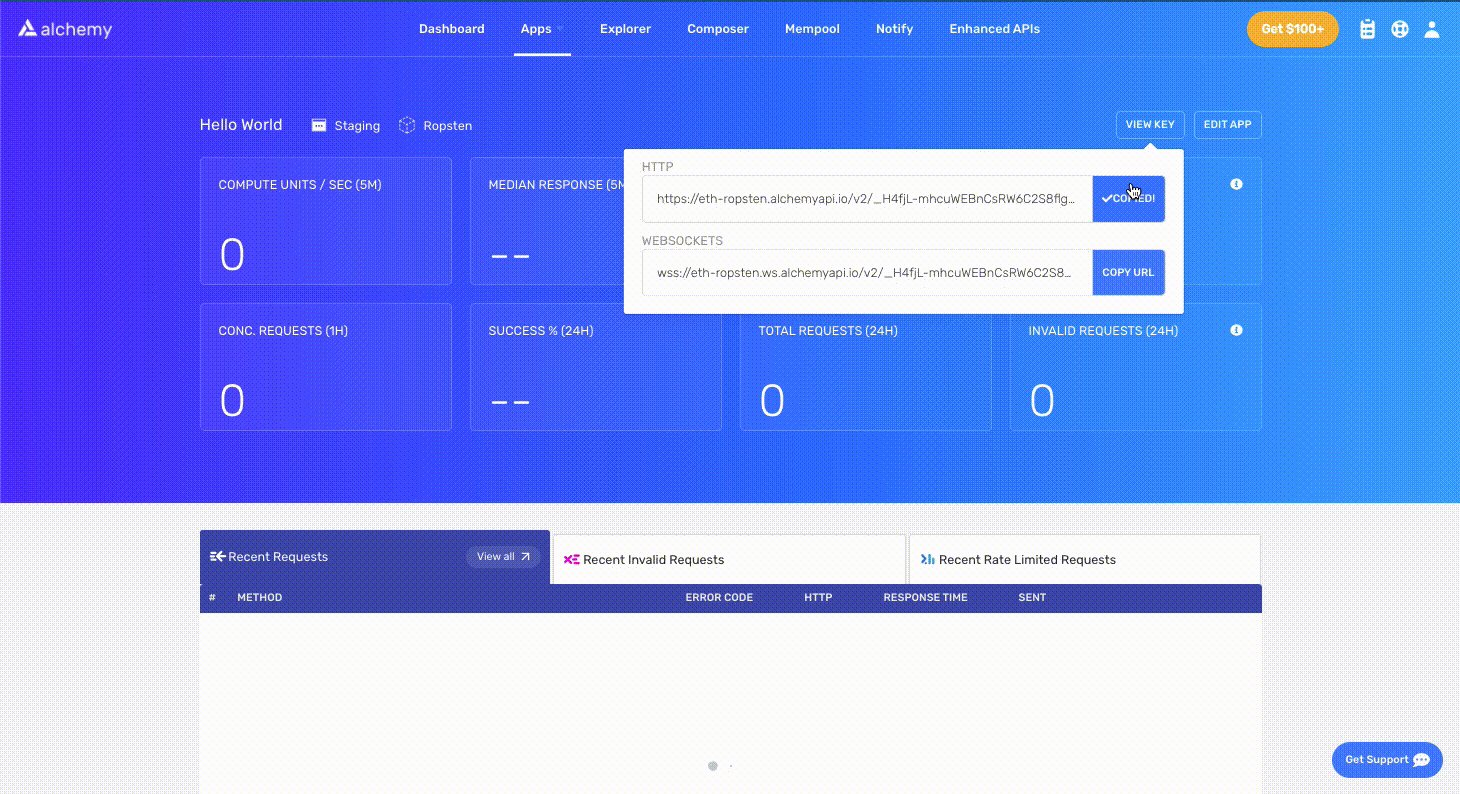
- Vedi sotto per ottenere l'URL dell'API di Alchemy HTTP
Copia l'URL dell'API di Alchemy
Il tuo .env dovrebbe somigliare a questo:
1API_URL = "https://eth-goerli.alchemyapi.io/v2/your-api-key"2PRIVATE_KEY = "your-metamask-private-key"Per connetterli realmente al nostro codice, faremo riferimento a queste variabili nel nostro file hardhat.config.js nella fase 13.
.env! Assicurati di non condividere o esporre mai il tuo file .env con nessuno, poiché così facendo comprometteresti i tuoi segreti. Se stai usando il controllo di versione, aggiungi il tuo .env a un file gitignore.Fase 12: installa Ethers.js
Ethers.js è una libreria che rende più facile interagire ed effettuare richieste a Ethereum tramite wrapping dei metodi JSON-RPC standard con altri metodi più facili da usare.
Hardhat rende davvero facile integrare Pluginopens in a new tab per strumenti e funzionalità aggiuntive. Sfrutteremo il plugin di Ethersopens in a new tab per la distribuzione del contratto (Ethers.jsopens in a new tab ha dei metodi di distribuzione del contratto molto puliti).
Nella cartella del tuo progetto digita:
1npm install --save-dev @nomiclabs/hardhat-ethers "ethers@^5.0.0"Avremo bisogno di ethers anche nel nostro hardhat.config.js nella prossima fase.
Fase 13: aggiorna hardhat.config.js
Finora abbiamo aggiunto diverse dipendenze e plugin, ora dobbiamo aggiornare hardhat.config.js in modo che il nostro progetto li riconosca tutti.
Aggiorna il tuo hardhat.config.js affinché somigli a questo:
1require('dotenv').config();23require("@nomiclabs/hardhat-ethers");4const { API_URL, PRIVATE_KEY } = process.env;56/**7* @type import('hardhat/config').HardhatUserConfig8*/9module.exports = {10 solidity: "0.7.3",11 defaultNetwork: "goerli",12 networks: {13 hardhat: {},14 goerli: {15 url: API_URL,16 accounts: [`0x${PRIVATE_KEY}`]17 }18 },19}Mostra tuttoFase 14: compila il contratto
Per assicurarti che tutto funzioni fino a questo punto, compila il contratto. L'attività di compilazione è una delle attività integrate di hardhat.
Dalla riga di comando esegui:
1npx hardhat compilePotresti ottenere un avviso sull'assenza nel file sorgente dell'identificativo della licenza SPDX, ma non preoccupartene, si spera che tutto il resto funzioni! Altrimenti, puoi sempre inviare un messaggio nel Discord di Alchemyopens in a new tab.
Fase 15: scrivi lo script di distribuzione
Ora che il nostro contratto è scritto e il nostro file di configurazione è pronto, è il momento di scrivere lo script di distribuzione del contratto.
Vai alla cartella script/ e crea un nuovo file chiamato deploy.js, aggiungendo i seguenti contenuti:
1async function main() {2 const HelloWorld = await ethers.getContractFactory("HelloWorld");34 // Start deployment, returning a promise that resolves to a contract object5 const hello_world = await HelloWorld.deploy("Hello World!");6 console.log("Contract deployed to address:", hello_world.address);}78main()9 .then(() => process.exit(0))10 .catch(error => {11 console.error(error);12 process.exit(1);13 });Mostra tuttoNel suo tutorial sui Contrattiopens in a new tab hardhat spiega in modo eccellente cosa fa ognuna di queste righe di codice nel loro, quindi riportiamo qui le loro spiegazioni.
1const HelloWorld = await ethers.getContractFactory("HelloWorld");Un ContractFactory su ethers.js è un'astrazione usata per distribuire nuovi smart contract, quindi HelloWorld qui è una fabbrica di istanze del nostro contratto hello world. Usando il plugin hardhat-ethers, le istanze ContractFactory e Contract sono connesse di default al primo firmatario.
1const hello_world = await HelloWorld.deploy();Chiamare deploy() su un ContractFactory avvierà la distribuzione e restituirà un Promise che si risolve in un Contract. Questo è l'oggetto che ha un metodo per ciascuna delle funzioni del nostro smart contract.
Fase 16: distribuisci il contratto
Siamo finalmente pronti a distribuire il nostro smart contract! Vai alla riga di comando ed esegui:
1npx hardhat run scripts/deploy.js --network goerliVorrai poi vedere qualcosa del genere:
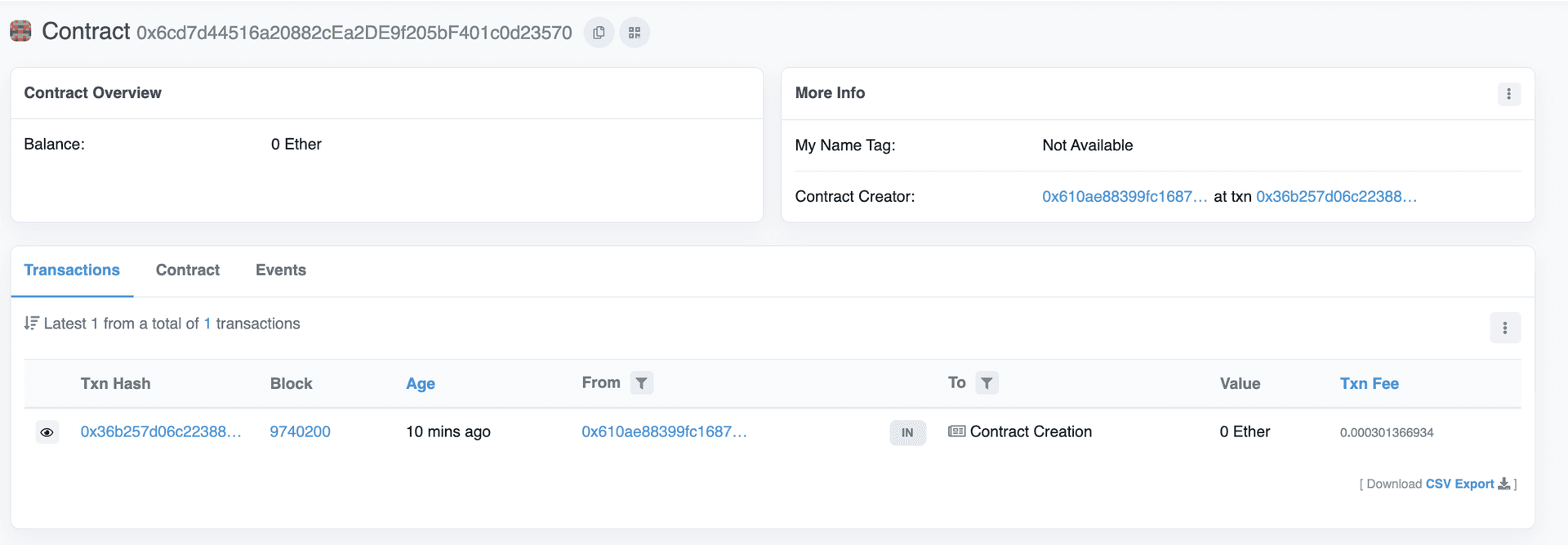
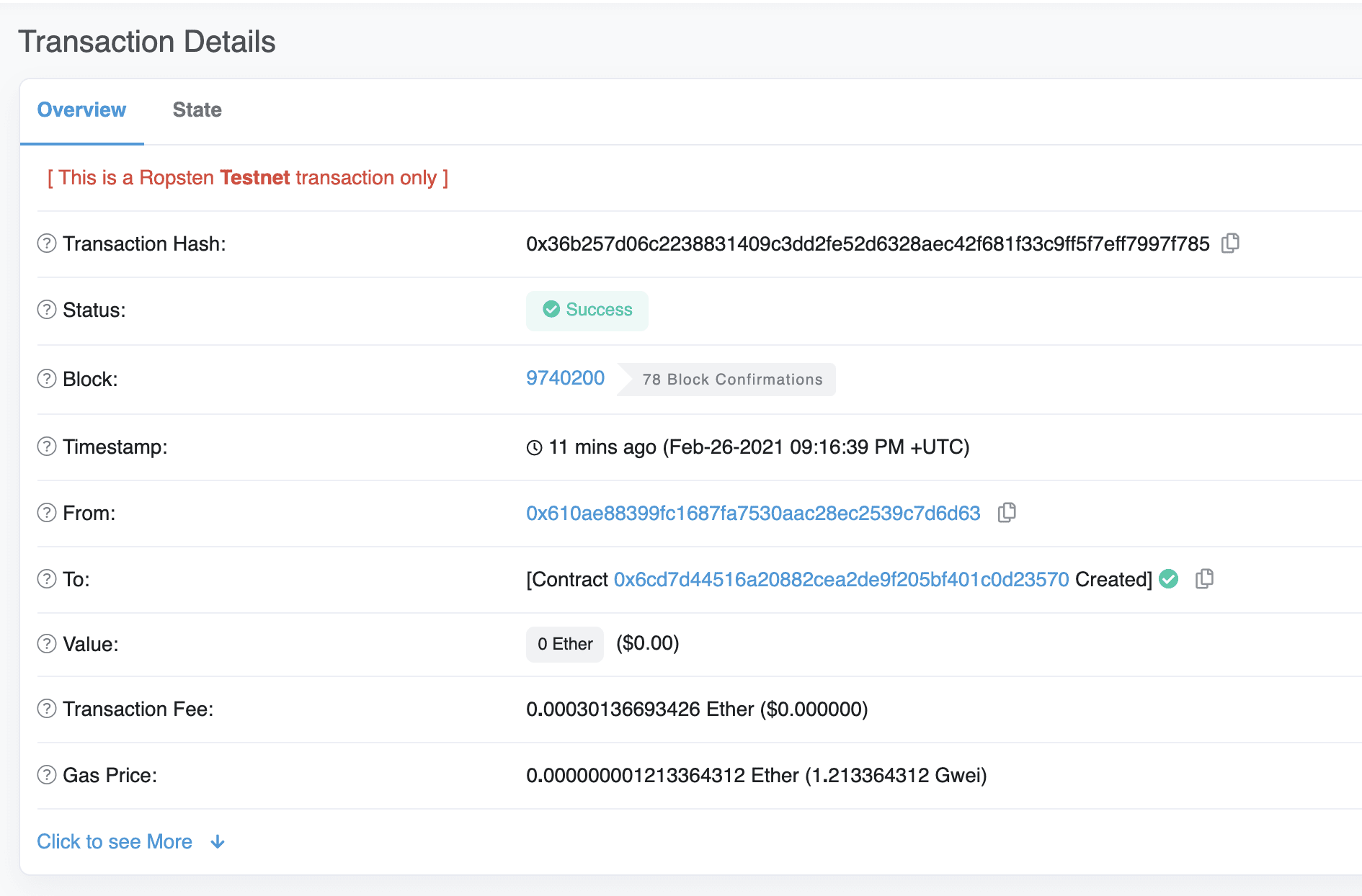
1Contract deployed to address: 0x6cd7d44516a20882cEa2DE9f205bF401c0d23570Se andiamo all'Etherscan di Goerliopens in a new tab e cerchiamo l'indirizzo del nostro contratto, dovremmo poter vedere che è stato distribuito correttamente. La transazione somiglierà a questa:
L'indirizzo From dovrebbe corrispondere all'indirizzo del tuo conto di MetaMask e, l'indirizzo To indicherà la "Creazione del Contratto"; ma cliccando sulla transazione, vedremo l'indirizzo del nostro contratto nel campo To:
Congratulazioni! Hai appena distribuito uno smart contract nella chain di Ethereum
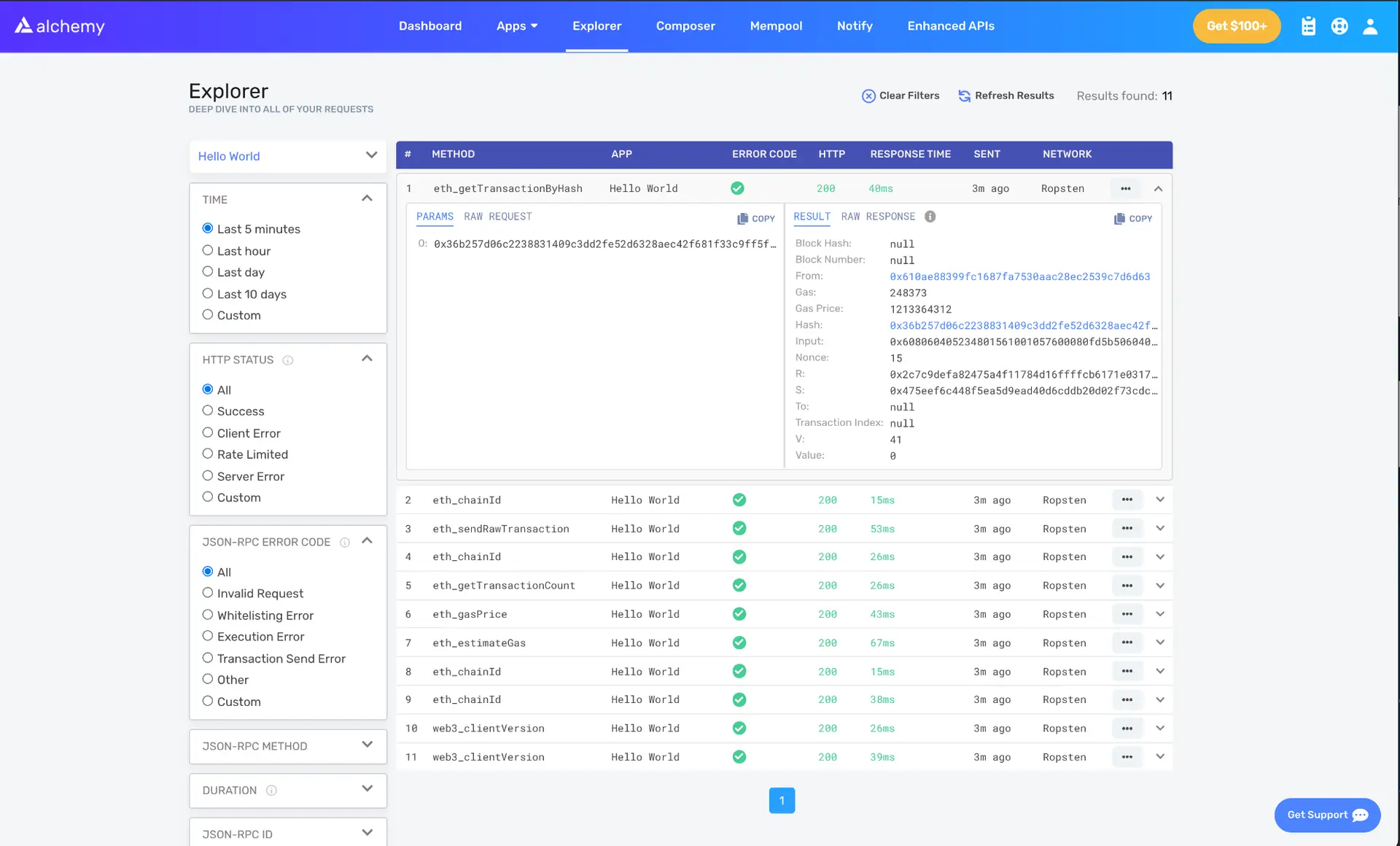
Per capire cosa sta succedendo, andiamo alla scheda Explorer nel nostro dashboard di Alchemyopens in a new tab. Se hai diverse app di Alchemy, assicurati di filtrare per app e selezionare "Hello World". 
Qui vedrai numerose chiamate a JSON-RPC che Hardhat/Ethers ha effettuato per noi quando abbiamo chiamato la funzione .deploy(). Due funzioni importanti da chiamare qui sono eth_sendRawTransactionopens in a new tab, che è la richiesta per scrivere effettivamente il nostro contratto sulla catena di Goerli, e eth_getTransactionByHashopens in a new tab, che è una richiesta di leggere le informazioni sulla nostra transazione, dato l'hash (uno schema tipico nelle transazioni). Per saperne di più sull'invio delle transazioni, dai un'occhiata a questo tutorial sull'invio di transazioni usando web3
Questo è tutto per la parte 1 di questo tutorial, nella parte 2, interagiremo realmente con il nostro smart contractopens in a new tab aggiornando il nostro messaggio iniziale e nella parte 3 pubblicheremo il nostro smart contract su Etherscanopens in a new tab, così che tutti sapranno come interagire con esso.
Vuoi saperne di più su Alchemy? Dai un'occhiata al nostro sito webopens in a new tab. Non vuoi mai perderti un aggiornamento? Iscriviti alla nostra newsletter quiopens in a new tab! Assicurati anche di seguire il nostro Twitteropens in a new tab e di unirti al nostro Discordopens in a new tab.
Ultimo aggiornamento pagina: 5 dicembre 2025