Come Scrivere e Distribuire un NFT (Parte 1/3 della Serie di tutorial sugli NFT)
Ora che gli NFT rendono nota la blockchain al grande pubblico, si presenta un'eccellente opportunità per comprendere questo interesse, pubblicando il tuo NFT (Token ERC-721) sulla blockchain di Ethereum!
Alchemy è estremamente orgogliosa di supportare i più grandi nomi nello spazio degli NFT, tra cui Makersplace (ha recentemente toccato un record nella vendita di opere d'arte digitali a Christie, per $69 milioni), Dapper Labs (creatori di NBA Top Shot e Crypto Kitties), OpenSea (il più grande mercato di NFT al mondo), Zora, Super Rare, NFTfi, Foundation, Enjin, Origin Protocol, Immutable e altri.
In questo tutorial, ti guideremo alla creazione e distribuzione di un contratto intelligente ERC-721 sulla rete di prova di Sepolia, utilizzando MetaMask, Solidity, Hardhat, Pinata e Alchemy (non preoccuparti se ancora non capisci che significa; te lo spiegheremo!).
Nella Parte 2 di questo tutorial affronteremo come possiamo usare il nostro contratto intelligente per coniare un NFT e nella Parte 3 spiegheremo come visualizzare il tuo NFT su MetaMask.
E, ovviamente, se in qualsiasi momento hai domande, non esitare a contattarci nel Discord di Alchemy o consulta la documentazione sulle NFT API di Alchemy!!
Fase 1: connettersi alla rete di Ethereum
Esistono molti modi per effettuare richieste alla blockchain di Ethereum, ma per semplificare le cose, utilizzeremo un conto gratuito su Alchemy, una piattaforma per sviluppatori della blockchain e API, che ci consente di comunicare con la catena di Ethereum senza dover operare i nostri nodi.
In questo tutorial, approfitteremo anche degli strumenti per monitoraggio e analisi per sviluppatori messi a disposizione da Alchemy per comprendere cosa succede dietro le quinte quando distribuiamo il nostro contratto intelligente. Se non hai già un conto di Alchemy, puoi iscriverti gratuitamente qui.
Fase 2: crea la tua app (e chiave API)
Una volta creato un profilo di Alchemy, puoi generare una chiave API creando un'app. Questo ci consentirà di effettuare richieste alla rete di prova di Sepolia. Dai un'occhiata a questa guida se vuoi maggiori informazioni sulle reti di prova.
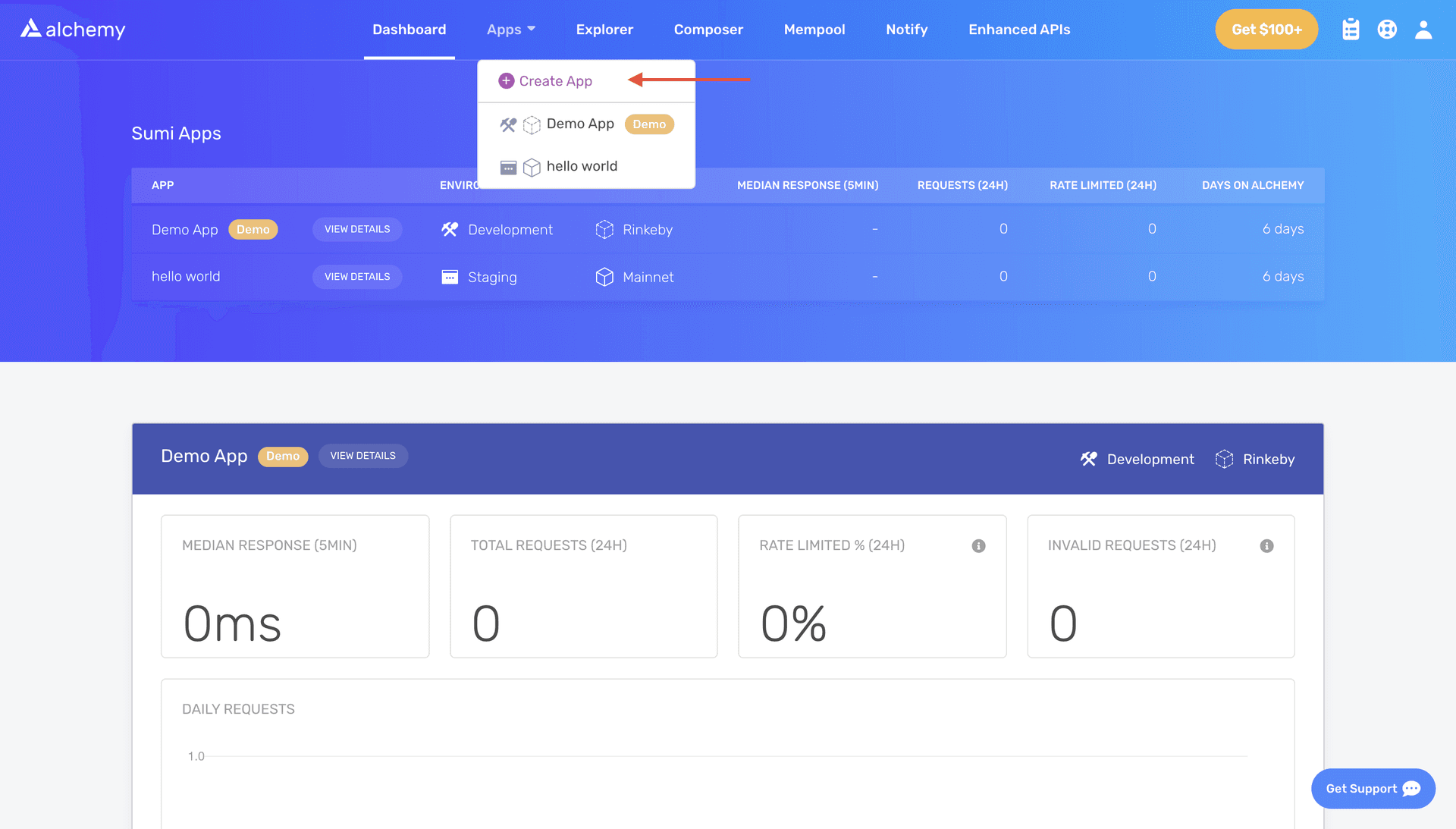
- Naviga fino alla pagina "Create App" nella tua Dashboard di Alchemy passando il puntatore del mouse su "Apps" nella barra di navigazione e cliccando su "Create App"
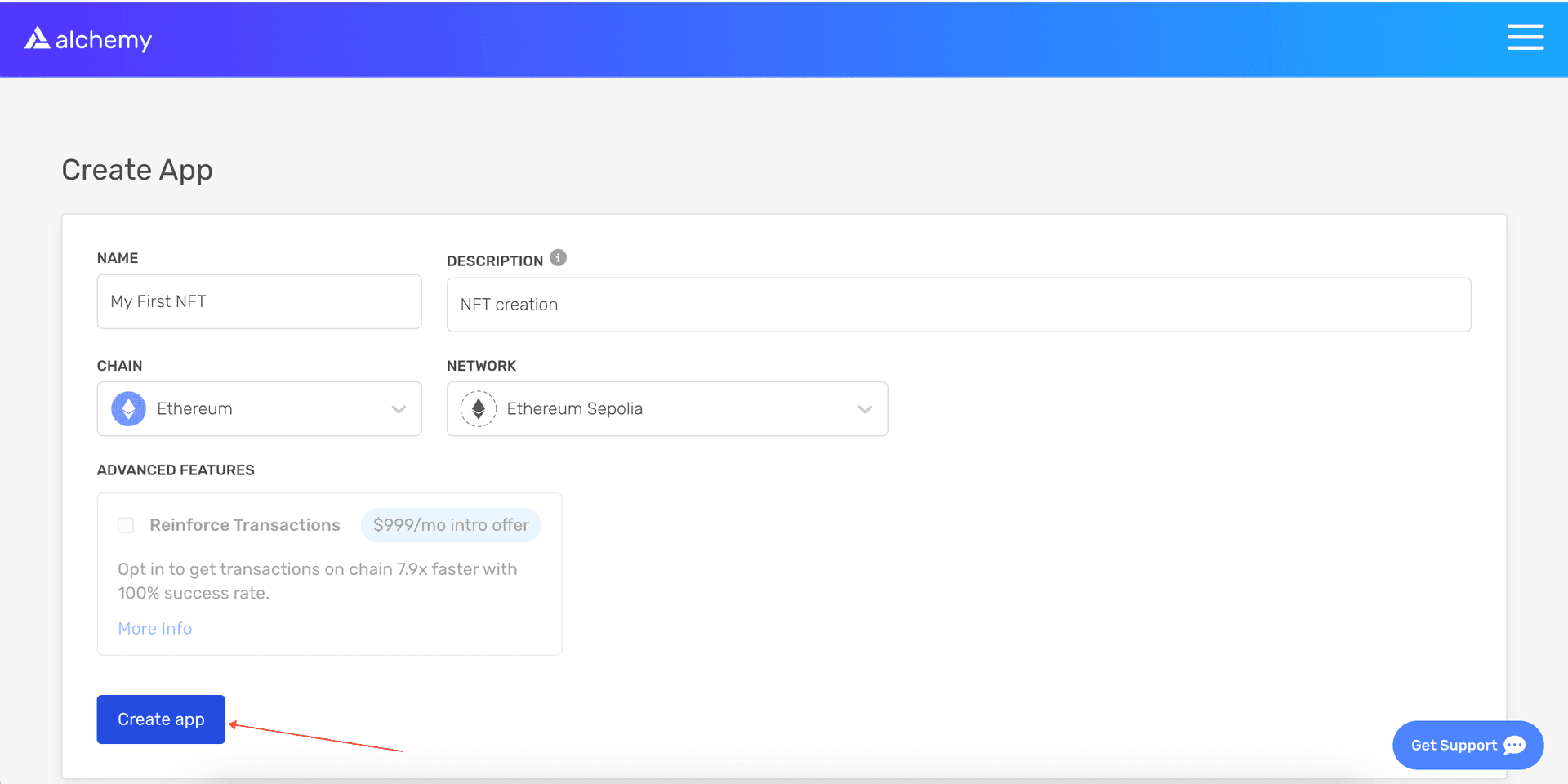
- Dai un nome alla tua app (abbiamo scelto "My First NFT!"), inserisci una breve descrizione, seleziona “Ethereum” per la chain, e scegli “Sepolia" per la tua rete. Le altre reti di prova sono diventate obsolete in seguito alla fusione.
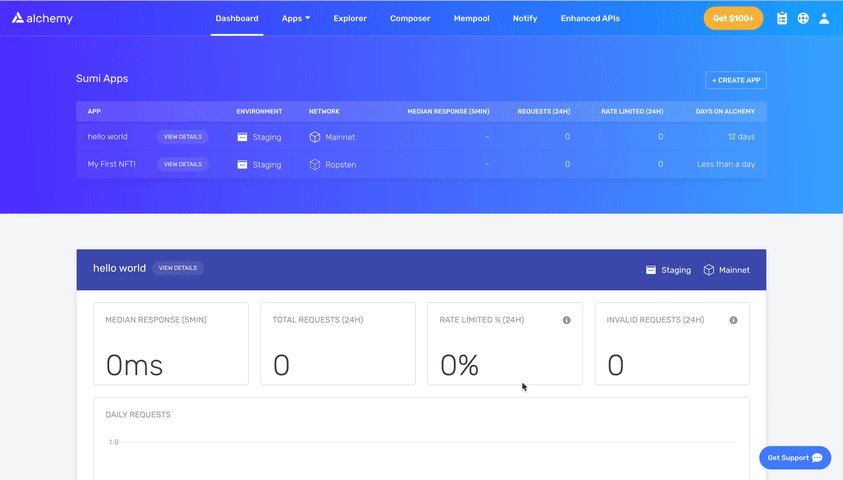
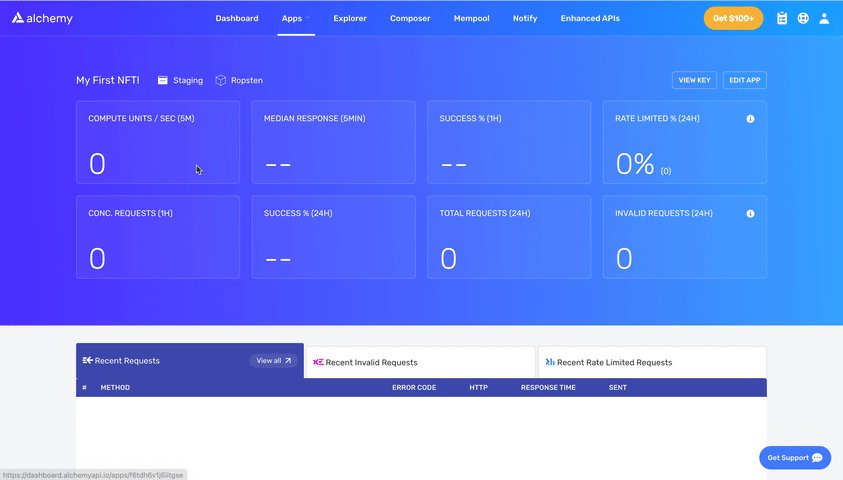
- Clicca su “Create app” e il gioco è fatto! La tua app dovrebbe apparire nella tabella seguente.
Fase 3: crea un conto di Ethereum (indirizzo)
Per inviare e ricevere le transazioni, necessitiamo di un conto di Ethereum. Per questo tutorial, useremo MetaMask, un portafoglio virtuale nel browser per gestire l'indirizzo del tuo conto di Ethereum. Se vuoi capire di più su come funzionano le transazioni su Ethereum, dai un'occhiata a questa pagina della Ethereum Foundation.
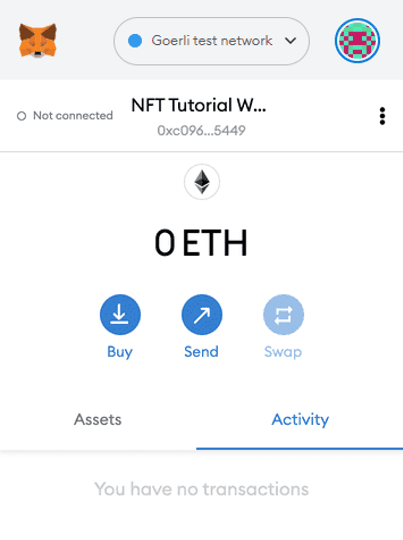
Puoi scaricare e creare gratuitamente un conto di MetaMask qui. Quando crei un account, o se ne possiedi già uno, assicurati di passare alla "Rete di prova di Sepolia" in alto a destra (così da non avere a che fare con denaro reale).
Fase 4: aggiungi ether da un Faucet
Per poter distribuire il nostro contratto intelligente alla rete di prova, avremo prima bisogno di degli ETH finti. Per ottenere ETH puoi andare al Faucet di Sepolia ospitato da Alchemy, accedi e inserisci l'indirizzo del tuo account, fai clic su “Inviami ETH”. Subito dopo, dovresti vedere gli ETH nel tuo conto di MetaMask!
Fase 5: controlla il saldo
Per ricontrollare che ci sia il saldo, facciamo una richiesta eth_getBalance usando lo strumento compositore di Alchemy. Questo restituirà l'importo di ETH nel nostro portafoglio. Dopo aver inserito l'indirizzo del tuo conto di MetaMask e aver cliccato “Invia richiesta”, dovresti vedere una risposta come questa:
{"jsonrpc": "2.0", "id": 0, "result": "0xde0b6b3a7640000"}
NOTA: Questo risultato è in wei, non in ETH. Wei è usato come taglio più piccolo dell'ether. La conversione da wei a ETH è: 1 eth = 1018 wei. Quindi se convertiamo 0xde0b6b3a7640000 in decimali, otteniamo 1*1018 wei, pari a 1 ETH.
Meno male! I nostri soldi finti ci sono tutti.
Fase 6: inizializza il progetto
Prima, dovremo creare una cartella per il nostro progetto. Vai alla riga di comando e digita:
mkdir my-nft cd my-nft
Ora che siamo nella cartella del nostro progetto, useremo npm init per inizializzare il progetto. Se non hai già installato npm, segui queste istruzioni (avremo anche bisogno di Node.js, quindi scarica anche questo!).
npm init
Non è importante come rispondi alle domande d'installazione; a titolo di esempio, ecco le nostre risposte:
1 package name: (my-nft)2 version: (1.0.0)3 description: My first NFT!4 entry point: (index.js)5 test command:6 git repository:7 keywords:8 author:9 license: (ISC)10 About to write to /Users/thesuperb1/Desktop/my-nft/package.json:1112 {13 "name": "my-nft",14 "version": "1.0.0",15 "description": "My first NFT!",16 "main": "index.js",17 "scripts": {18 "test": "echo \"Error: no test specified\" && exit 1"19 },20 "author": "",21 "license": "ISC"22 }Mostra tuttoApprova il package.json, e siamo pronti!
Fase 7: installa Hardhat
Hardhat è un ambiente di sviluppo per compilare, distribuire, testare ed effettuare il debug del tuo software di Ethereum. Aiuta gli sviluppatori nella costruzione di contratti intelligenti e dapp localmente, prima di distribuirli alla catena.
Nel nostro progetto my-nft esegui:
npm install --save-dev hardhat
Dai un'occhiata a questa pagina per ulteriori dettagli sulle istruzioni d'installazione.
Fase 8: crea un progetto Hardhat
Nella cartella del nostro progetto esegui:
npx hardhat
Dovresti poi vedere un messaggio di benvenuto e l'opzione per selezionare cosa desideri fare. Seleziona “crea un hardhat.config.js vuoto”:
888 888 888 888 888 888 888 888 888 888 888 888 888 888 888 8888888888 8888b. 888d888 .d88888 88888b. 8888b. 888888 888 888 "88b 888P" d88" 888 888 "88b "88b 888 888 888 .d888888 888 888 888 888 888 .d888888 888 888 888 888 888 888 Y88b 888 888 888 888 888 Y88b. 888 888 "Y888888 888 "Y88888 888 888 "Y888888 "Y888 👷 Welcome to Hardhat v2.0.11 👷 ? Cosa vuoi fare? … Create a sample project ❯ Create an empty hardhat.config.js Quit
Questo genererà un file hardhat.config.js, in cui specificheremo tutta la configurazione per il nostro progetto (alla fase 13).
Fase 9: aggiungi le cartelle del progetto
Per mantenere organizzato il nostro progetto, creeremo due nuove cartelle. Vai alla cartella di root del tuo progetto nella tua riga di comando e digita:
mkdir contracts mkdir scripts
-
contracts/ è dove manterremo il codice del contratto intelligente del nostro NFT
-
scripts/ è dove manterremo gli script per distribuire e interagire con il nostro contratto intelligente
Fase 10: compila il nostro contratto
Ora che il nostro ambiente è configurato, passiamo alle cose più entusiasmanti: scrivere il codice del nostro contratto intelligente!
Apri il progetto my-nft nel tuo editor preferito (a noi piace VSCode). I contratti intelligenti sono scritti in un linguaggio detto Solidity, che useremo per scrivere il nostro contratto intelligente MyNFT.sol.
-
Vai alla cartella
contractse crea un nuovo file chiamato MyNFT.sol -
Segue il codice del contratto intelligente del nostro NFT, che abbiamo basato sull'implementazione ERC-721 della libreria di OpenZeppelin. Copia e incolla i seguenti contenuti nel tuo file MyNFT.sol.
1//Contract based on [https://docs.openzeppelin.com/contracts/3.x/erc721](https://docs.openzeppelin.com/contracts/3.x/erc721)2// SPDX-License-Identifier: MIT3pragma solidity ^0.8.0;45import "@openzeppelin/contracts/token/ERC721/ERC721.sol";6import "@openzeppelin/contracts/utils/Counters.sol";7import "@openzeppelin/contracts/access/Ownable.sol";8import "@openzeppelin/contracts/token/ERC721/extensions/ERC721URIStorage.sol";910contract MyNFT is ERC721URIStorage, Ownable {11 using Counters for Counters.Counter;12 Counters.Counter private _tokenIds;1314 constructor() ERC721("MyNFT", "NFT") {}1516 function mintNFT(address recipient, string memory tokenURI)17 public onlyOwner18 returns (uint256)19 {20 _tokenIds.increment();2122 uint256 newItemId = _tokenIds.current();23 _mint(recipient, newItemId);24 _setTokenURI(newItemId, tokenURI);2526 return newItemId;27 }28}Mostra tutto -
Poiché stiamo ereditando classi dalla libreria di contratti di OpenZeppelin, nella riga di comando esegui
npm install @openzeppelin/contractsper installare la libreria nella nostra cartella.
Quindi, cosa fa esattamente questo codice? Analizziamolo, riga dopo riga.
In cima al nostro contratto intelligente, importiamo tre classi del contratto intelligente di OpenZeppelin:
-
@openzeppelin/contracts/token/ERC721/ERC721.sol contiene l'implementazione dello standard ERC-721, che il contratto intelligente del nostro NFT erediterà. (Per essere un NFT valido, il tuo contratto intelligente deve implementare tutti i metodi dello standard ERC-721.) Per saperne di più sulle funzioni ERC-721 ereditate, dai un'occhiata alla definizione dell'interfaccia qui.
-
@openzeppelin/contracts/utils/Counters.sol fornisce contatori che possono esser solo incrementati o diminuiti di unità alla volta. Il nostro contratto intelligente usa un contatore per tener traccia del numero totale di NFT coniati e impostare l'ID univoco sul nostro nuovo NFT. (A ogni NFT coniato usando un contratto intelligente, dev'esser assegnato un ID univoco, qui il nostro ID univoco è determinato solo dal numero totale di NFT esistenti. Ad esempio, il primo NFT che coniamo con il nostro contratto intelligente ha un ID di "1," il nostro secondo NFT ha un ID di "2," ecc.)
-
@openzeppelin/contracts/access/Ownable.sol imposta il controllo d'accesso sul nostro contratto intelligente, così solo il proprietario del contratto intelligente (tu) può coniare NFT. (Nota, prevedere il controllo dell'accesso è totalmente facoltativo. Se volessi che tutti potessero coniare un NFT usando il tuo contratto intelligente, dovresti rimuovere la parola Ownable alla riga 10 e onlyOwner alla riga 17.)
Dopo le nostre dichiarazioni d'importazione, abbiamo il contratto intelligente del nostro NFT personalizzato, che è sorprendentemente corto: contiene solo un contatore, un costruttore e una funzione singola! Questo grazie ai nostri contratti ereditati da OpenZeppelin, che implementa gran parte dei metodi che necessitiamo per creare un NFT, come ownerOf, che restituisce il proprietario del NFT e transferFrom, che trasferisce la proprietà del NFT da un conto a un altro.
Nel nostro costruttore ERC-721, noterai che passiamo 2 stringhe, “MyNFT” e “NFT.” La prima variabile è il nome del contratto intelligente e la seconda è il suo simbolo. Puoi assegnare a ciascuna di queste variabili il nome che desideri!
Infine, abbiamo la nostra funzione mintNFT(address recipient, string tokenURI) che ci consente di coniare un NFT! Noterai che questa funzione usa due variabili:
-
address recipientspecifica l'indirizzo che riceverà il tuo NFT appena coniato -
string memory tokenURIè una stringa che dovrebbe risolversi in un documento JSON che descrive i metadati dell'NFT. I metadati di un NFT sono davvero ciò che lo porta in vita, consentendogli di avere proprietà configurabili, quali nome, descrizione, immagine e altri attributi. Nella parte 2 di questo tutorial, descriveremo come configurare questi metadati.
mintNFT chiama alcuni metodi dalla libreria ERC-721 ereditata e, infine, restituisce un numero che rappresenta l'ID dell'NFT appena coniato.
Fase 11: connetti MetaMask e Alchemy al tuo progetto
Ora che abbiamo creato un portafoglio di MetaMask, un conto di Alchemy e scritto il nostro contratto intelligente, è il momento di collegarli.
Ogni transazione inviata dal tuo portafoglio virtuale richiede una firma tramite la tua chiave privata unica. Per fornire al nostro programma quest'autorizzazione, possiamo memorizzare in sicurezza la nostra chiave privata (e la chiave API di Alchemy) in un file ambientale.
Per saperne di più sull'invio delle transazioni, dai un'occhiata a questo tutorial sull'invio di transazioni usando web3.
Prima, installa il pacchetto dotenv nella cartella del tuo progetto:
npm install dotenv --save
Poi, crea un file .env nella cartella di root del nostro progetto e aggiungi la tua chiave privata di MetaMask e l'URL API di Alchemy HTTP.
-
Segui queste istruzioni per esportare la tua chiave privata da MetaMask
-
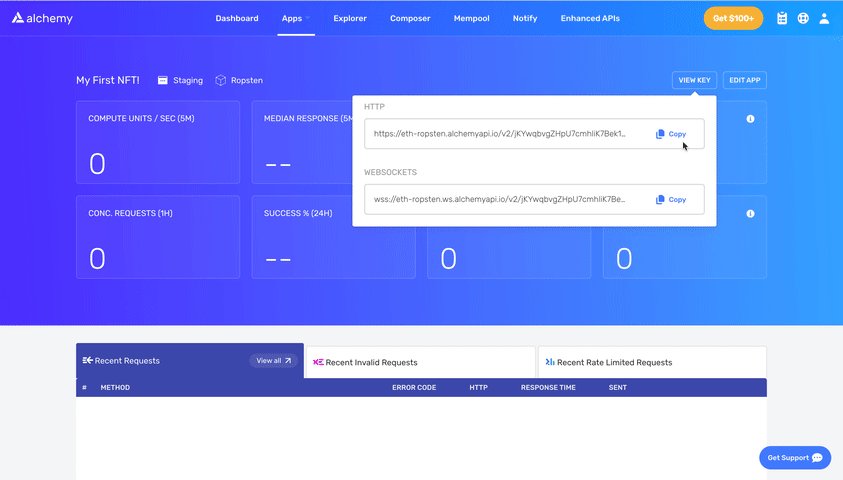
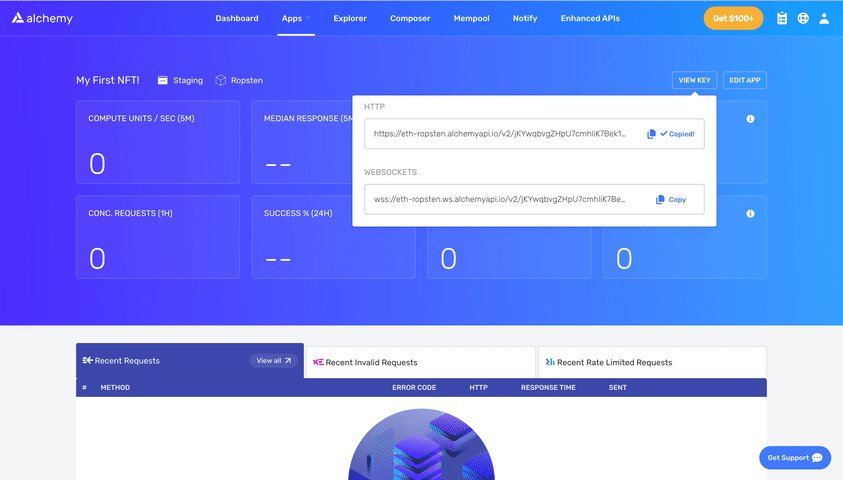
Vedi di seguito come ottenere l'URL dell'API di Alchemy HTTP e copialo negli appunti
Il tuo .env dovrebbe somigliare a questo:
API_URL="https://eth-sepolia.g.alchemy.com/v2/your-api-key" PRIVATE_KEY="your-metamask-private-key"
Per connetterli realmente al nostro codice, faremo riferimento a queste variabili nel nostro file hardhat.config.js nella fase 13.
Fase 12: installa Ethers.js
Ethers.js è una libreria che rende più facile interagire ed effettuare richieste a Ethereum tramite wrapping dei metodi JSON-RPC standard con altri metodi più facili da usare.
Hardhat rende davvero facile integrare Plugin per strumenti e funzionalità aggiuntive. Sfrutteremo il plugin di Ethers per la distribuzione del contratto (Ethers.js ha dei metodi di distribuzione del contratto molto puliti).
Nella cartella del tuo progetto digita:
npm install --save-dev @nomiclabs/hardhat-ethers ethers@^5.0.0
Avremo bisogno di ethers anche nel nostro hardhat.config.js nella prossima fase.
Fase 13: aggiorna hardhat.config.js
Finora abbiamo aggiunto diverse dipendenze e plugin, ora dobbiamo aggiornare hardhat.config.js in modo che il nostro progetto li riconosca tutti.
Aggiorna il tuo hardhat.config.js affinché appaia così:
1 /**2 * @type import('hardhat/config').HardhatUserConfig3 */4 require('dotenv').config();5 require("@nomiclabs/hardhat-ethers");6 const { API_URL, PRIVATE_KEY } = process.env;7 module.exports = {8 solidity: "0.8.1",9 defaultNetwork: "sepolia",10 networks: {11 hardhat: {},12 sepolia: {13 url: API_URL,14 accounts: [`0x${PRIVATE_KEY}`]15 }16 },17 }Mostra tuttoFase 14: compila il contratto
Per assicurarti che tutto funzioni fino a questo punto, compila il contratto. L'attività di compilazione è una delle attività integrate di hardhat.
Dalla riga di comando esegui:
npx hardhat compile
Potresti ottenere un avviso sull'assenza nel file sorgente dell'identificativo della licenza SPDX, ma non preoccupartene, tutto il resto dovrebbe funzionare! Altrimenti, puoi sempre inviare un messaggio nel Discord di Alchemy.
Fase 15: scrivi lo script di distribuzione
Ora che il nostro contratto è scritto e il nostro file di configurazione è pronto, è il momento di scrivere lo script di distribuzione del contratto.
Vai alla cartella script/ e crea un nuovo file chiamato deploy.js, aggiungendo i seguenti contenuti:
1async function main() {2 const MyNFT = await ethers.getContractFactory("MyNFT")34 // Start deployment, returning a promise that resolves to a contract object5 const myNFT = await MyNFT.deploy()6 await myNFT.deployed()7 console.log("Contract deployed to address:", myNFT.address)8}910main()11 .then(() => process.exit(0))12 .catch((error) => {13 console.error(error)14 process.exit(1)15 })Mostra tuttoNel suo tutorial sui Contratti hardhat spiega in modo eccellente cosa fa ognuna di queste righe di codice nel loro, quindi riportiamo qui le loro spiegazioni.
const MyNFT = await ethers.getContractFactory("MyNFT");
Un ContractFactory su ethers.js è un'astrazione usata per distribuire nuovi contratti intelligenti, quindi MyNFT qui è una fabbrica di istanze del nostro contratto NFT. Usando il plugin hardhat-ethers, le istanze ContractFactory e Contract sono connesse di default al primo firmatario.
const myNFT = await MyNFT.deploy();
Chiamare deploy() su un ContractFactory avvierà la distribuzione e restituirà una promessa che si risolverà in un contratto. Questo è l'oggetto che ha un metodo per ciascuna delle funzioni del nostro smart contract.
Fase 16: distribuisci il contratto
Siamo finalmente pronti a distribuire il nostro smart contract! Torna alla root della cartella del tuo progetto e nella riga di comando esegui:
npx hardhat --network sepolia run scripts/deploy.js
Vorrai poi vedere qualcosa del genere:
Contratto distribuito all'indirizzo: 0x4C5266cCc4b3F426965d2f51b6D910325a0E7650
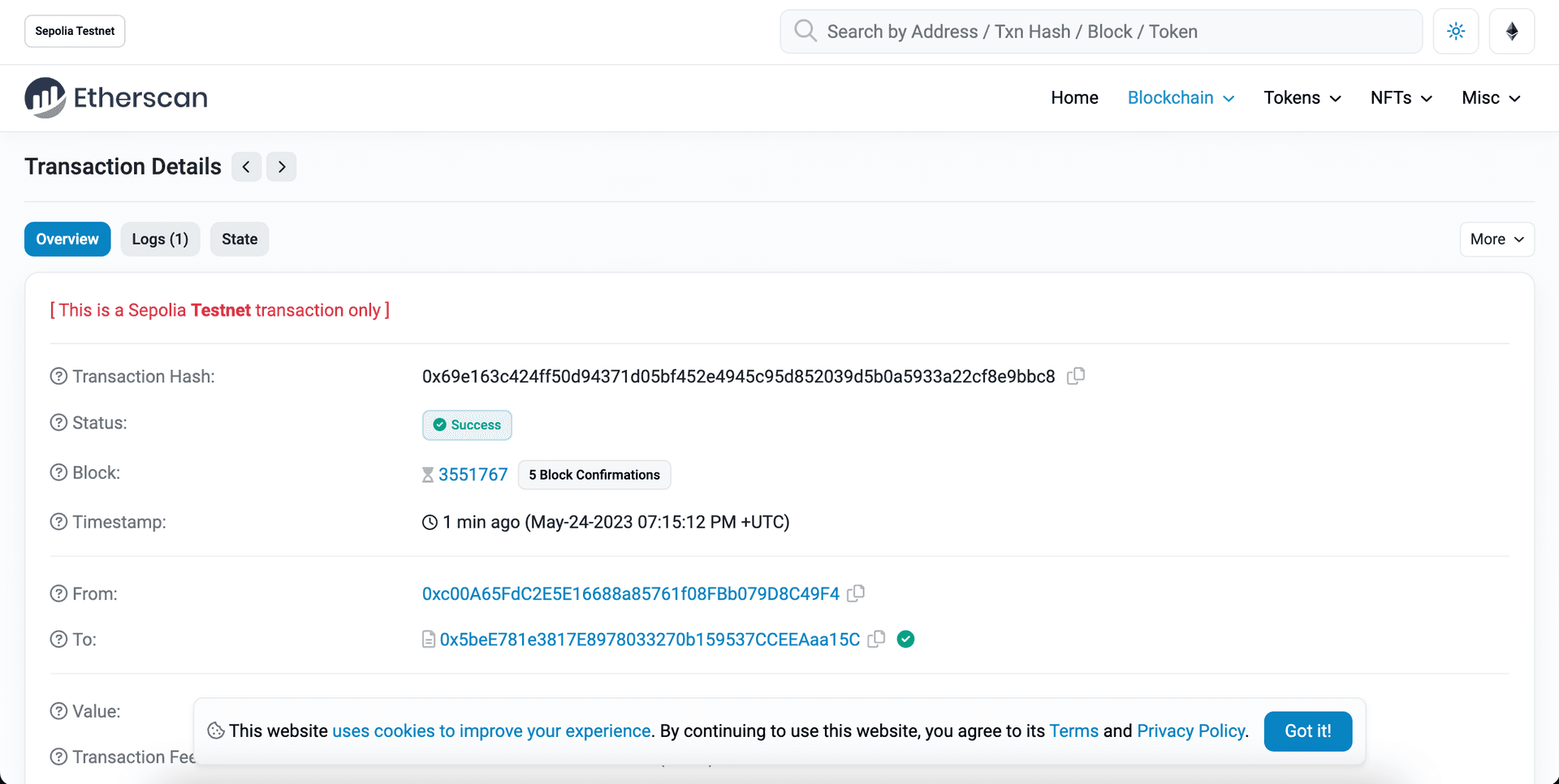
Se andiamo su Sepolia etherscan e cerchiamo l'indirizzo del nostro contratto, dovremmo poter vedere che è stato distribuito correttamente. Se non riesci a vederlo immediatamente, attendi alcuni istanti poiché potrebbe essere necessario un po' di tempo. La transazione somiglierà a questa:
L'indirizzo "Da" dovrebbe corrispondere all'indirizzo del tuo account di MetaMask mentre l'indirizzo "A" sarà: “Creazione del contratto.” Se facciamo clic sulla transazione, vediamo l'indirizzo del nostro contratto nel campo "A":
Sììììììììììì! Hai appena distribuito il tuo contratto intelligente NFT alla catena (testnet) di Ethereum!
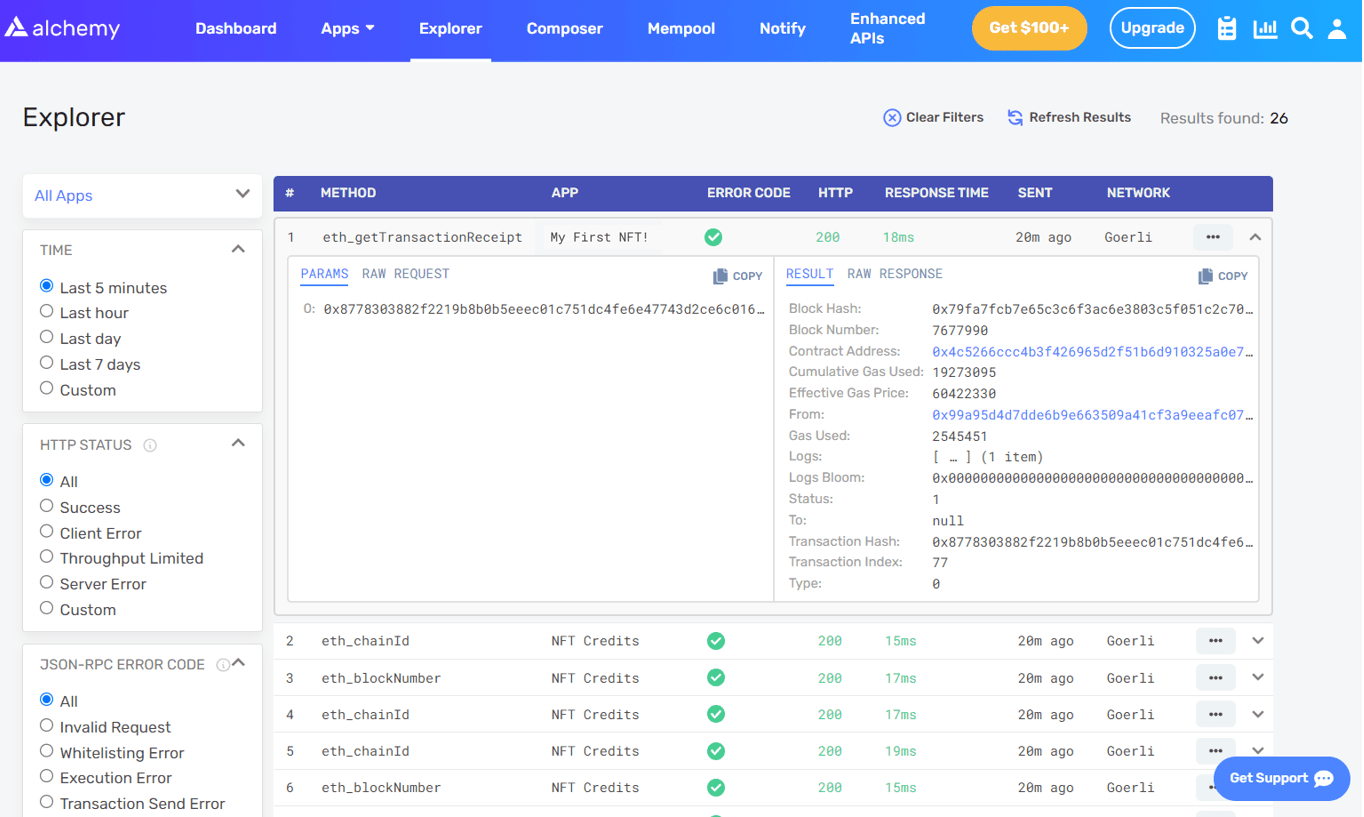
Per capire cosa sta succedendo, andiamo alla scheda Explorer nel nostro dashboard di Alchemy. Se hai diverse app di Alchemy, assicurati di filtrare per app e selezionare "MyNFT".
Qui vedrai numerose chiamate a JSON-RPC che Hardhat/Ethers ha effettuato per noi quando abbiamo chiamato la funzione .deploy(). Due funzioni importanti da chiamare qui sono eth_sendRawTransaction, che è la richiesta di scrivere realmente il nostro contratto intelligente sulla catena di Sepolia e eth_getTransactionByHash, che è una richiesta di leggere le informazioni sulla nostra transazione dato l'hash (uno schema tipico quando si inviano le transazioni). Per saperne di più sull'invio delle transazioni, dai un'occhiata a questo tutorial sull'invio di transazioni usando web3.
È tutto per la parte 1 di questo tutorial. Nella parte 2 interagiremo realmente con il nostro contratto intelligente, coniando un NFT e nella parte 3 ti mostreremo come visualizzare il tuo NFT nel tuo portafoglio di Ethereum!