Configurazione dell'integrazione continua di Solidity e Truffle
L'integrazione continua (CI) con Truffle è ottima per lo sviluppo una volta implementata una serie di test di base. Permette di eseguire test molto lunghi, assicurare che passino tutti prima di fondere una richiesta di pull(opens in a new tab) e tenere traccia delle varie statistiche usando strumenti aggiuntivi.
Useremo la Truffle Metacoin Box(opens in a new tab) per configurare la nostra integrazione continua. Puoi scegliere Travis CI o Circle CI.
Configurare Travis CI
Aggiungere Travis CI(opens in a new tab) è semplice. Dovrai solo aggiungere il file di configurazione .travis.yml alla cartella di root del progetto:
1language: node_js2node_js:3 - 1045cache: npm67before_script:8 - echo fs.inotify.max_user_watches=524288 | sudo tee -a /etc/sysctl.conf && sudo sysctl -p910script:11 - npm testMostra tutto
Per il momento manteniamo le cose semplici ed eseguiamo solo lo script di test che esegue i test unitari di Truffle. Ma abbiamo un problema, non ci sarà una blockchain disponibile sulla macchina di Travis CI. Una soluzione semplice per ovviare al problema è npm install ganache-cli, da eseguire semplicemente prima del test. Puoi farlo aggiungendo uno script di bash con la riga npx ganache-cli > /dev/null e prima della chiamata di npx truffle test. L'esempio completo dello script di bash(opens in a new tab).
Configurare Circle CI
CircleCi(opens in a new tab) richiede un file di configurazione più lungo. Il comando aggiuntivo npm ci(opens in a new tab) è eseguito automaticamente su Travis. Installa le dipendenze in modo più veloce e sicuro di quanto faccia npm install. Usiamo nuovamente lo stesso script dalla versione di Travis per eseguire ganache-cli prima dei test.
1version: 223aliases:4 - &defaults5 docker:6 - image: circleci/node:1078 - &cache_key_node_modules9 key: v1-node_modules-{{ checksum "package-lock.json" }}1011jobs:12 dependencies:13 <<: *defaults14 steps:15 - checkout16 - restore_cache:17 <<: *cache_key_node_modules18 - run:19 name: Install npm dependencies20 command: |21 if [ ! -d node_modules ]; then22 npm ci23 fi24 - persist_to_workspace:25 root: .26 paths:27 - node_modules28 - build29 - save_cache:30 paths:31 - node_modules32 <<: *cache_key_node_modules3334 test:35 <<: *defaults36 steps:37 - checkout38 - attach_workspace:39 at: .40 - run:41 name: Unit tests42 command: npm test4344workflows:45 version: 246 everything:47 jobs:48 - dependencies49 - test:50 requires:51 - dependenciesMostra tutto
Aggiungere il plugin eth-gas-reporter
Il plugin eth-gas-reporter è piuttosto utile per tenere traccia dei costi del gas delle funzioni del tuo contratto intelligente. Averlo nella tua CI sarà inoltre utile per mostrare le differenze quando si aggiungono le richieste di pull.
Fase 1: Installa il plugin eth-gas-reporter e i codecheck
npm install --save-dev eth-gas-reporternpm install --save-dev @codechecks/client
Fase 2: Aggiungi il plugin alle impostazioni di mocha nel tuo truffle-config.js
Visualizza le opzioni(opens in a new tab)
1module.exports = {2 networks: { ... },3 mocha: {4 reporter: 'eth-gas-reporter',5 reporterOptions: {6 excludeContracts: ['Migrations']7 }8 }9};Mostra tuttoCopia
Fase 3: Aggiungi un codechecks.yml alla cartella di root del tuo progetto
1checks:2 - name: eth-gas-reporter/codechecks
Fase 4: Esegui codechecks dopo il comando di test
- npm test- npx codechecks
Fase 5: Crea un conto di Codechecks
- Crea un conto con Codechecks(opens in a new tab).
- Aggiungi la repo di GitHub.
- Copia il segreto e aggiungi
CC_SECRET=COPIED SECRETalla tua CI (vedi qui per Travis(opens in a new tab), qui per CircleCI(opens in a new tab)). - Ora prosegui e crea una richiesta di pull.
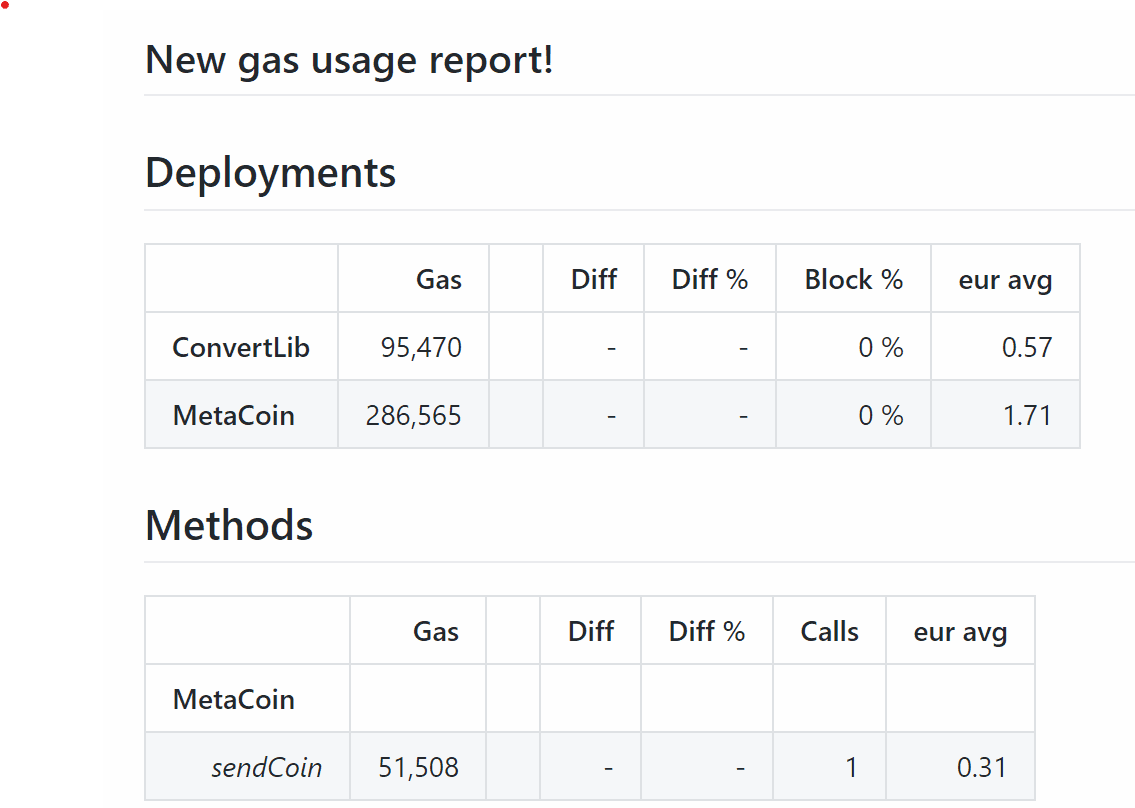
È tutto. Ora troverai un bel rapporto sulle modifiche ai costi del gas della tua richiesta di pull.
Aggiungere il plugin di solidity-coverage
Con il plugin di solidity-coverage puoi controllare in quale misura i percorsi del tuo codice sono coperti dai test. Una volta configurato e aggiunto alla tua CI, è molto pratico da usare.
Fase 1: Crea un progetto di metacoin e installa gli strumenti di coverage
npm install --save-dev truffle coveralls solidity-coverage
Fase 2: Aggiungi solidity-coverage all'insieme di plugin in truffle-config.js
1module.exports = {2 networks: {...},3 plugins: ["solidity-coverage"]4}Copia
Fase 3: Aggiungi i comandi di coverage al .travis.yml o config.yml di Circle CI
- npx truffle run coverage- cat coverage/lcov.info | npx coveralls
Solidity coverage avvia la propria ganache-cli, quindi non dobbiamo preoccuparcene. Tuttavia, non sostituire il comando di test regolare, la ganache-cli di coverage funziona differentemente e non esiste dunque alcun sostituto per l'esecuzione dei test unitari regolari.
Fase 4: Aggiungi la repository a coveralls
- Crea un conto con Coveralls(opens in a new tab).
- Aggiungi la repo di GitHub.
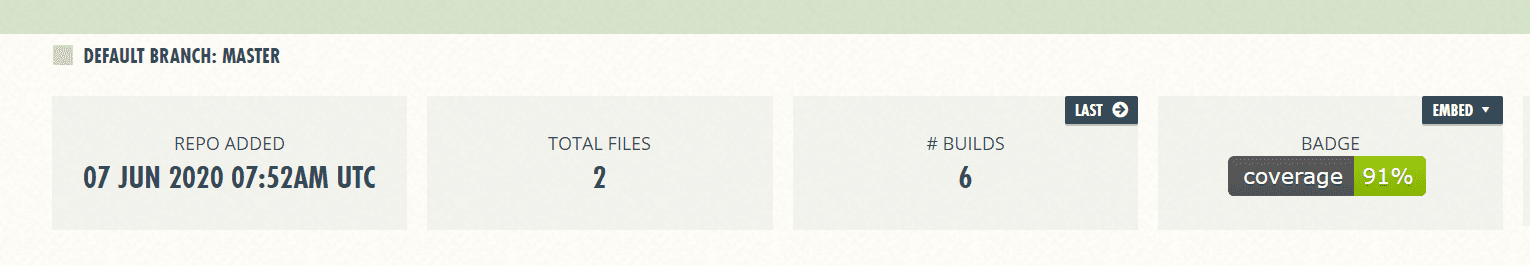
- Ora prosegui e crea una richiesta di pull.
Ulteriori idee
- MythX(opens in a new tab): Con MythX puoi analizzare automaticamente la sicurezza del tuo smart contract. Ha quindi molto senso aggiungerlo alla tua CI(opens in a new tab).
- Linting(opens in a new tab): Un buon codice è applicabile in una certa misura con gli strumenti di linting. Eslint(opens in a new tab) è ottimo per JavaScript e facile da configurare(opens in a new tab), mentre per Solidity si può usare Solhint(opens in a new tab).
- Test lunghi: A volte potresti voler aggiungere dei test estremi, ad es. testando un contratto con centinaia di utenti. Ciò richiede molto tempo. Invece di eseguirli a ogni esecuzione del test, aggiungili alla CI.
Ecco tutto. L'integrazione continua è una strategia molto utile per i tuoi sviluppi. Puoi dare un'occhiata all'esempio completo su Truffle-CI-Example(opens in a new tab). Basta assicurarti di rimuovere Circle-CI o Travis, ne basta uno!
Ultima modifica: @nhsz(opens in a new tab), 15 agosto 2023