Yeni Başlayanlar için Merhaba Dünya Akıllı Sözleşmesi
Blok zinciri geliştirme konusunda yeniyseniz ve nereden başlayacağınızı bilmiyorsanız veya akıllı sözleşmelerin nasıl dağıtıldığını ve bunlarla nasıl etkileşime geçileceğini anlamak istiyorsanız bu rehber tam size göre. Size Goerli test ağında MetaMask, Solidity, Hardhat ve Alchemy'yi kullanarak basit bir akıllı sözleşme oluşturmayı ve dağıtmayı göstereceğiz (bunların ne anlama geldiğini henüz bilmiyorsanız endişelenmeyin, anlatacağız).
Uyarı
🚧 Kullanımdan Kaldırma Bildirimi
Bu rehberin tamamında, sözleşme oluşturmak ve dağıtmak için Goerli test ağı kullanılacaktır. Yine de, Ethereum Foundation'ın Goerli'nin yakında kullanımdan kaldırılacağını duyurduğunu lütfen unutmayın.
Bu öğretici için Sepolia'yı ve Sepolia musluğunu kullanmanızı öneriyoruz.
Bu öğreticinin 2. bölümünde sözleşmemiz burada dağıtıldığında akıllı sözleşmemizle nasıl etkileşim kurabileceğimizi ele alacak ve 3. bölümde sözleşmenizi Etherscan'de nasıl yayımlayacağınızı anlatacağız.
Herhangi bir noktada sorularınız varsa, Alchemy Discord'da bize ulaşmaktan çekinmeyin!
Adım 1: Ethereum ağına bağlanın
Ethereum zincirine istek göndermenin birçok yolu vardır. Basit olması için, kendi düğümlerimizi çalıştırmak zorunda kalmadan Ethereum zinciriyle iletişim kurmamıza izin veren bir blok zinciri geliştirici platformu ve API olan Alchemy'de ücretsiz bir hesap kullanacağız. Platform ayrıca, akıllı sözleşme dağıtımımızda arka planda neler olup bittiğini anlamak için bu öğreticide yararlanacağımız izleme ve analitik için geliştirici araçlarına sahiptir. Henüz bir Alchemy hesabınız yoksa, buradan ücretsiz kaydolabilirsiniz.
Adım 2: Uygulamanızı (ve API anahtarınızı) oluşturun
Bir Alchemy hesabı oluşturduktan sonra, bir uygulama yaratarak bir API anahtarı oluşturabilirsiniz. Bu, Goerli test ağına taleplerde bulunmamızı sağlayacaktır. Eğer test ağlarına aşina değilseniz, bu sayfaya bakınız.
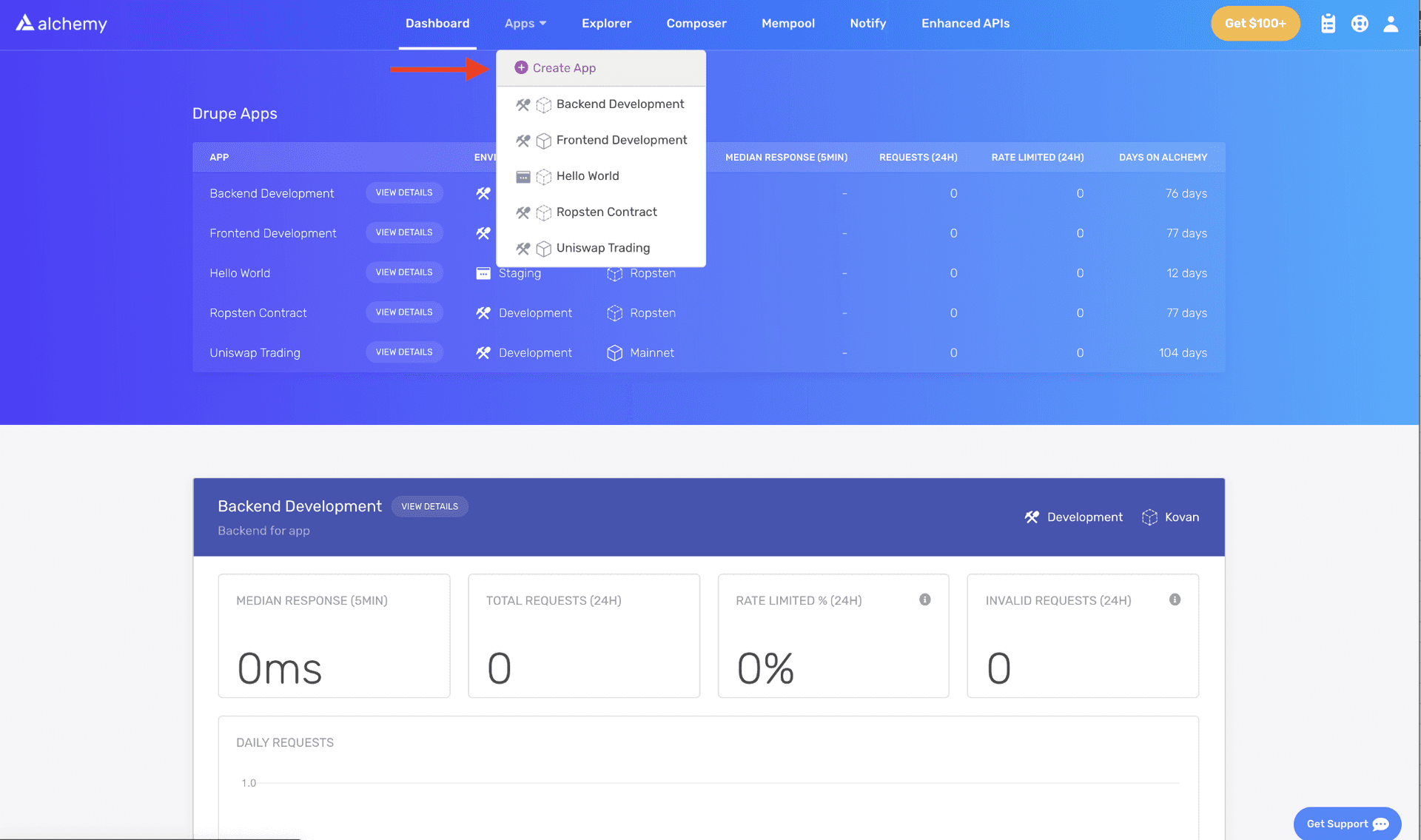
- İmlecinizi gezinme çubuğundaki "Apps"in (Uygulamalar) üzerine gelip "Create App"e (Uygulama Oluştur) tıklayarak Alchemy Gösterge Panelinizdeki "Create App" sayfasına gidin
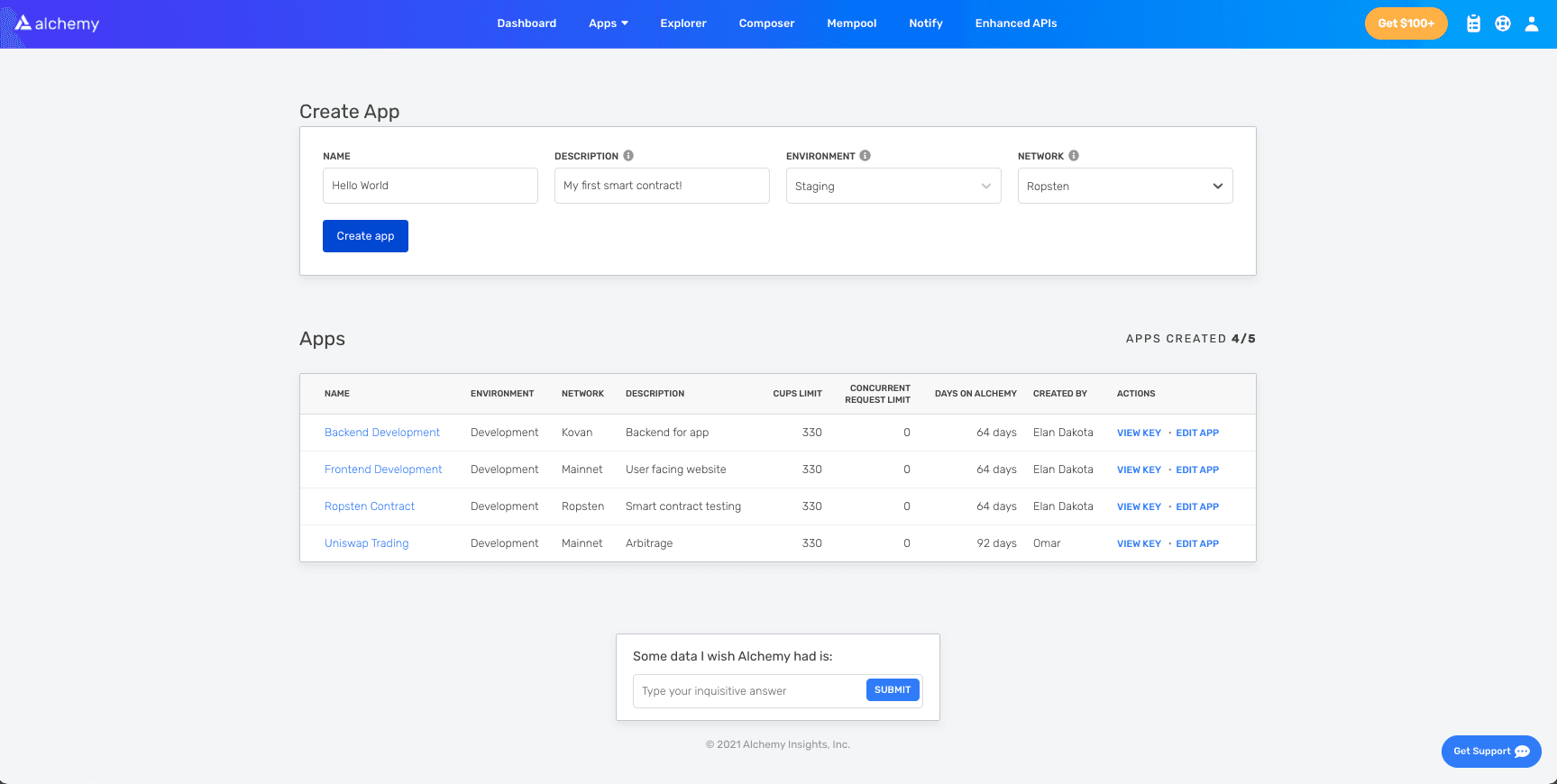
- Uygulamanıza "Merhaba Dünya" adını verin, kısa bir açıklama yazın, Ortam için "Hazırlama"yı (uygulama muhasebeniz için kullanılır) seçin ve ağınız olarak da "Goerli"yi seçin.
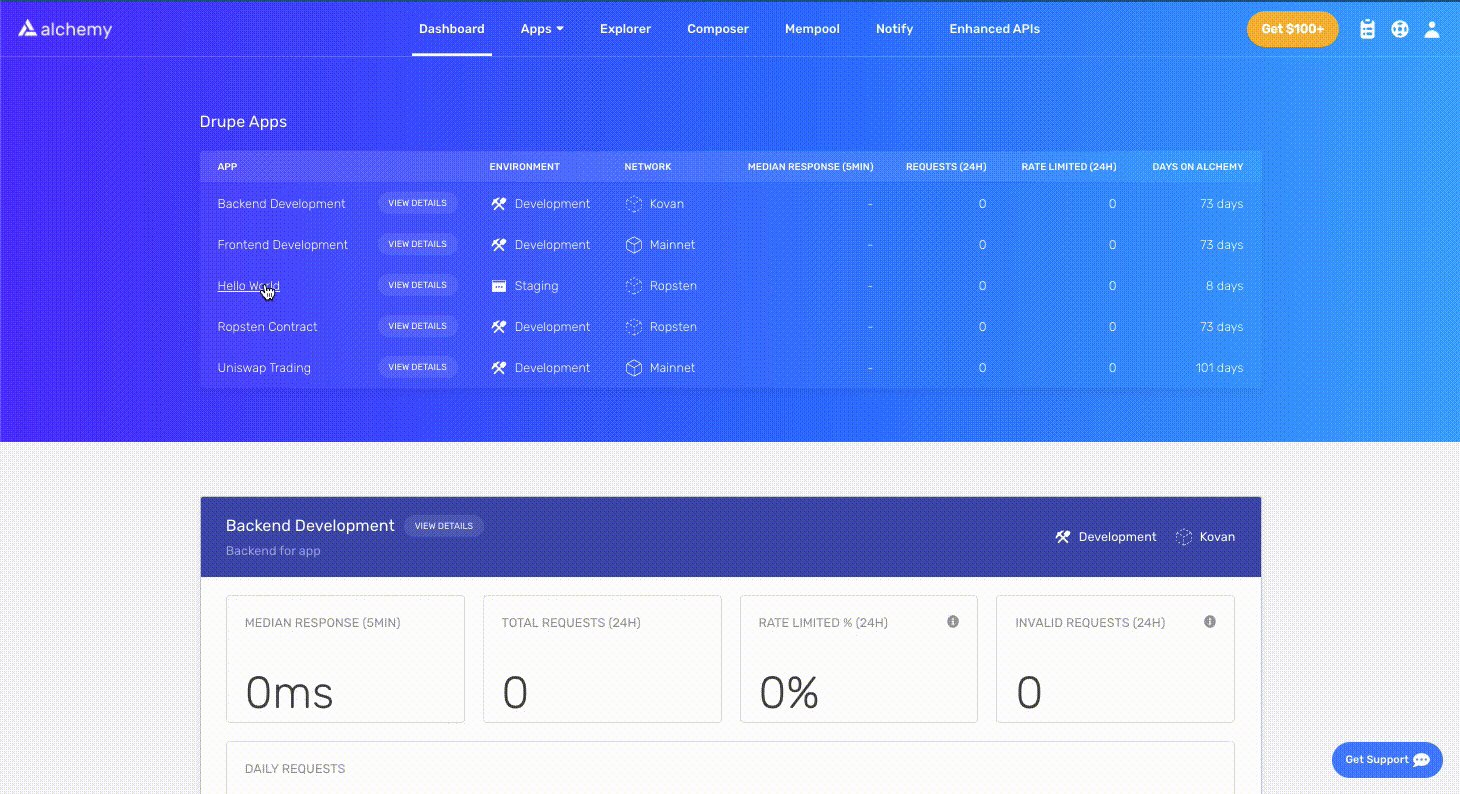
- "Create app"e (Uygulama oluştur) tıklamanız yeterlidir! Uygulamanız aşağıdaki tabloda görünmelidir.
Adım 3: Bir Ethereum hesabı oluşturun (adres)
İşlem göndermek ve almak için bir Ethereum hesabına ihtiyacımız var. Bu eğitim için, Ethereum hesap adresinizi yönetmek için kullanılan tarayıcı üstü bir sanal cüzdan olan MetaMask'i kullanacağız. İşlemler üzerine dahası.
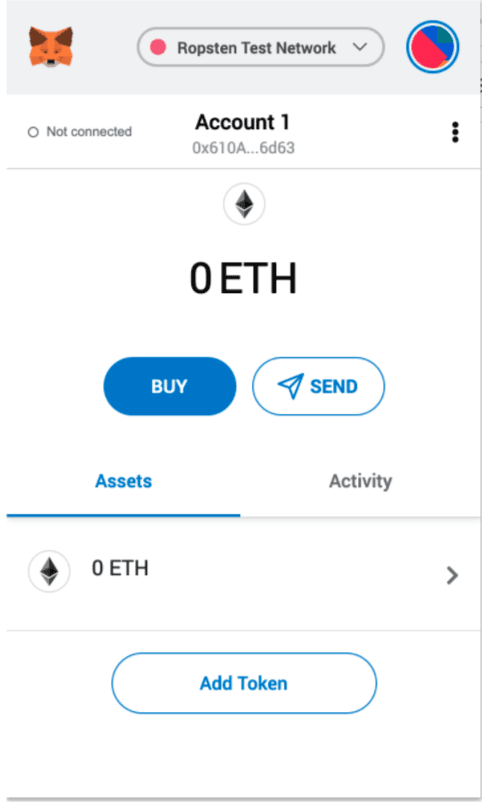
Buradan ücretsiz olarak indirebilir ve bir Metamask hesabı oluşturabilirsiniz. Bir hesap oluştururken ya da zaten bir hesabınız varsa, sağ üstten "Goerli Test Ağına" geçin (bu sayede gerçek parayla denemeler yapmayız).
Adım 4: Bir Musluktan ether ekleyin
Akıllı sözleşmemizi test ağına dağıtmak için biraz sahte Eth'ye ihtiyacımız olacak. Eth alabilmek için Goerli musluğuna gidip Alchemy hesabınıza giriş yapın ve cüzdan adresinizi girin, sonra da "Bana Eth gönder"e tıklayın. Ağ trafiği nedeniyle sahte Eth'nizi almanız biraz zaman alabilir. (Bunu yazarken denediğimizde, 30 dakika civarı sürdü) Eth'yi kısa süre içinde MetaMask hesabınızda görmelisiniz!
Adım 5: Bakiyenizi kontrol edin
Bakiyemizin yerinde olduğundan emin olmak için Alchemy düzenleyici arayıcını kullanarak bir eth_getBalance talebi oluşturalım. Bu, cüzdanımızdaki ETH miktarını döndürür. MetaMask hesap adresinizi girdikten ve "Send Request"e tıkladıktan sonra aşağıdaki gibi bir yanıt görmelisiniz:
1{ "jsonrpc": "2.0", "id": 0, "result": "0x2B5E3AF16B1880000" }NOT: Bu sonuç ETH değil, wei cinsindendir. Wei, ether'ın en küçük birimi olarak kullanılır. Wei'den ETH'ye dönüştürme: 1 eth = 1018 wei şeklindedir. Yani 0x2B5E3AF16B1880000'ı ondalık sayıya dönüştürürsek 5*10¹⁸ elde ederiz ve bu da 5 ETH'ye eşittir.
Vay be! Tüm sahte paramız yerli yerinde .
Adım 6: Projemizi başlatın
Öncelikle projemiz için bir klasör oluşturmamız gerekecek. Komut satırınıza gidin ve şunu yazın:
1mkdir hello-world2cd hello-worldArtık proje klasörümüzün içinde olduğumuza göre, projeyi başlatmak için npm init kullanacağız. Hâlihazırda npm kurulu değilse, bu talimatları izleyin (Node.js'ye de ihtiyacımız olacak, onu da indirin!).
1npm initKurulum sorularına nasıl cevap verdiğiniz çok önemli değil; referans olması için nasıl yaptığımız aşağıda açıklanmıştır:
1package name: (hello-world)2version: (1.0.0)3description: hello world smart contract4entry point: (index.js)5test command:6git repository:7keywords:8author:9license: (ISC)10About to write to /Users/.../.../.../hello-world/package.json:1112{13 "name": "hello-world",14 "version": "1.0.0",15 "description": "hello world smart contract",16 "main": "index.js",17 "scripts": {18 "test": "echo \\"Error: no test specified\\" && exit 1"19 },20 "author": "",21 "license": "ISC"22}Tümünü gösterpackage.json'ı onayladıktan sonra hazırız!
Adım 7: Hardhat'i indirin
Hardhat, Ethereum yazılımınızı derlemek, dağıtmak, test etmek ve hatalarını ayıklamak için bir geliştirme ortamıdır. Bu geliştiricilere canlı zincirde dağıtmadan önce akıllı sözleşmelerini ve merkeziyetsiz uygulamalarını geliştirirken yardımcı olur.
hello-world projemizin içinde şunu yürütün:
1npm install --save-dev hardhatKurulum talimatları hakkında daha fazla ayrıntı için bu sayfaya göz atın.
Adım 8: Hardhat projesi oluşturun
Proje klasörümüzün içinde şunu yürütün:
1npx hardhatDaha sonra bir karşılama mesajı ve ne yapmak istediğinizi seçme seçeneği görmelisiniz. "create an empty hardhat.config.js"yi (boş bir hardhat.config.js oluştur) seçin:
1888 888 888 888 8882888 888 888 888 8883888 888 888 888 88848888888888 8888b. 888d888 .d88888 88888b. 8888b. 8888885888 888 "88b 888P" d88" 888 888 "88b "88b 8886888 888 .d888888 888 888 888 888 888 .d888888 8887888 888 888 888 888 Y88b 888 888 888 888 888 Y88b.8888 888 "Y888888 888 "Y88888 888 888 "Y888888 "Y888910👷 Welcome to Hardhat v2.0.11 👷?1112Ne yapmak istersin? …13Create a sample project14❯ Create an empty hardhat.config.js15QuitTümünü gösterBu, bizim için bir hardhat.config.js dosyası oluşturacak ve burada projemiz için tüm ayarları belirteceğiz (adım 13'te).
Adım 9: Proje klasörleri ekleyin
Projemizi düzenli tutmak için iki yeni klasör oluşturacağız. Komut satırınızda projenizin kök dizinine gidin ve şunu yazın:
1mkdir contracts2mkdir scriptscontracts/merhaba dünya akıllı sözleşme kod dosyamızı tutacağımız yerdirscripts/, sözleşmemizi dağıtmak ve etkileşim kurmak için komut dosyalarını tutacağımız yerdir
Adım 10: Sözleşmemizi yazın
Ne zaman kod yazmaya başlayacağınızı merak ediyor olabilirsiniz. Evet, Adım 10'a kadar geldik.
Favori düzenleyicinizde hello-world projesini açın. (biz VSCode'u tercih ediyoruz). Akıllı sözleşmeler, HelloWorld.sol akıllı sözleşmemizi yazmak için kullanacağımız Solidity adlı bir dilde yazılır.
- "Sözleşmeler" klasörüne gidin ve HelloWorld.sol adlı yeni bir dosya oluşturun
- Aşağıda, bu öğretici için kullanacağımız Ethereum Vakfı'ndan örnek bir Hello World akıllı sözleşmesi bulunmaktadır. Aşağıdaki içeriği kopyalayıp HelloWorld.sol dosyanıza yapıştırın ve bu sözleşmenin ne yaptığını anlamak için yorumları okuduğunuzdan emin olun:
1// Specifies the version of Solidity, using semantic versioning.2// Learn more: https://solidity.readthedocs.io/en/v0.5.10/layout-of-source-files.html#pragma3pragma solidity ^0.7.0;45// Defines a contract named `HelloWorld`.6// A contract is a collection of functions and data (its state). Once deployed, a contract resides at a specific address on the Ethereum blockchain. Learn more: https://solidity.readthedocs.io/en/v0.5.10/structure-of-a-contract.html7contract HelloWorld {89 // Declares a state variable `message` of type `string`.10 // State variables are variables whose values are permanently stored in contract storage. The keyword `public` makes variables accessible from outside a contract and creates a function that other contracts or clients can call to access the value.11 string public message;1213 // Similar to many class-based object-oriented languages, a constructor is a special function that is only executed upon contract creation.14 // Constructors are used to initialize the contract's data. Learn more:https://solidity.readthedocs.io/en/v0.5.10/contracts.html#constructors15 constructor(string memory initMessage) {1617 // Accepts a string argument `initMessage` and sets the value into the contract's `message` storage variable).18 message = initMessage;19 }2021 // A public function that accepts a string argument and updates the `message` storage variable.22 function update(string memory newMessage) public {23 message = newMessage;24 }25}Tümünü gösterBu, oluşturulduktan sonra bir mesaj depolayan ve update fonksiyonu çağrılarak güncellenebilen süper basit bir akıllı sözleşmedir.
Adım 11: MetaMask ve Alchemy'i projenize bağlayın
Bir MetaMask cüzdanı ile Alchemy hesabı oluşturduk ve akıllı sözleşmemizi yazdık, şimdi üçünü birleştirme zamanı.
Sanal cüzdanınızdan gönderilen her işlem, benzersiz özel anahtarınızı kullanan bir imza gerektirir. Programımıza bu izni sağlamak için özel anahtarımızı (ve Alchemy API anahtarımızı) bir ortam dosyasında güvenle saklayabiliriz.
İşlem gönderme hakkında daha fazla bilgi edinmek için web3 kullanarak işlem göndermeyle ilgili bu öğreticiye bakın.
İlk önce dotenv paketini proje dizininize kurun:
1npm install dotenv --saveArdından projemizin kök dizininde bir .env dosyası oluşturun ve buna Metamask özel anahtarınızı ve HTTP Alchemy API URL'nizi ekleyin.
- Özel anahtarınızı almak için şu talimatları takip edin
- HTTP Alchemy API URL'sini almak için aşağıya göz atın
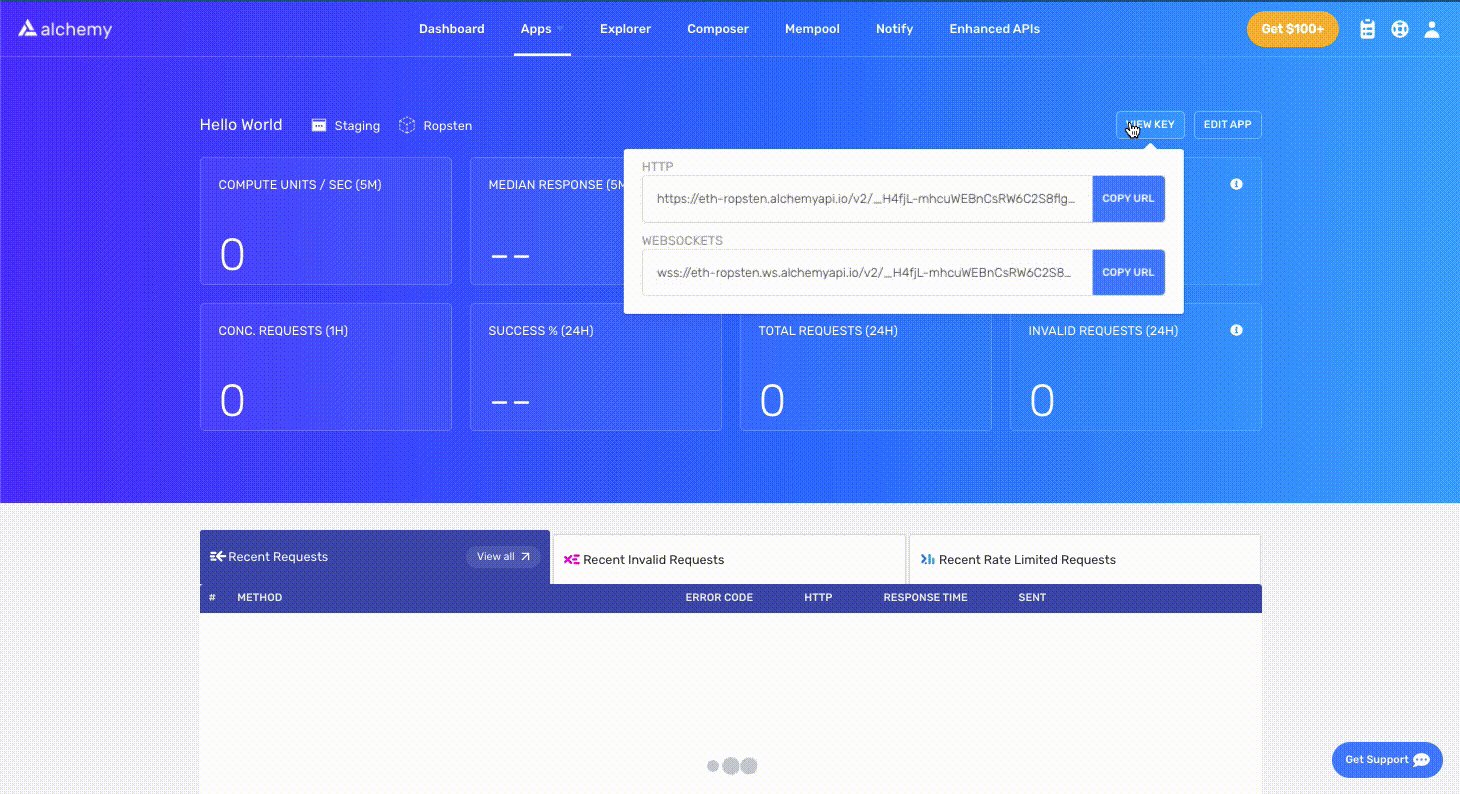
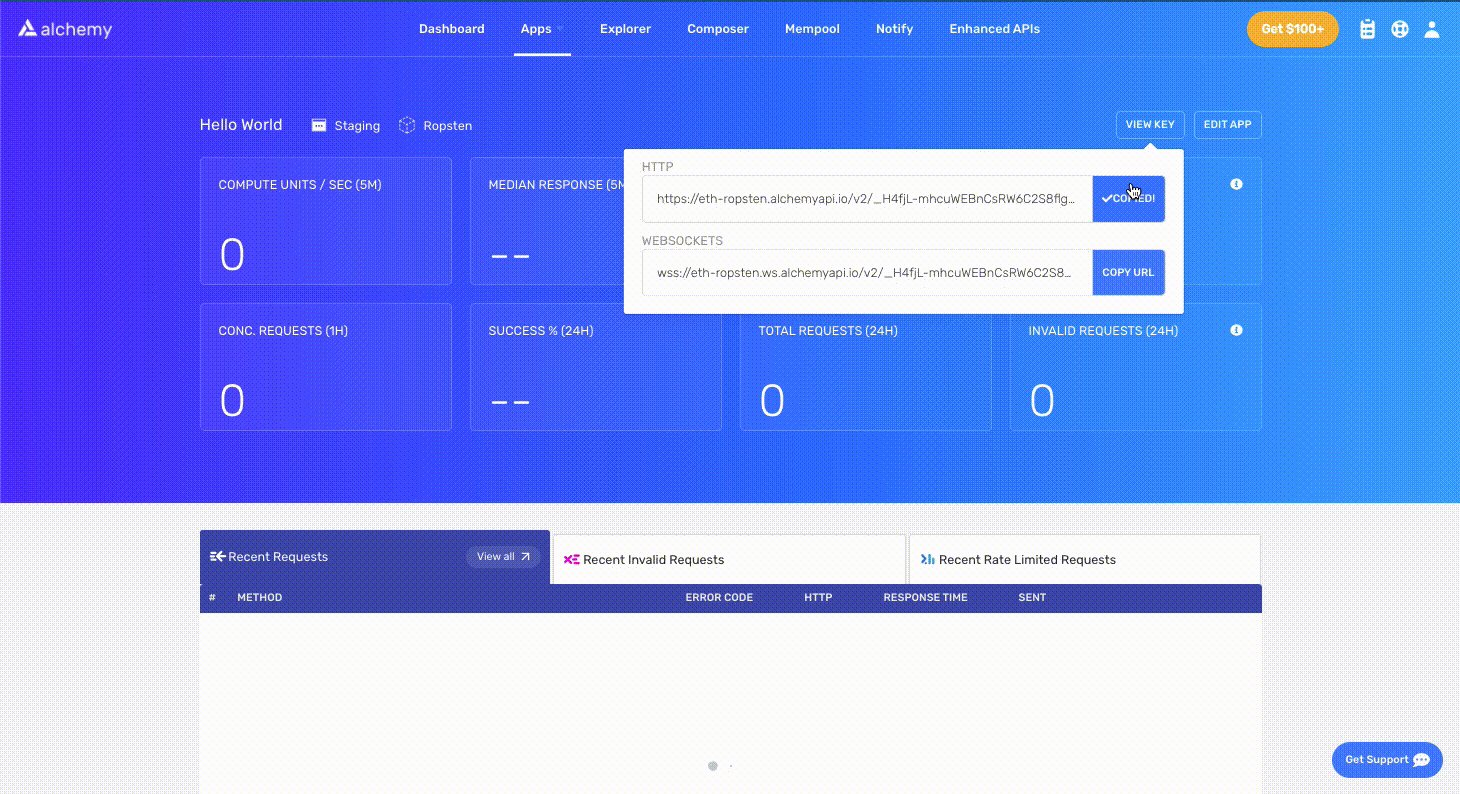
Alchemy API URL'sini kopyalayın
.env dosyanız şu şekilde görünmelidir:
1API_URL = "https://eth-goerli.alchemyapi.io/v2/your-api-key"2PRIVATE_KEY = "your-metamask-private-key"Bunları kodumuza gerçekten bağlamak için, adım 13'te hardhat.config.js dosyamızda bu değişkenlere başvuracağız.
.env doyasını taahhüt etmeyin! Lütfen .env dosyanızı asla kimseyle paylaşmadığınızdan veya ifşa etmediğinizden emin olun, çünkü bunu yaparken sırlarınızı tehlikeye atıyorsunuz. Sürüm kontrolü kullanıyorsanız, .env dosyanızı bir gitignore dosyasına ekleyin.Adım 12: Ethers.js'yi kurun
Ethers.js, standart JSON-RPC yöntemlerini daha kullanıcı dostu yöntemlerle birleştirerek Ethereum'la etkileşimde bulunmayı ve Ethereum'a istek göndermeyi kolaylaştıran bir kütüphanedir.
Hardhat, ek araçlar ve genişletilmiş işlevsellik için Eklentiler'i entegre etmeyi çok kolaylaştırır. Sözleşme dağıtımı için Ethers eklentisinden yararlanacağız (Ethers.js'nin bazı aşırı temiz sözleşme dağıtım yöntemleri vardır).
Proje klasörünüzde şunu yazın:
1npm install --save-dev @nomiclabs/hardhat-ethers "ethers@^5.0.0"Bir sonraki adımda hardhat.config.js'mizde de ether'lara ihtiyacımız olacak.
Adım 13: hardhat.config.js'yi güncelleyin
Şimdiye kadar birkaç bağımlılık ve eklenti ekledik, şimdi projemizin bunların hepsini tanıması için hardhat.config.js'yi güncellememiz gerekiyor.
hardhat.config.js dosyanızı şöyle görünecek şekilde güncelleyin:
1require('dotenv').config();23require("@nomiclabs/hardhat-ethers");4const { API_URL, PRIVATE_KEY } = process.env;56/**7* @type import('hardhat/config').HardhatUserConfig8*/9module.exports = {10 solidity: "0.7.3",11 defaultNetwork: "goerli",12 networks: {13 hardhat: {},14 goerli: {15 url: API_URL,16 accounts: [`0x${PRIVATE_KEY}`]17 }18 },19}Tümünü gösterAdım 14: Sözleşmemizi derleyin
Şimdiye kadar yaptığımız her şeyin çalıştığından emin olmak için sözleşmemizi derleyelim. compile görevi, yerleşik hardhat görevlerden biridir.
Komut satırından şunu yürütün:
1npx hardhat compileSPDX license identifier not provided in source file uyarısı (Kaynak dosyada verilmeyen SPDX lisans tanımlayıcısı) alabilirsiniz, ancak bunun için endişelenmenize gerek yok, geri kalan her şey düzgün olacaktır! Düzgün değilse, istediğiniz zaman Alchemy discord'da mesaj gönderebilirsiniz.
Adım 15: Dağıtım komut dosyamızı yazın
Artık sözleşmemiz yazıldığına ve yapılandırma dosyamız kullanıma hazır olduğuna göre, sözleşme dağıtım komut dosyanızı yazmanın zamanı geldi.
scripts/ klasörüne gidin ve aşağıdaki içeriği ekleyerek deploy.js adlı yeni bir dosya oluşturun:
1async function main() {2 const HelloWorld = await ethers.getContractFactory("HelloWorld");34 // Start deployment, returning a promise that resolves to a contract object5 const hello_world = await HelloWorld.deploy("Hello World!");6 console.log("Contract deployed to address:", hello_world.address);}78main()9 .then(() => process.exit(0))10 .catch(error => {11 console.error(error);12 process.exit(1);13 });Tümünü gösterHardhat, bu kod satırlarının her birinin ne işe yaradığını Sözleşme öğreticisinde harika bir şekilde açıklıyor, Hardhat açıklamalarını buraya aktardık.
1const HelloWorld = await ethers.getContractFactory("HelloWorld");Ethers.js'deki bir ContractFactory, yeni akıllı sözleşmeleri dağıtmak için kullanılan bir soyutlamadır, bu nedenle HelloWorld, merhaba dünya sözleşmemizin örnekleri için bir fabrikadır. hardhat-ethers eklentisini kullanırken ContractFactory ve Contract örnekleri varsayılan olarak ilk imzalayana bağlanır.
1const hello_world = await HelloWorld.deploy();Bir ContractFactory üzerinde deploy() öğesinin çağrılması, dağıtımı başlatır ve bir Contract olarak çözümlenen bir Promise döndürür. Bu, akıllı sözleşme fonksiyonlarımızın her biri için bir yöntemi olan nesnedir.
Adım 16: Sözleşmemizi dağıtın
Sonunda akıllı sözleşmemizi uygulamaya hazırız! Komut satırına gidin ve şunu yürütün:
1npx hardhat run scripts/deploy.js --network goerliDaha sonra şöyle bir şey görmelisiniz:
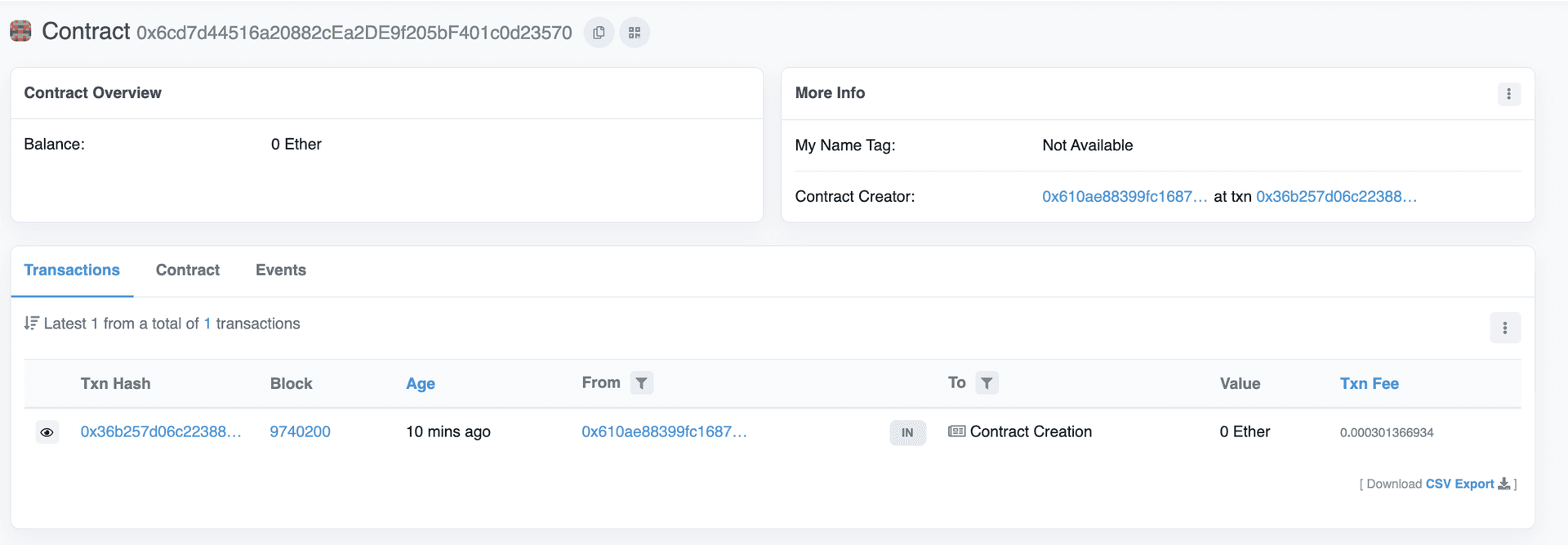
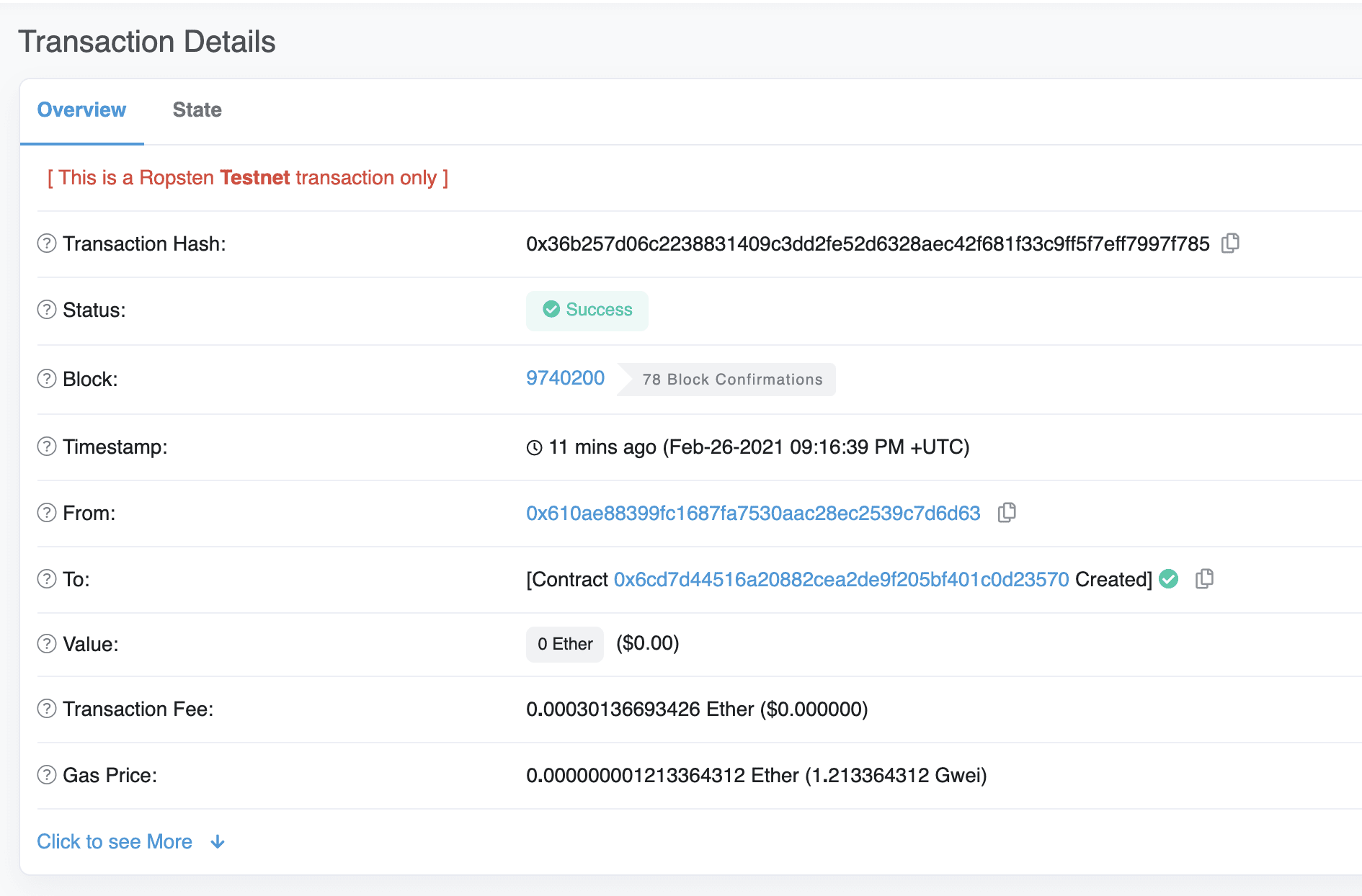
1Contract deployed to address: 0x6cd7d44516a20882cEa2DE9f205bF401c0d23570Goerli etherscan'e gider ve sözleşme adresimizi aratırsak başarıyla dağıtılmış olduğunu görürüz. İşlem şunun gibi gözükecektir:
From (gönderen) adresi, MetaMask hesap adresinizle eşleşmelidir ve To (alıcı) adresinde "Contract Creation" (Sözleşme Oluşturma) yazacaktır ancak işleme tıklarsak To alanında sözleşme adresimizi göreceğiz:
Tebrikler! Ethereum zincirine bir akıllı sözleşme dağıttınız 🎉
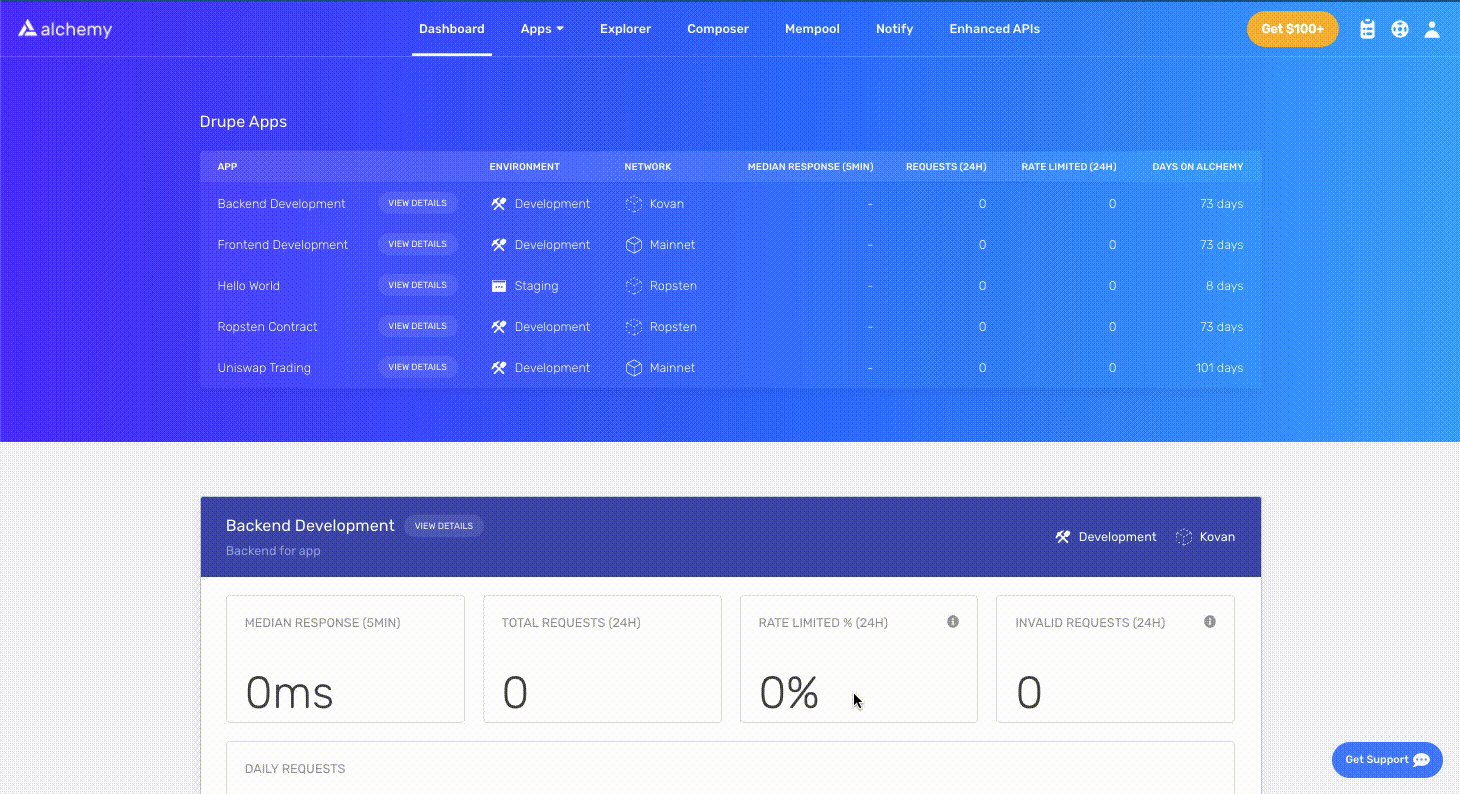
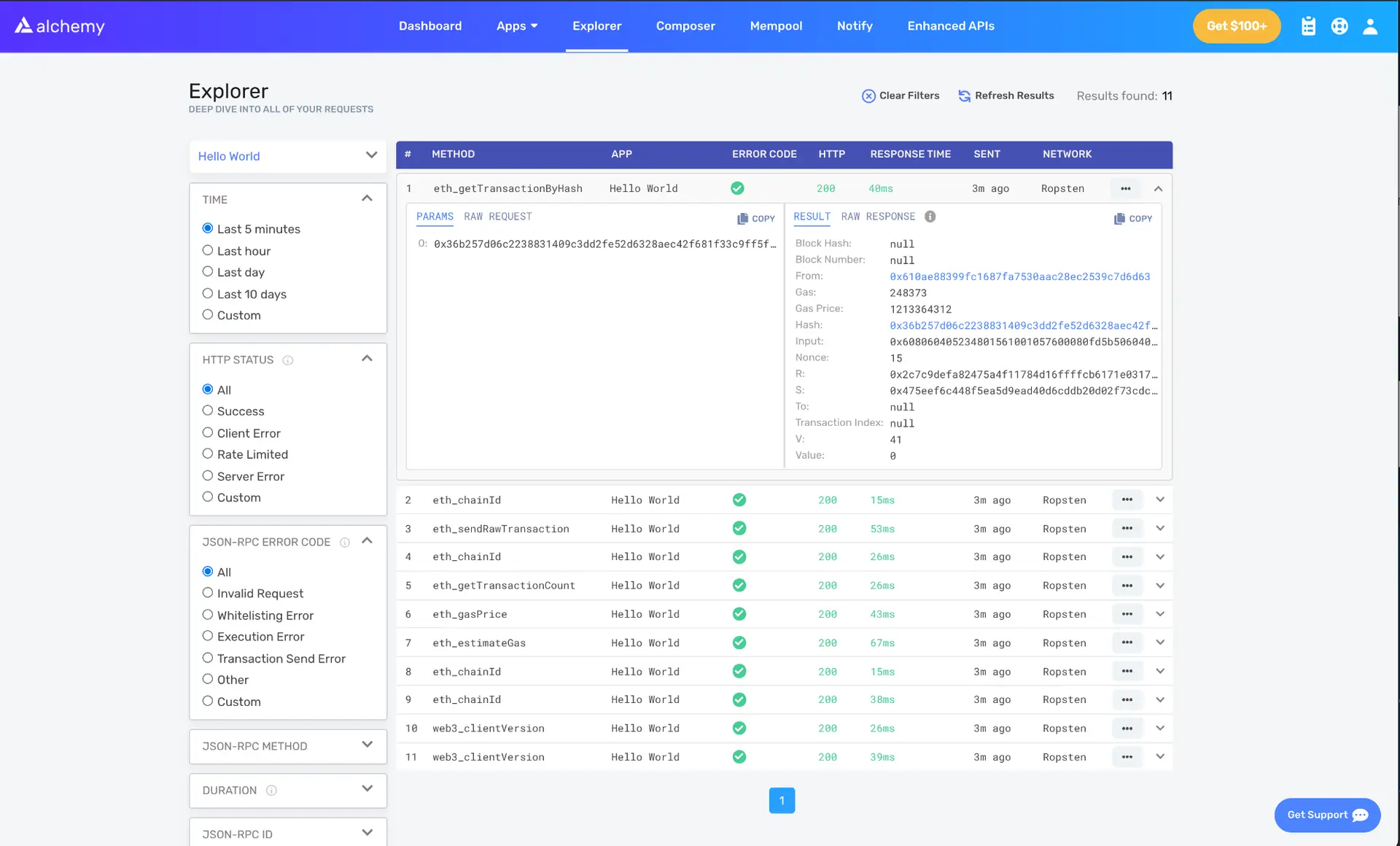
Perde arkasında neler olduğunu anlamak için Alchemy gösterge panelimizde Explorer (Gezgin) sekmesine gidelim. Birden fazla Alchemy uygulamanız varsa, uygulamaya göre filtreleme yaptığınızdan ve "Hello World"ü seçtiğinizden emin olun. 
Burada, .deploy() fonksiyonunu çağırdığımızda Hardhat/Ethers'ın bizim için arka planda yaptığı bir avuç JSON-RPC çağrısı göreceksiniz. Burada belirtilmesi gereken iki önemli şey, akıllı sözleşmemizi Goerli zincirine yazma isteği olan eth_sendRawTransaction ve karma değerine göre işlemimiz hakkındaki bilgileri okuma isteği olan (işlem gönderirken sık kullanılan bir şablon) eth_getTransactionByHash öğeleridir. İşlem gönderme hakkında daha fazlasını öğrenmek için, Web3 kullanarak işlem gönderme üzerine olan şu öğreticiye göz atın
Öğreticinin 1. bölümü bu kadar, 2. bölümde ilk mesajımızı güncelleyerek akıllı sözleşmemizle gerçekten etkileşime geçeceğiz ve 3. bölümde herkesin akıllı sözleşmemizle nasıl etkileşimde bulunacağını bilmesi için akıllı sözleşmemizi Etherscan'da yayınlayacağız.
Alchemy hakkında daha fazla bilgi edinmek mi istiyorsunuz? Web sitemize göz atın. Hiç bir güncellemeyi kaçırmak istemiyor musunuz? Bültenimize buradan abone olun! Ayrıca Twitter'ımızı takip ettiğinizden ve Discord'umuza katıldığınızdan da emin olun.