Hello World-Smart Contract für Einsteiger
Wenn Sie neu in der Blockchain-Entwicklung sind und nicht wissen, wo Sie anfangen sollen, oder wenn Sie einfach nur verstehen wollen, wie man Smart Contracts einsetzt und mit ihnen interagiert, ist dieser Leitfaden genau das Richtige für Sie. Wir werden die Erstellung und den Einsatz eines einfachen Smart Contracts auf dem Ropsten-Testnet unter Verwendung einer virtuellen Wallet erläutern (MetaMaskopens in a new tab), Solidityopens in a new tab, Hardhatopens in a new tab and Alchemyopens in a new tab (Machen Sie sich keine Sorgen, wenn Sie noch nicht verstehen, was das alles bedeutet. Wir werden es Ihnen erklären).
Im zweiten Teil dieses Tutorials werden wir erläutern, wie wir mit unserem Smart Contract interagieren können, sobald er bereitgestellt wurde. Im dritten Teil erläutern wir dann, wie er auf Etherscan veröffentlicht wird.
Wenn Sie zu irgendeinem Zeitpunkt Fragen haben, dann können Sie sich im Alchemy Discordopens in a new tab melden.
Schritt 1: Verbindung mit dem Ethereum-Netzwerk
Es gibt viele Möglichkeiten, Anfragen an die Ethereum-Chain zu stellen. Der Einfachheit halber verwenden wir ein kostenloses Konto bei Alchemy, eine Blockchain-Entwicklerplattform und API, die es uns ermöglicht, mit der Ethereum-Chain zu kommunizieren, ohne dass wir unseren eigenen Node betreiben müssen. Die Plattform verfügt auch über Entwickler-Tools für die Überwachung und Analyse, die wir in diesem Tutorial nutzen werden, um zu verstehen, was unter der Haube der Smart-Contract-Bereitstellung vor sich geht. Wenn Sie noch kein Alchemy-Konto haben, können Sie sich hier kostenlos anmeldenopens in a new tab.
Schritt 2: Anwendung (und den API-Schlüssel) erstellen
Sobald Sie ein Alchemy-Konto erstellt haben, können Sie einen API-Schlüssel generieren. Erstellen Sie dafür eine App. Darüber können wir Anfragen an das Ropsten-Testnet stellen. Wenn Sie mit Testnets nicht vertraut sind, lesen Sie diese Seite.
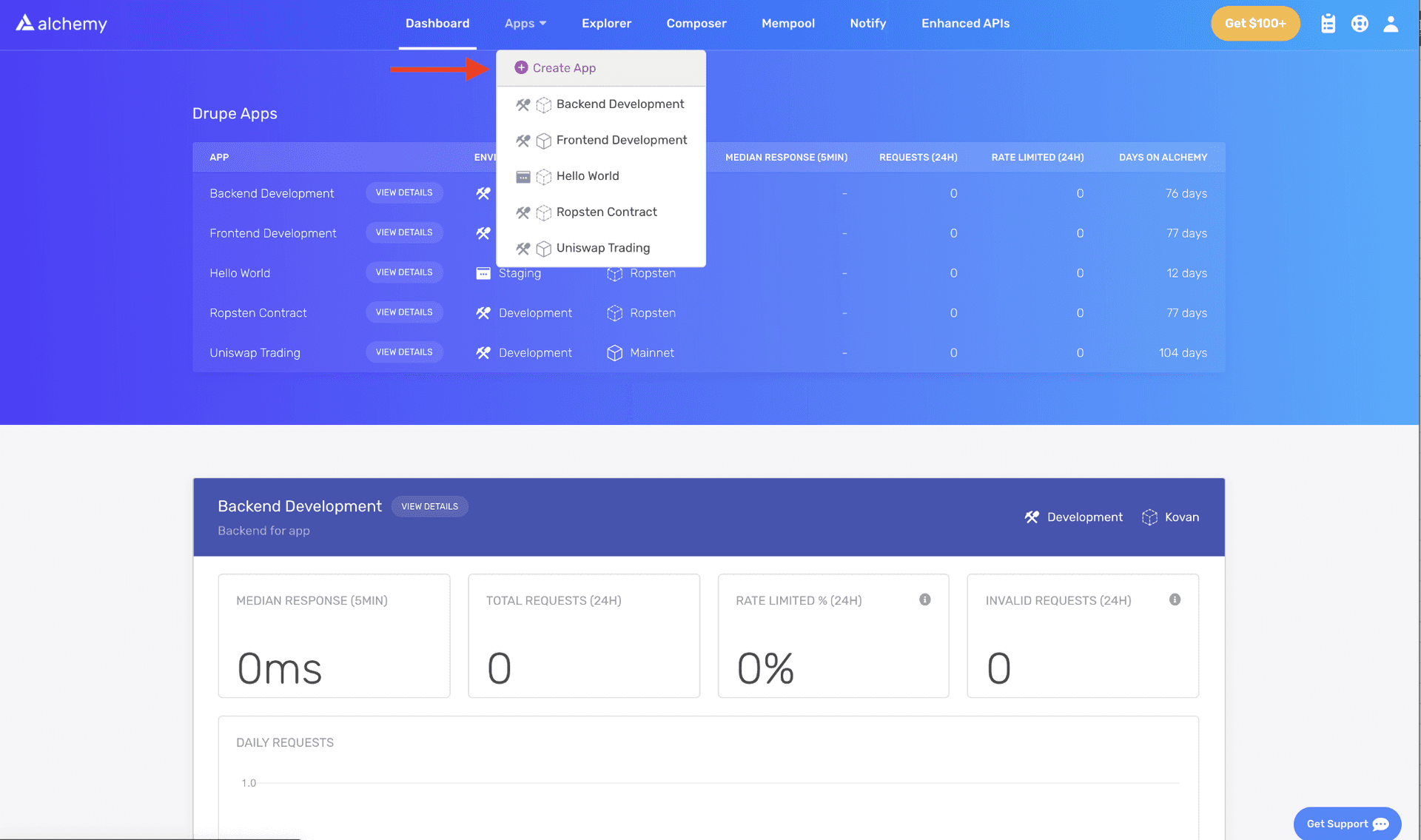
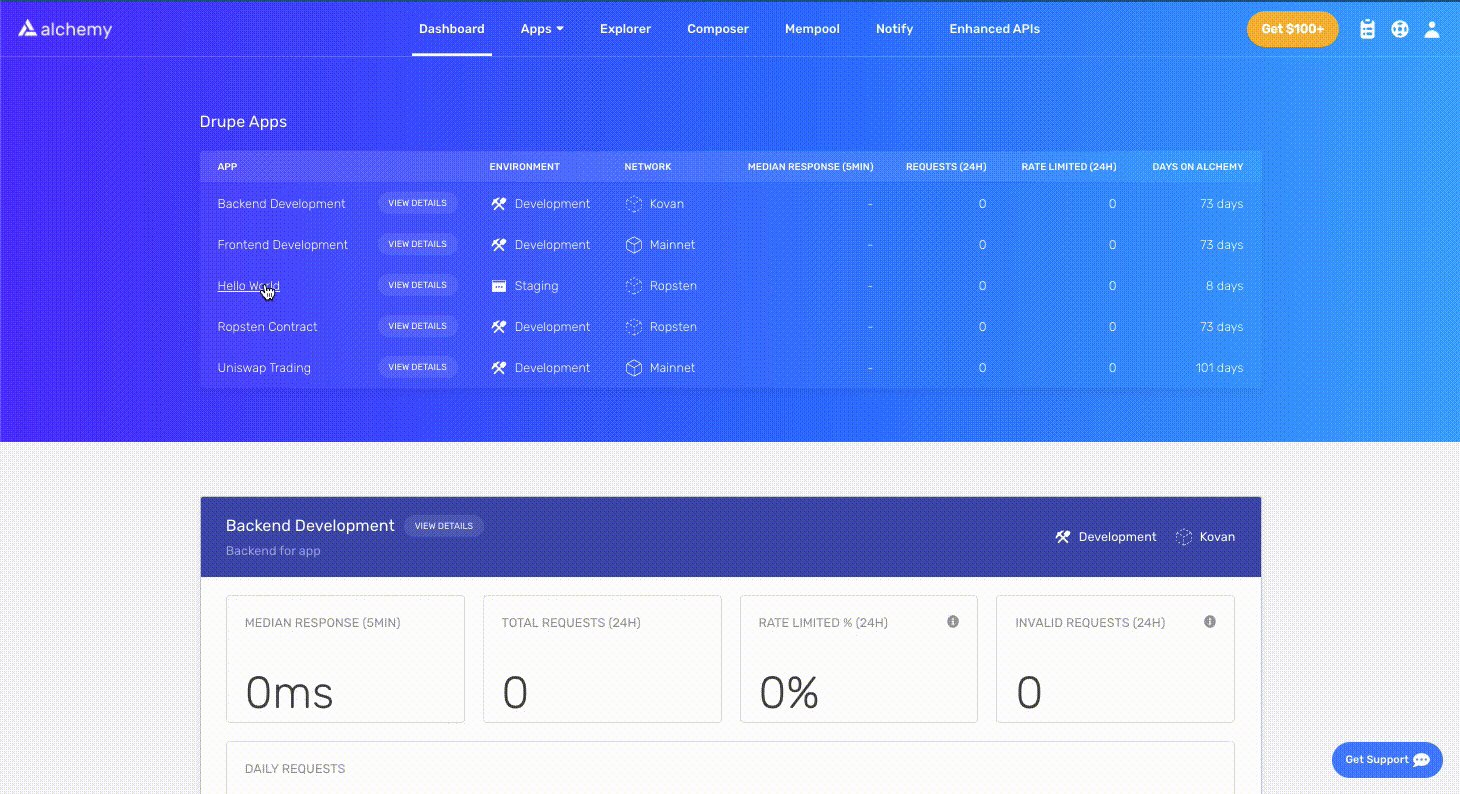
- Klicken Sie in Ihrem Alchemy-Dashboard in der Navigationsleiste unter "Apps" auf "Create App" (App erstellen), um auf die Seite "Create App" (App erstellen) zu gelangen.
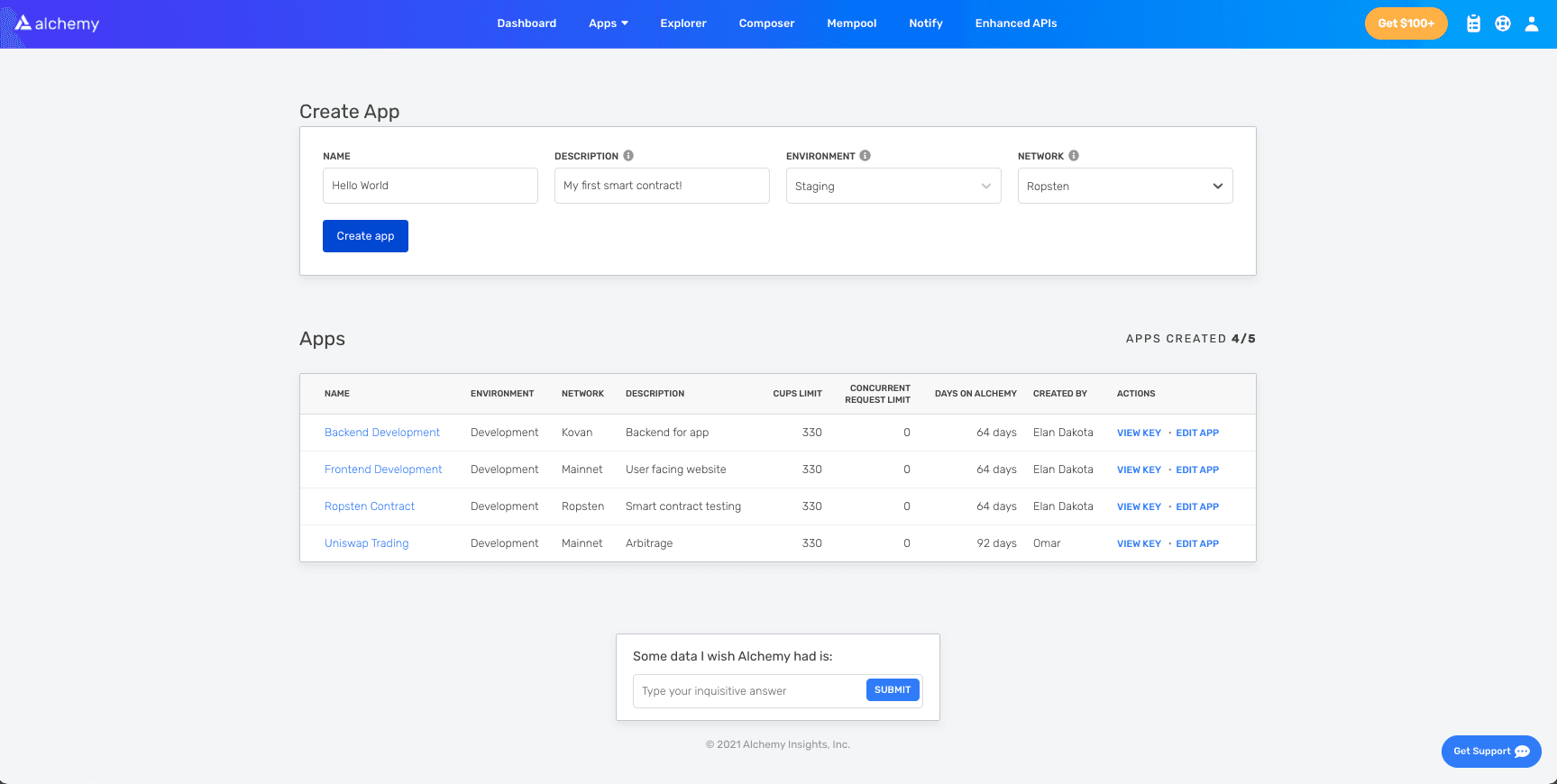
- Nennen Sie Ihre App "Hello World", geben Sie eine kurze Beschreibung an, wählen Sie "Staging" für die Umgebung (die für die Buchhaltung Ihrer App verwendet wird) und wählen Sie "Ropsten" als Netzwerk.
- Klicken Sie auf “Create app” (App erstellen) und schon sind Sie fertig. Die App sollte in der untenstehenden Tabelle erscheinen.
Schritt 3: Ethereum-Konto (Adresse) erstellen
Wir benötigen ein Ethereum-Konto, um Transaktionen zu senden und zu empfangen. In diesem Tutorial verwenden wir MetaMask, eine virtuelle Wallet im Browser, mit der Sie Ihre Ethereum-Kontoadresse verwalten können. Weitere Informationen zu Transaktionen.
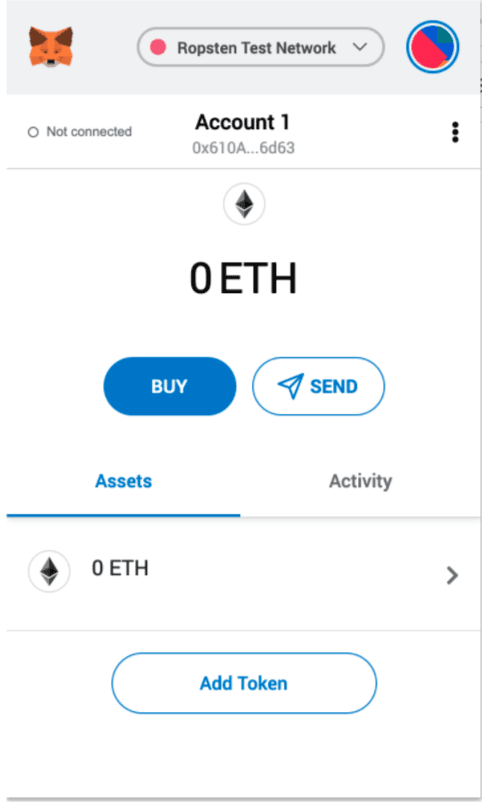
Sie können MetaMask hieropens in a new tab kostenlos herunterladen und ein Konto erstellen. Wenn Sie ein Konto erstellen oder wenn Sie bereits ein Konto haben, stellen Sie sicher, dass Sie oben rechts zum "Ropsten-Testnet" wechseln (damit wir nicht mit echtem Geld arbeiten).
Schritt 4: Ether von einem Faucet hinzufügen
Um unseren Smart Contract im Testnet einzusetzen, benötigen wir einige Fake-ETH. Um ETH zu erhalten, können Sie auf den Ropsten Faucetopens in a new tab gehen und Ihre Ropsten-Kontoadresse eingeben. Klicken Sie dann auf "Ropsten-ETH senden". Aufgrund des Netzwerkverkehrs kann es einige Zeit dauern, bis Sie Ihre Fake-ETH erhalten. Sie sollten kurz darauf ETH auf Ihrem MetaMask-Konto sehen.
Schritt 5: Guthaben prüfen
Um unser Guthaben zu überprüfen, müssen wir eine eth_getBalanceopens in a new tab-Anfrage mit dem dem Composer-Tool von Alchemyopens in a new tab stellen. Dadurch wird der Betrag der ETH in unsere Wallet zurückgegeben. Nachdem Sie die Adresse Ihres MetaMask-Kontos eingegeben und auf "Anfrage senden" geklickt haben, sollten Sie eine Antwort wie diese erhalten:
1{ "jsonrpc": "2.0", "id": 0, "result": "0x2B5E3AF16B1880000" }HINWEIS: Dieses Ergebnis ist in Wei und nicht in ETH. Wei ist die kleinste Einheit von Ether. Die Umrechnung von Wei auf ETH ist: 1 ETH = 1018 Wei. Wenn wir also 0x2B5E3AF16B1880000 in eine Dezimalzahl konvertieren, bekommen wir 5*10¹⁸. Das entspricht 5 ETH.
Puh! Unser Falschgeld ist da .
Schritt 6: Projekt initialisieren
Zunächst müssen wir einen Ordner für unser Projekt erstellen. Navigieren Sie zur Befehlszeile und geben Sie Folgendes ein:
1mkdir hello-world2cd hello-worldWir befinden uns nun in unserem Projektordner. Mit npm init starten wir das Projekt. Wenn Sie npm noch nicht installiert haben, befolgen Sie diese Anleitungopens in a new tab (wir brauchen auch Node.js, also laden Sie das auch herunter).
1npm initEs spielt keine Rolle, wie Sie die Fragen zur Installation beantworten. Wir haben es folgendermaßen gemacht:
1package name: (hello-world)2version: (1.0.0)3description: hello world smart contract4entry point: (index.js)5test command:6git repository:7keywords:8author:9license: (ISC)10About to write to /Users/.../.../.../hello-world/package.json:1112{13 "name": "hello-world",14 "version": "1.0.0",15 "description": "hello world smart contract",16 "main": "index.js",17 "scripts": {18 "test": "echo \\"Error: no test specified\\" && exit 1"19 },20 "author": "",21 "license": "ISC"22}Alles anzeigenGenehmigen Sie die package.json und es kann losgehen.
Schritt 7: Hardhatopens in a new tab{#step-7} installieren
Hardhat ist eine Entwicklungsumgebung zum Kompilieren, Bereitstellen, Testen und Debuggen Ihrer Ethereum-Software. Es hilft Entwicklern bei der lokalen Erstellung von Smart Contracts und dApps, bevor diese auf der Live-Chain bereitgestellt werden.
Führen Sie innerhalb unseres hello-world-Projekts folgenden Befehl aus:
1npm install --save-dev hardhatAuf dieser Seite finden Sie weitere Informationen zur Installationsanleitungopens in a new tab.
Schritt 8: Hardhat-Projekt erstellen
Führen Sie in unserem Projektordner folgenden Befehl aus:
1npx hardhatSie sollten eine Willkommensnachricht sehen und die Möglichkeit haben, auszuwählen, was Sie tun möchten. Wählen Sie "create an empty hardhat.config.js" (Eine leere hardhat.config.js erstellen):
1888 888 888 888 8882888 888 888 888 8883888 888 888 888 88848888888888 8888b. 888d888 .d88888 88888b. 8888b. 8888885888 888 "88b 888P" d88" 888 888 "88b "88b 8886888 888 .d888888 888 888 888 888 888 .d888888 8887888 888 888 888 888 Y88b 888 888 888 888 888 Y88b.8888 888 "Y888888 888 "Y88888 888 888 "Y888888 "Y888910👷 Welcome to Hardhat v2.0.11 👷?1112Was möchten Sie tun? …13Create a sample project14❯ Create an empty hardhat.config.js15QuitAlles anzeigenDarüber wird eine hardhat.config.js-Datei für uns erstellt, in der wir alle Einstellungen für unser Projekt angeben werden (in Schritt 13).
Schritt 9: Projektordner hinzufügen
Um unser Projekt zu organisieren, erstellen wir zwei neue Ordner. Navigieren Sie in Ihrer Befehlszeile zum Stammverzeichnis Ihres Projekts und geben Sie Folgendes ein:
1mkdir contracts2mkdir scriptscontracts/ist der Ort, an dem wir unseren hello world-Smart-Contract-Code ablegenscripts/ist der Ort, an dem wir Skripte zum Einsatz und zur Interaktion mit unserem Vertrag aufbewahren
Schritt 10: Vertrag schreiben
Sie fragen sich vielleicht, wann fangen wir endlich an, den Code zu schreiben? Jetzt! In Schritt 10.
Öffnen Sie das hello-world-Projekt in Ihrem bevorzugten Editor (wir bevorzugen VSCodeopens in a new tab). Smart Contracts werden in einer Sprache namens Solidity geschrieben, die wir verwenden werden, um unseren Smart Contract namens HelloWorld.sol zu schreiben.
- Navigieren Sie zum Ordner "contracts" (Verträge) und erstellen Sie eine neue Datei namens HelloWorld.sol.
- Im Folgenden finden Sie ein Beispiel für einen Hello World-Smart Contract der Ethereum Foundation, den wir für dieses Tutorial verwenden. Kopieren Sie den folgenden Inhalt und fügen Sie ihn in Ihre Datei HelloWorld.sol ein. Lesen Sie die Kommentare, um zu verstehen, was dieser Vertrag bewirkt:
1// Bestimmt die Version von Solidity mit semantischer Versionierung.2// Learn more: https://solidity.readthedocs.io/en/v0.5.10/layout-of-source-files.html#pragma3pragma solidity ^0.7.0;45// Defines a contract named `HelloWorld`.6// Ein Smart contract ist eine Sammlung von Funktionen und Daten (sein Zustand). Einmal in die Blockchain integriert, befindet sich ein Contract an einer bestimmten Adresse der Ethereum-Blockchain. Learn more: https://solidity.readthedocs.io/en/v0.5.10/structure-of-a-contract.html7contract HelloWorld {89 // Declares a state variable `message` of type `string`.10 // Zustandsvariablen sind Variablen, deren Werte dauerhaft im Vertragsspeicher hinterlegt werden. The keyword `public` makes variables accessible from outside a contract and creates a function that other contracts or clients can call to access the value.11 string public message;1213 // Ähnlich wie viele Klassen-basierte objektorientierte Sprachen, ist ein Konstruktor14 // eine spezielle Funktion, die nur bei der Vertragserstellung ausgeführt wird.15 // Konstruktoren werden verwendet, um die Vertragsdaten zu initialisieren. Erfahre mehr: https://solidity.readthedocs.io/de/v0.5.10/contracts. tml#constructors16 constructor(string memory initMessage) public {17 // Akzeptiert ein String Argument `initMessage` und setzt den Wert18 // in die `message` Speichervariable des Contracts).19 message = initMessage;20 }2122 // Eine öffentliche Funktion, die ein String-Argument akzeptiert23 // und die Speichervariable `message` aktualisiert.24 function update(string memory newMessage) public {25 message = newMessage;26 }27}Alles anzeigenDas ist ein sehr einfacher Smart Contract, der eine Nachricht bei Erstellung speichert und durch den Aufruf der update-Funktion aktualisiert werden kann.
Schritt 11: MetaMask und Alchemy mit Ihrem Projekt verbinden
Wir haben eine MetaMask-Wallet und ein Alchemy-Konto erstellt und unseren Smart Contract geschrieben. Jetzt ist es an der Zeit, die drei zu verbinden.
Jede Transaktion, die von Ihrer virtuellen Wallet gesendet wird, erfordert eine Unterschrift mit Ihrem einzigartigen privaten Schlüssel. Um unser Programm mit dieser Berechtigung auszustatten, können wir unseren privaten Schlüssel (und den Alchemy-API-Schlüssel) sicher in einer Umgebungsdatei speichern.
Weitere Informationen zum Senden von Transaktionen finden Sie in diesem Tutorial zum Senden von Transaktionen mit web3.
Installieren Sie zunächst das dotenv-Paket in Ihrem Projektverzeichnis:
1npm install dotenv --saveErstellen Sie dann eine .env-Datei im Hauptverzeichnis unseres Projekts und fügen Sie Ihren privaten MetaMask-Schlüssel und die HTTP-API-URL von Alchemy hinzu.
- Befolgen Sie diese Anweisungenopens in a new tab, um Ihren privaten Schlüssel zu exportieren.
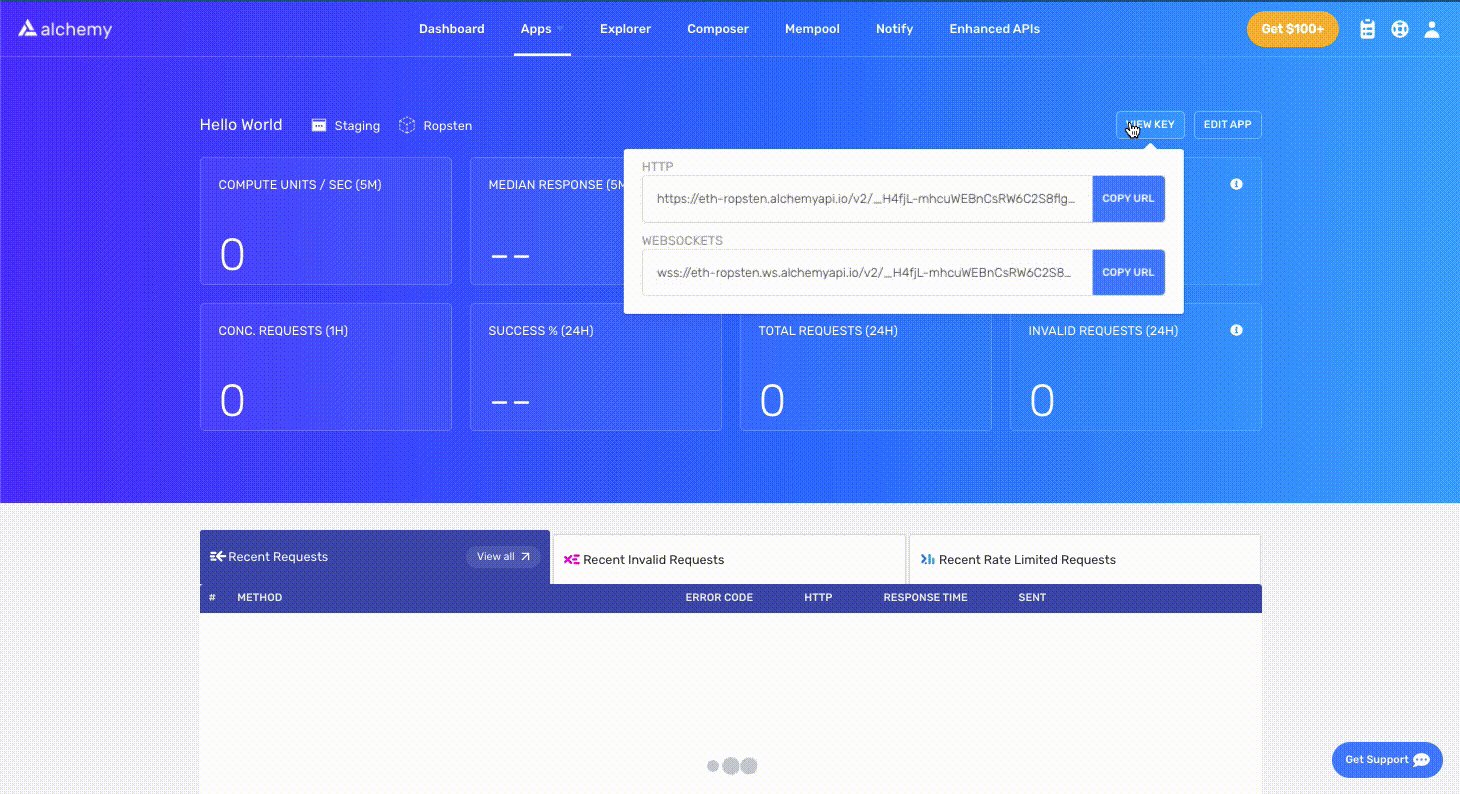
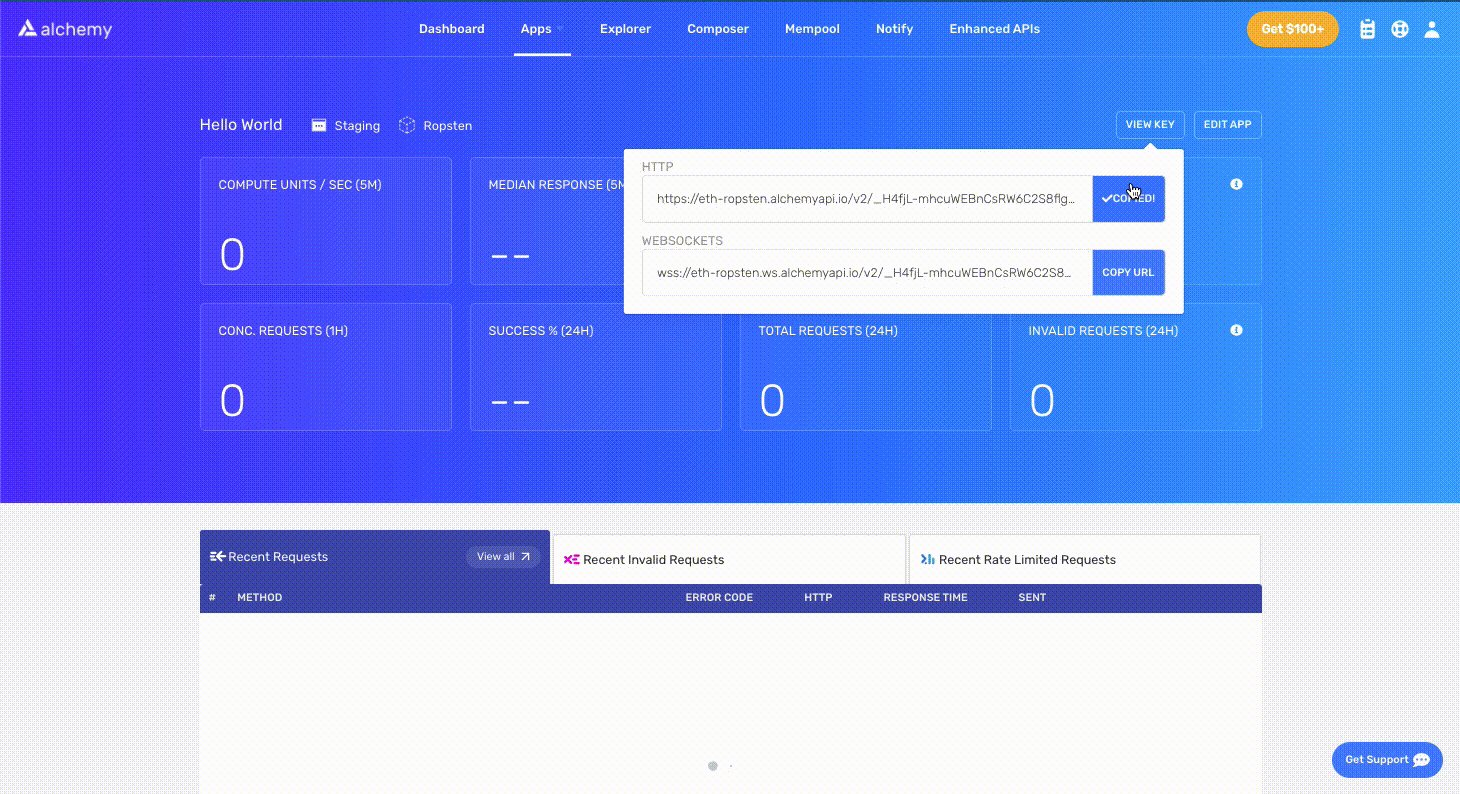
- Unten sehen Sie, wie Sie die HTTP-Alchemy API-URL erhalten.
Alchemy-API-URL kopieren
Unser .env sollte dann so aussehen:
1API_URL = "https://eth-ropsten.alchemyapi.io/v2/your-api-key"2PRIVATE_KEY = "your-metamask-private-key"Um diese mit unserem Code zu verbinden, werden wir diese Variablen in unserer hardhat.config.js-Datei in Schritt 13 referenzieren.
.env aus. Stellen Sie sicher, dass Sie Ihre .env-Datei niemals an andere weitergeben, denn damit würden Sie Ihre geheimen Daten weitergeben. Wenn Sie die Versionskontrolle verwenden, fügen Sie Ihre Env-Datei zu einer Datei gitignore hinzu.Schritt 12: Ethers.js installieren
Ethers.js ist eine Bibliothek, die es einfacher macht, mit Ethereum zu interagieren und Anfragen zu stellen. Dafür schließt sie Standard-JSON-RPC-Methoden in benutzerfreundlichere Methoden ein.
Hardhat macht es sehr einfach Plug-insopens in a new tab für zusätzliche Tools und erweiterte Funktionen zu integrieren. Wir werden das Ethers-Plug-inopens in a new tab für die Bereitstellung von Verträgen nutzen (Ethers.jsopens in a new tab bietet einige sehr saubere Methoden zur Bereitstellung von Verträgen).
Geben Sie Folgendes in Ihrem Projektverzeichnis ein:
1npm install --save-dev @nomiclabs/hardhat-ethers "ethers@^5.0.0"Im nächsten Schritt benötigen wir auch Ether in unserer hardhat.config.js.
Schritt 13: hardhat.config.js aktualisieren
Wir haben bisher mehrere Abhängigkeiten und Plug-ins hinzugefügt. Jetzt müssen wir hardhat.config.js aktualisieren, damit unser Projekt über alle diese Abhängigkeiten informiert wird.
Aktualisieren Sie Ihre hardhat.config.js so, dass sie wie folgt aussieht:
1require('dotenv').config();23require("@nomiclabs/hardhat-ethers");4const { API_URL, PRIVATE_KEY } = process.env;56/**7* @type import('hardhat/config').HardhatUserConfig8*/9module.exports = {10 solidity: "0.7.3",11 defaultNetwork: "ropsten",12 networks: {13 hardhat: {},14 ropsten: {15 url: API_URL,16 accounts: [`0x${PRIVATE_KEY}`]17 }18 },19}Alles anzeigenSchritt 14: Vertragszusammenstellung
Um sicherzugehen, dass so weit alles funktioniert, sollten wir unseren Vertrag erstellen. Die Aufgabe compile ist eine der integrierten Hardhat-Aufgaben.
Führen Sie folgenden Befehl in der Befehlszeile aus:
1npx hardhat compileMöglicherweise erhalten Sie eine Warnung über SPDX license identifier not provided in source file (SPDX-Lizenzkennung nicht in Quelldatei angegeben), aber darüber brauchen Sie sich keine Sorgen zu machen. Alles andere sieht hoffentlich gut aus. Falls nicht, können Sie jederzeit eine Nachricht im Alchemy Discordopens in a new tab hinterlassen.
Schritt 15: Bereitstellungsskript schreiben
Nun, da unser Vertrag geschrieben und unsere Konfigurationsdatei einsatzbereit ist, ist es an der Zeit, das Skript zur Bereitstellung des Vertrags zu schreiben.
Navigieren Sie zum Ordner scripts/ und erstellen Sie eine neue Datei namens deploy.js. Fügen Sie folgende Inhalte hinzu:
1async function main() {2 const HelloWorld = await ethers.getContractFactory("HelloWorld");34 // Start deployment, returning a promise that resolves to a contract object5 const hello_world = await HelloWorld.deploy("Hello World!");6 console.log("Contract deployed to address:", hello_world.address);}78main()9 .then(() => process.exit(0))10 .catch(error => {11 console.error(error);12 process.exit(1);13 });Alles anzeigenHardhat erklärt in seinem Vertragstutorialopens in a new tab sehr gut, was die einzelnen Codezeilen bewirken. Wir haben diese Erklärungen hier übernommen.
1const HelloWorld = await ethers.getContractFactory("HelloWorld");Eine ContractFactory in ethers.js ist eine Abstraktion, die dazu dient, neue Smart Contracts einzusetzen. So ist HelloWorld eine Factory for Instances von unseren hello world-Vertrag. Wenn Sie das hardhat-ethers-Plug-in verwenden, werden die Instanzen ContractFactory und Contract standardmäßig mit dem ersten Unterzeichner verbunden.
1const hello_world = await HelloWorld.deploy();Der Aufruf eines deploy() im ContractFactory startet die Bereitstellung und gibt einen Promise zurück, was zum Contract führt. Das ist das Objekt, das eine Methode für jede unserer Smart-Contract-Funktionen enthält.
Schritt 16: Vertragsbereitstellung
Nun sind wir endlich bereit, unseren Smart Contract bereitzustellen. Navigieren Sie zur Befehlszeile und führen Sie folgenden Befehl aus:
1npx hardhat run scripts/deploy.js --network ropstenSie sollten dann etwas sehen wie:
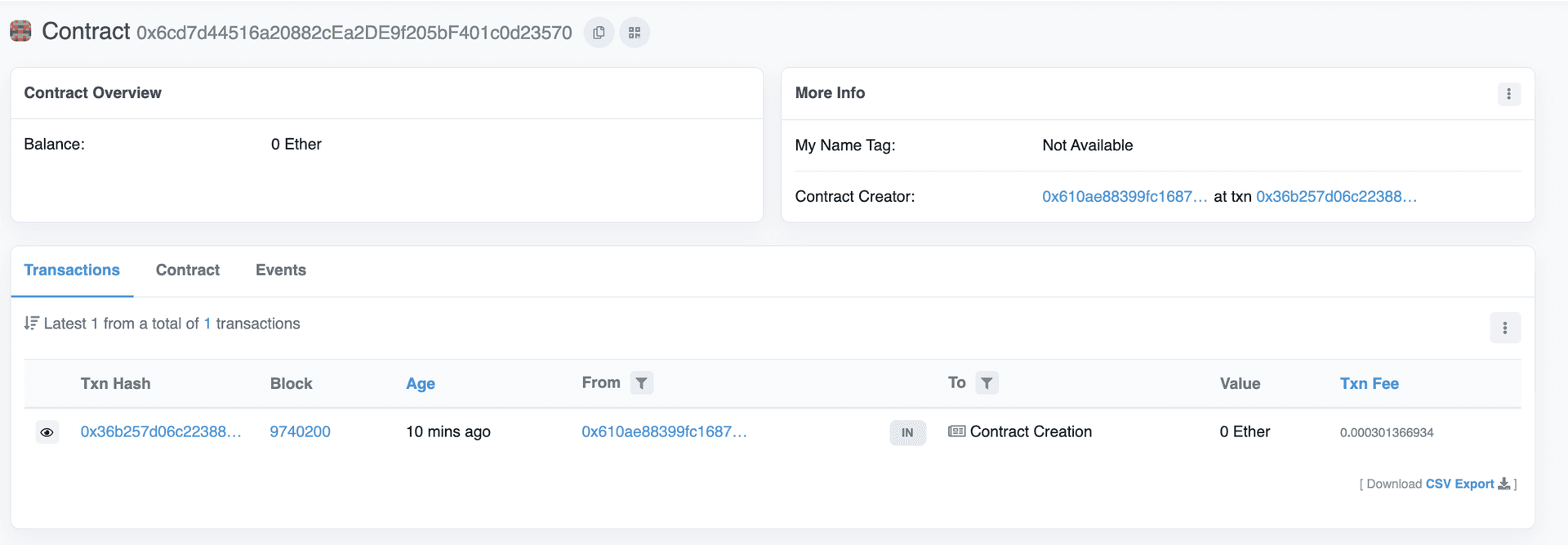
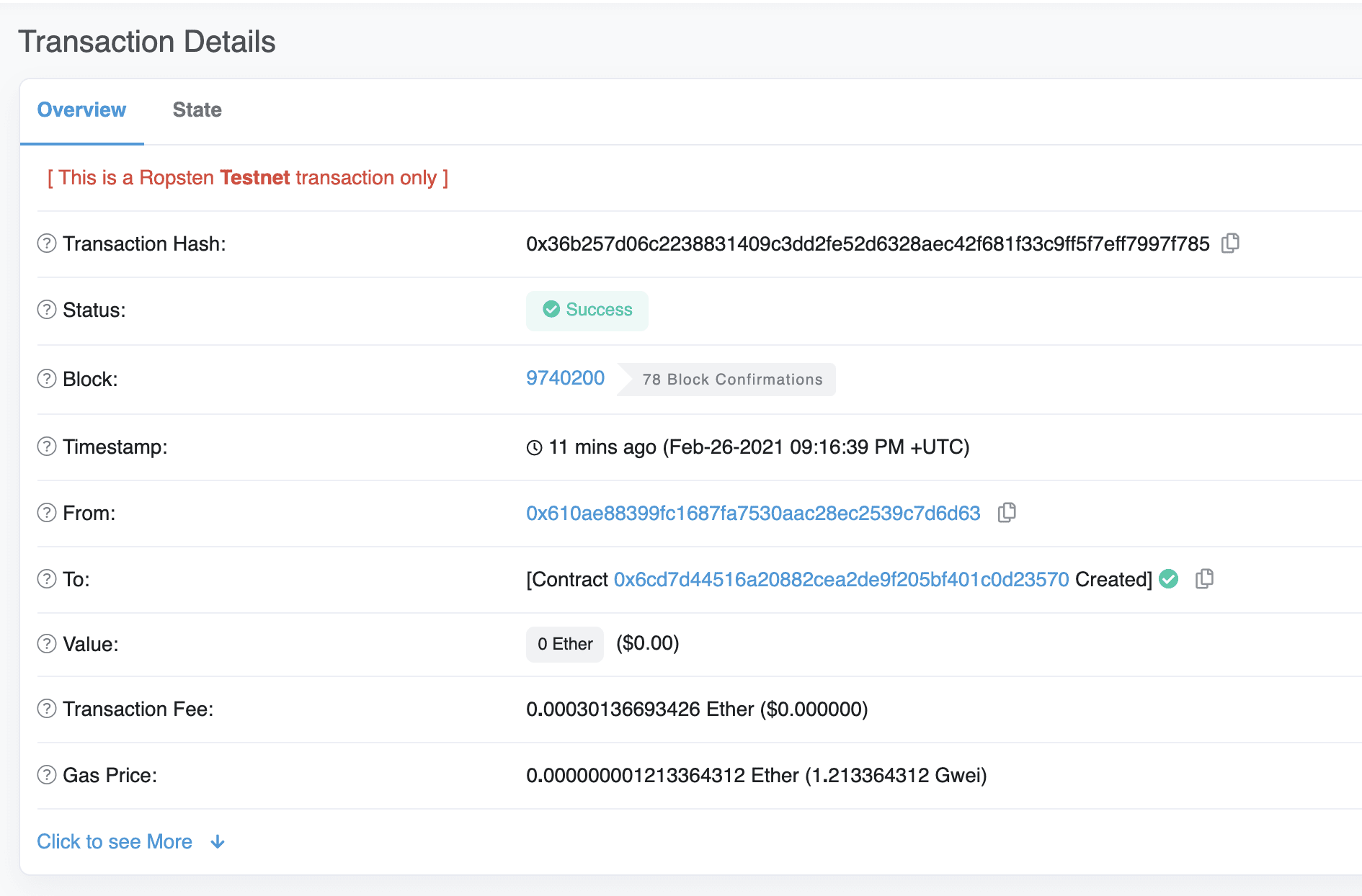
1Contract deployed to address: 0x6cd7d44516a20882cEa2DE9f205bF401c0d23570Wenn wir den Ropsten etherscanopens in a new tab aufrufen und nach unserer Vertragsadresse suchen, sollten wir sehen können, dass sie erfolgreich bereitgestellt wurde. Das Ergebnis sollte etwa wie folgt aussehen:
Die From-Adresse sollte mit Ihrer MetaMask-Kontoadresse übereinstimmen und für die To-Adresse wird “Contract Creation” (Vertragserstellung) angezeigt. Doch wenn Sie die Transaktion aufrufen, erkennen Sie unsere Vertragsadresse im To-Feld:
Herzlichen Glückwunsch! Sie haben gerade einen Smart Contract in der Ethereum.Chain hinzugefügt 🎉.
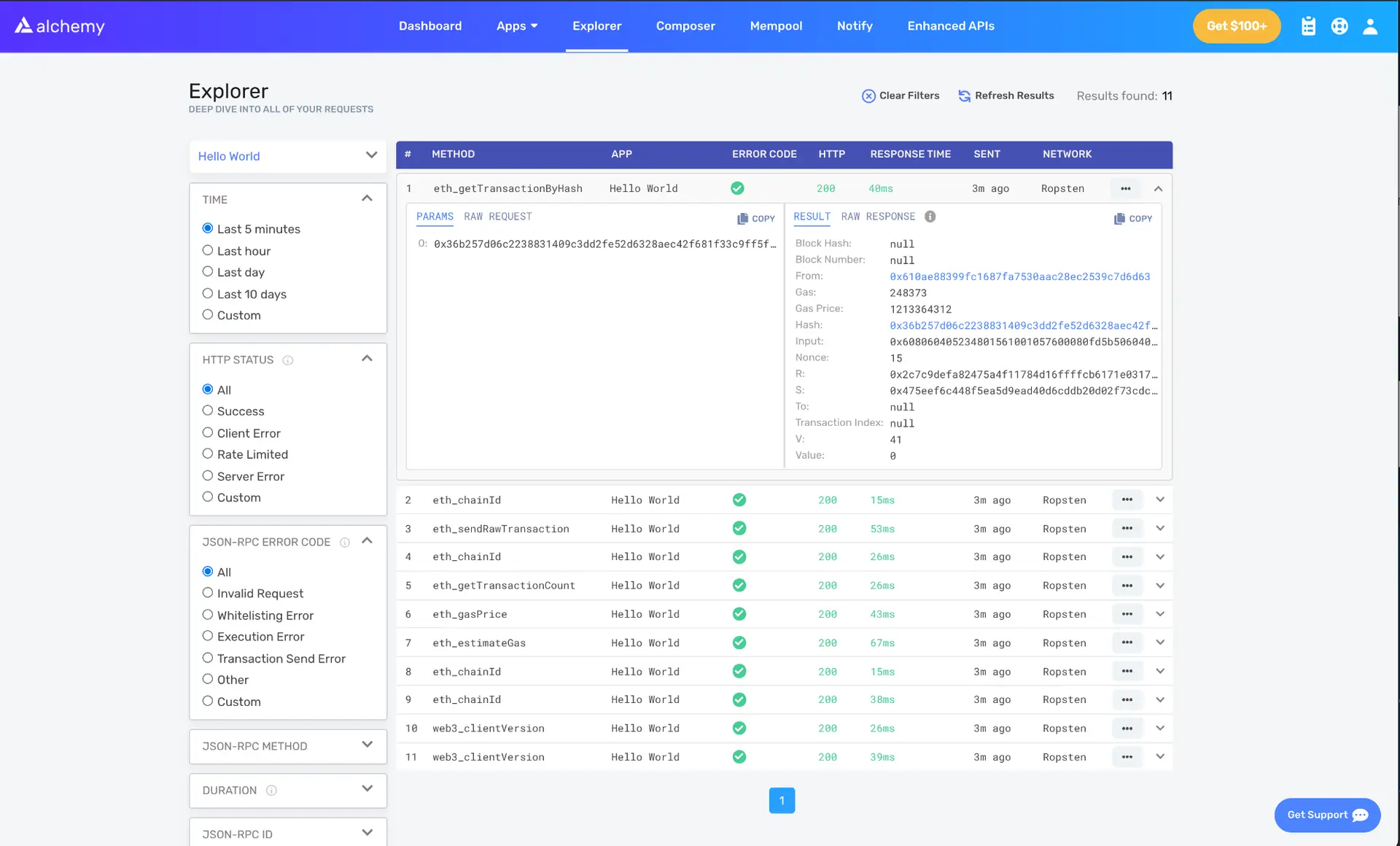
Um zu verstehen, was im Verborgenen vor sich geht, navigieren wir zur Explorer-Registerkarte in unserem Alchemy-Dashboardopens in a new tab. Wenn Sie mehrere Alchemy-Anwendungen haben, stellen Sie sicher, dass Sie nach Anwendungen filtern und "Hello World" auswählen. 
Hier sehen Sie eine Handvoll JSON-RPC-Befehle, die Hardhat/Ethers implementiert hat, als wir die .deploy()-Funktion aufgerufen haben. Zwei wichtige Befehle, die wir hier vorstellen möchten, sind eth_sendRawTransactionopens in a new tab, das ist die Aufforderung unseren Vertrag in die Ropsten-Chain zu schreiben, und eth_getTransactionByHashopens in a new tab, was eine Anfrage ist, Informationen über unsere Transaktion anhand des Hashs zu lesen (ein typisches Muster bei Transaktionen). Wenn Sie mehr über das Senden von Transaktionen erfahren möchten, lesen Sie dieses Tutorial über das Senden von Transaktionen mit Web3
Damit sind wir am Ende des ersten Teils von diesem Tutorial. Im zweiten Teil werden wir mit unserem Smart Contract interagierenopens in a new tab. Dafür aktualisieren wir unsere anfängliche Nachricht. Im dritten Teil werden wir unseren Smart Contract auf Etherscan veröffentlichenopens in a new tab, damit jeder weiß, wie man mit ihm interagiert.
Möchten Sie mehr über Alchemy erfahren? Besuchen Sie unsere Websiteopens in a new tab. Sie möchten kein Update verpassen? Dann abonnieren Sie hieropens in a new tab unseren Newsletter. Folgen Sie uns auf Twitteropens in a new tab und treten Sie unserer Community in Discordopens in a new tab bei.
Seite zuletzt aktualisiert: 5. Dezember 2025