So prägen Sie einen NFT (Teil 2/3 der NFT-Tutorialreihe)
Beepleopens in a new tab: 69 Millionen USD 3LAUopens in a new tab: 11 Millionen USD Grimesopens in a new tab: 6 Millionen USD
Sie alle haben ihre NFTs mit der leistungsstarken API von Alchemy geprägt. In diesem Tutorial zeigen wir Ihnen, wie das in <10 Minuten geht.
"NFTs prägen" – ist die Veröffentlichung einer einzigartigen Instanz Ihres ERC-721-Tokens auf der Blockchain. Mit unserem Smart Contract aus Teil 1 dieser NFT-Tutorialserie möchten wir unsere Web3-Fähigkeiten unter Beweis stellen und einen NFT prägen. Am Ende dieses Tutorials sind Sie selbst in der Lage, so viele NFTs zu prägen, wie Ihr Herz (und Ihr Wallet) begehrt.
Los gehts!
Schritt 1: Web3 installieren
Wenn Sie das erste Tutorial zur Erstellung Ihres NFT-Smart Contracts verfolgt haben, haben Sie bereits Erfahrung mit Ethers.js gesammelt. Web3 ist ähnlich wie Ethers eine Bibliothek, die das Erstellen von Anfragen an die Ethereum-Blockchain erleichtert. In diesem Tutorial verwenden wir Alchemy Web3opens in a new tab, eine erweiterte Web3-Bibliothek, die automatische Wiederholungen und ausgereifte WebSocket-Unterstützung bietet.
Führen Sie folgenden Befehl im Startverzeichnis Ihres Projekts aus:
1npm install @alch/alchemy-web3Schritt 2: mint-nft.js-Datei erstellen
Erstellen Sie die Datei mint-nft.js in Ihrem Skriptverzeichnis und fügen Sie die folgenden Codezeilen hinzu:
1require("dotenv").config()2const API_URL = process.env.API_URL3const { createAlchemyWeb3 } = require("@alch/alchemy-web3")4const web3 = createAlchemyWeb3(API_URL)Schritt 3: Vertrags-ABI öffnen
Unsere Vertrags-ABI (Application Binary Interface) ist die Schnittstelle, über die die Interaktion mit unserem Smart Contract erfolgt. Hieropens in a new tab erfahren Sie mehr über Vertrags-ABIs. Hardhat generiert automatisch eine ABI für uns und speichert sie in der Datei MyNFT.json. Um das zu nutzen, müssen wir den Inhalt auslesen. Dafür fügen wir die folgenden Codezeilen in unsere mint-nft.js-Datei ein:
1const contract = require("../artifacts/contracts/MyNFT.sol/MyNFT.json")Wenn Sie die ABI anzeigen möchten, können Sie sie auf Ihrer Konsole anzeigen:
1console.log(JSON.stringify(contract.abi))Um mint-nft.js auszuführen und die ABI auf der Konsole anzuzeigen, navigieren Sie zu Ihrem Terminal und führen folgenden befehl aus:
1node scripts/mint-nft.jsSchritt 4: Metadaten für den NFT mit IPFS konfigurieren
Wenn Sie sich an den ersten Teil unseres Tutorials erinnern, nimmt unsere mintNFT-Smart-Contract-Funktion einen tokenURI-Parameter entgegen, der in ein JSON-Dokument aufgelöst werden sollte, das die Metadaten des NFT beschreibt. Das ist es, was einen NFT wirklich zum Leben erweckt und ermöglicht, konfigurierbare Eigenschaften wie einen Namen, eine Beschreibung, ein Bild und andere Attribute zu haben.
Interplanetary File System (IPFS) ist ein dezentralisiertes Protokoll und Peer-to-Peer-Netzwerk, um Informationen in verteilten Dateisystemen zu speichern und zu teilen.
Wir nutzen Pinata, eine praktische IPFS-API und ein Toolkit zum Speichern unserer NFT-Assets und Metadaten, um sicherzustellen, dass unser NFT wirklich dezentralisiert ist. Falls Sie noch kein Pinata-Konto haben, können Sie ein kostenloses Konto hieropens in a new tab erstellen. Zur Vervollständigung müssen Sie anschließend noch Ihre E-Mail-Adresse verifizieren.
Sobald Sie ein Konto erstellt haben:
-
Navigieren Sie zur Seite "Files" (Dateien) und klicken Sie auf die blaue Schaltfläche "Upload" (Hochladen) oben links auf der Seite.
-
Laden Sie ein Bild bei Pinata hoch — diese Bild-Datei wird für Ihren NFT benötigt. Sie können die Datei beliebig benennen.
-
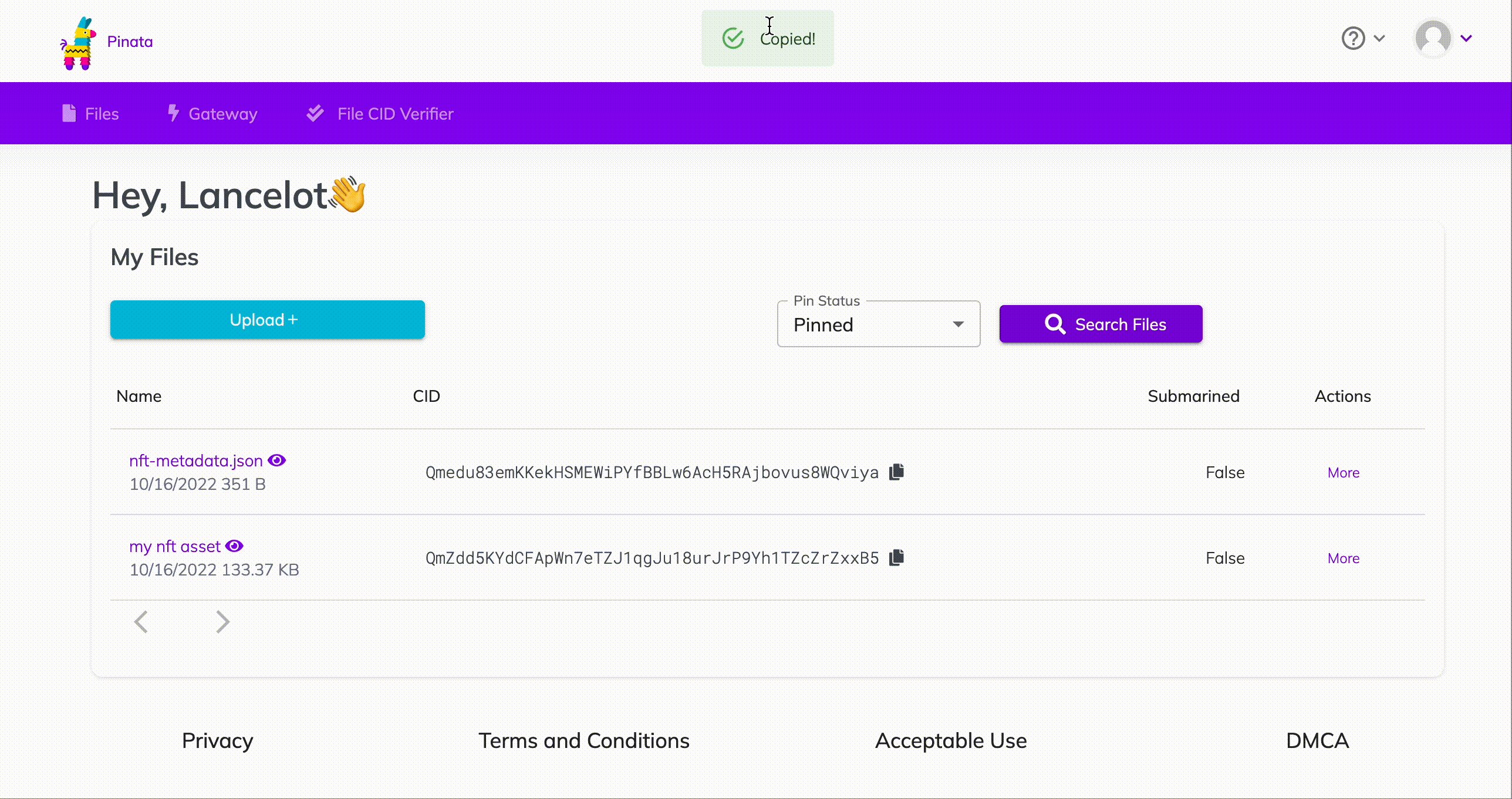
Nach dem Hochladen sehen Sie die Dateiinformationen in der Tabelle auf der Seite "Files" (Dateien). Zudem sehen Sie auch die Spalte "CID". Sie können die CID kopieren, indem Sie auf die Kopierschaltfläche direkt daneben klicken. Sie können ihren Upload einsehen unter:
https://gateway.pinata.cloud/ipfs/<CID>. Das Bild, das wir auf IPFS verwendet haben, finden Sie zum Beispiel hieropens in a new tab.
Für visuell Lernende sind die oben genannten Schritte hier zusammengefasst:
Jetzt laden wir ein weiteres Dokument in Pinata hoch. Doch bevor wir das machen, müssen wir es erst erstellen.
Erstellen Sie in Ihrem Stammverzeichnis eine neue Datei namens nft-metadata.json und fügen Sie den folgenden json-Code hinzu:
1{2 "attributes": [3 {4 "trait_type": "Breed",5 "value": "Maltipoo"6 },7 {8 "trait_type": "Eye color",9 "value": "Mocha"10 }11 ],12 "description": "The world's most adorable and sensitive pup.",13 "image": "ipfs://QmWmvTJmJU3pozR9ZHFmQC2DNDwi2XJtf3QGyYiiagFSWb",14 "name": "Ramses"15}Alles anzeigenSie können die Daten in der json-Datei gerne ändern. Sie können den Attributabschnitt entfernen oder hinzufügen. Vergewissern Sie sich vor allem, dass das Bildfeld auf den Speicherort Ihres IPFS-Bildes verweist – andernfalls wird Ihr NFT ein Foto eines (sehr niedlichen!) Hundes enthalten.
Wenn Sie mit der Bearbeitung der JSON-Datei fertig sind, speichern Sie sie und laden Sie sie auf Pinata hoch. Führen Sie dafür die gleichen Schritte wie beim Hochladen des Bildes aus.
Schritt 5: Vertragsinstanz erstellen
Um nun mit unserem Vertrag zu interagieren, müssen wir eine Instanz davon in unserem Code erstellen. Dazu benötigen wir unsere Vertragsadresse, die wir über die Bereitstellung oder Etherscanopens in a new tab erhalten können. Dafür fragen wir die Adresse ab, die Sie für die Bereitstellung des Vertrags verwendet haben.
Im obigen Beispiel lautet unsere Vertragsadresse 0x81c587EB0fE773404c42c1d2666b5f557C470eED.
Als Nächstes werden wir die Web3-Vertragsmethodeopens in a new tab verwenden, um unseren Vertrag unter Verwendung der ABI und der Adresse zu erstellen. Fügen Sie in der Datei mint-nft.js Folgendes hinzu:
1const contractAddress = "0x81c587EB0fE773404c42c1d2666b5f557C470eED"23const nftContract = new web3.eth.Contract(contract.abi, contractAddress)Schritt 6: .env-Datei aktualisieren
Um nun Transaktionen zu erstellen und an die Ethereum-Chain zu senden, verwenden wir Ihre öffentliche Ethereum-Kontoadresse, um die Konto-Nonce zu erhalten (wird unten erklärt).
Fügen Sie Ihren öffentlichen Schlüssel zu Ihrer .env-Datei hinzu. Wenn Sie den ersten Teil des Tutorials abgeschlossen haben, sollte die .env-Datei nun wie folgt aussehen:
1API_URL = "https://eth-ropsten.alchemyapi.io/v2/your-api-key"2PRIVATE_KEY = "your-private-account-address"3PUBLIC_KEY = "your-public-account-address"Schritt 7: Transaktion erstellen
Als Erstes definieren wir eine Funktion mit dem Namen mintNFT(tokenData) und erstellen dann wie folgt unsere Transaktion:
-
Nehmen Sie den PRIVATE_KEY und PUBLIC_KEY aus der
.env-Datei. -
Als Nächstes müssen wir die Konto-Nonce in Erfahrung bringen. Die Nonce-Spezifikation wird verwendet, um die Anzahl der von Ihrer Adresse aus gesendeten Transaktionen zu verfolgen. Das ist aus Sicherheitsgründen und zur Verhinderung von Replay-Angriffenopens in a new tab erforderlich. Um die Anzahl der von Ihrer Adresse aus gesendeten Transaktionen in Erfahrung zu bringen, nutzen wir getTransactionCountopens in a new tab.
-
Abschließend richten wir eine Transaktion mit der folgenden Information ein:
-
'from': PUBLIC_KEY– Der Ursprung der Transaktion ist unsere öffentliche Adresse -
'to': contractAddress– Der Vertrag, mit dem wir interagieren und dem wir die Transaktion senden möchten -
'nonce': nonce– Die Konto-Nonce mit der Anzahl der Transaktionen, die von unserer Adresse gesendet wurden -
'gas': estimatedGas– Die geschätzten Ressourcen, die zum Abschließen der Transaktion erforderlich sind -
'data': nftContract.methods.mintNFT(PUBLIC_KEY, md).encodeABI()– Die Berechnung, die wir in dieser Transaktion durchführen wollen, in diesem Fall das Prägen eines NFT.
Unser mint-nft.js Datei sollte dann so aussehen:
1 require('dotenv').config();2 const API_URL = process.env.API_URL;3 const PUBLIC_KEY = process.env.PUBLIC_KEY;4 const PRIVATE_KEY = process.env.PRIVATE_KEY;56 const { createAlchemyWeb3 } = require("@alch/alchemy-web3");7 const web3 = createAlchemyWeb3(API_URL);89 const contract = require("../artifacts/contracts/MyNFT.sol/MyNFT.json");10 const contractAddress = "0x81c587EB0fE773404c42c1d2666b5f557C470eED";11 const nftContract = new web3.eth.Contract(contract.abi, contractAddress);1213 async function mintNFT(tokenURI) {14 const nonce = await web3.eth.getTransactionCount(PUBLIC_KEY, 'latest'); //get latest nonce1516 //the transaction17 const tx = {18 'from': PUBLIC_KEY,19 'to': contractAddress,20 'nonce': nonce,21 'gas': 500000,22 'data': nftContract.methods.mintNFT(PUBLIC_KEY, tokenURI).encodeABI()23 };24 }Alles anzeigenSchritt 8: Transaktion signieren
Jetzt, da wir unsere Transaktion erstellt haben, müssen wir sie signieren, um sie abzusenden. Dafür verwenden wir den privaten Schlüssel.
web3.eth.sendSignedTransaction liefert uns den Transaktions-Hash, mit dem wir sicherstellen können, dass die Transaktion verarbeitet und nicht vom Netzwerk gelöscht wurde. Sie werden feststellen, dass wir im Abschnitt zur Transaktionssignierung eine Fehlerprüfung hinzugefügt haben, damit wir wissen, ob unsere Transaktion erfolgreich durchgeführt wurde.
1require("dotenv").config()2const API_URL = process.env.API_URL3const PUBLIC_KEY = process.env.PUBLIC_KEY4const PRIVATE_KEY = process.env.PRIVATE_KEY56const { createAlchemyWeb3 } = require("@alch/alchemy-web3")7const web3 = createAlchemyWeb3(API_URL)89const contract = require("../artifacts/contracts/MyNFT.sol/MyNFT.json")10const contractAddress = "0x81c587EB0fE773404c42c1d2666b5f557C470eED"11const nftContract = new web3.eth.Contract(contract.abi, contractAddress)1213async function mintNFT(tokenURI) {14 const nonce = await web3.eth.getTransactionCount(PUBLIC_KEY, "latest") //get latest nonce1516 //the transaction17 const tx = {18 from: PUBLIC_KEY,19 to: contractAddress,20 nonce: nonce,21 gas: 500000,22 data: nftContract.methods.mintNFT(PUBLIC_KEY, tokenURI).encodeABI(),23 }2425 const signPromise = web3.eth.accounts.signTransaction(tx, PRIVATE_KEY)26 signPromise27 .then((signedTx) => {28 web3.eth.sendSignedTransaction(29 signedTx.rawTransaction,30 function (err, hash) {31 if (!err) {32 console.log(33 "The hash of your transaction is: ",34 hash,35 "\nCheck Alchemy's Mempool to view the status of your transaction!"36 )37 } else {38 console.log(39 "Something went wrong when submitting your transaction:",40 err41 )42 }43 }44 )45 })46 .catch((err) => {47 console.log(" Promise failed:", err)48 })49}Alles anzeigenSchritt 9: mintNFT aufrufen und Node-mint-nft.js ausführen
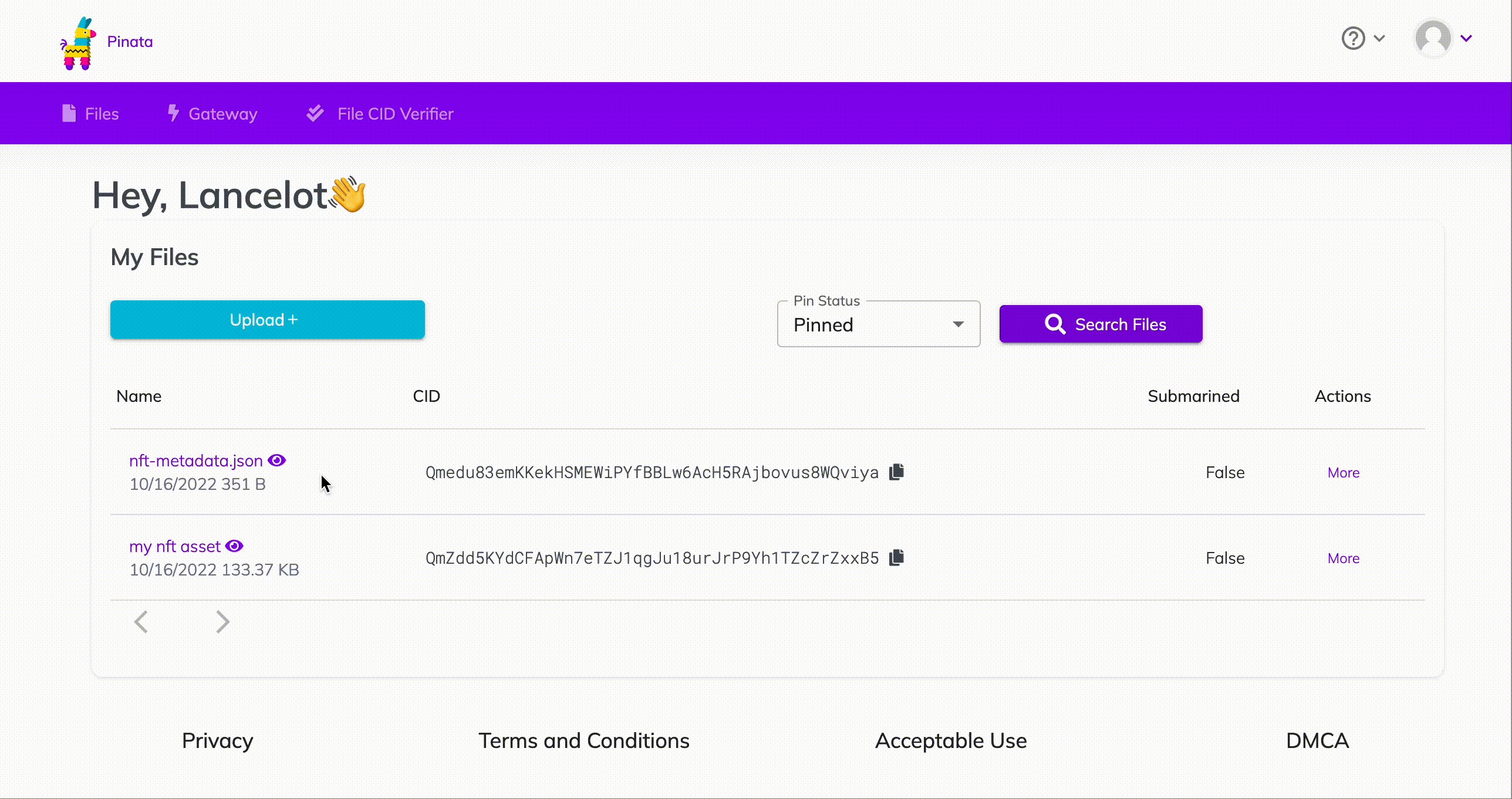
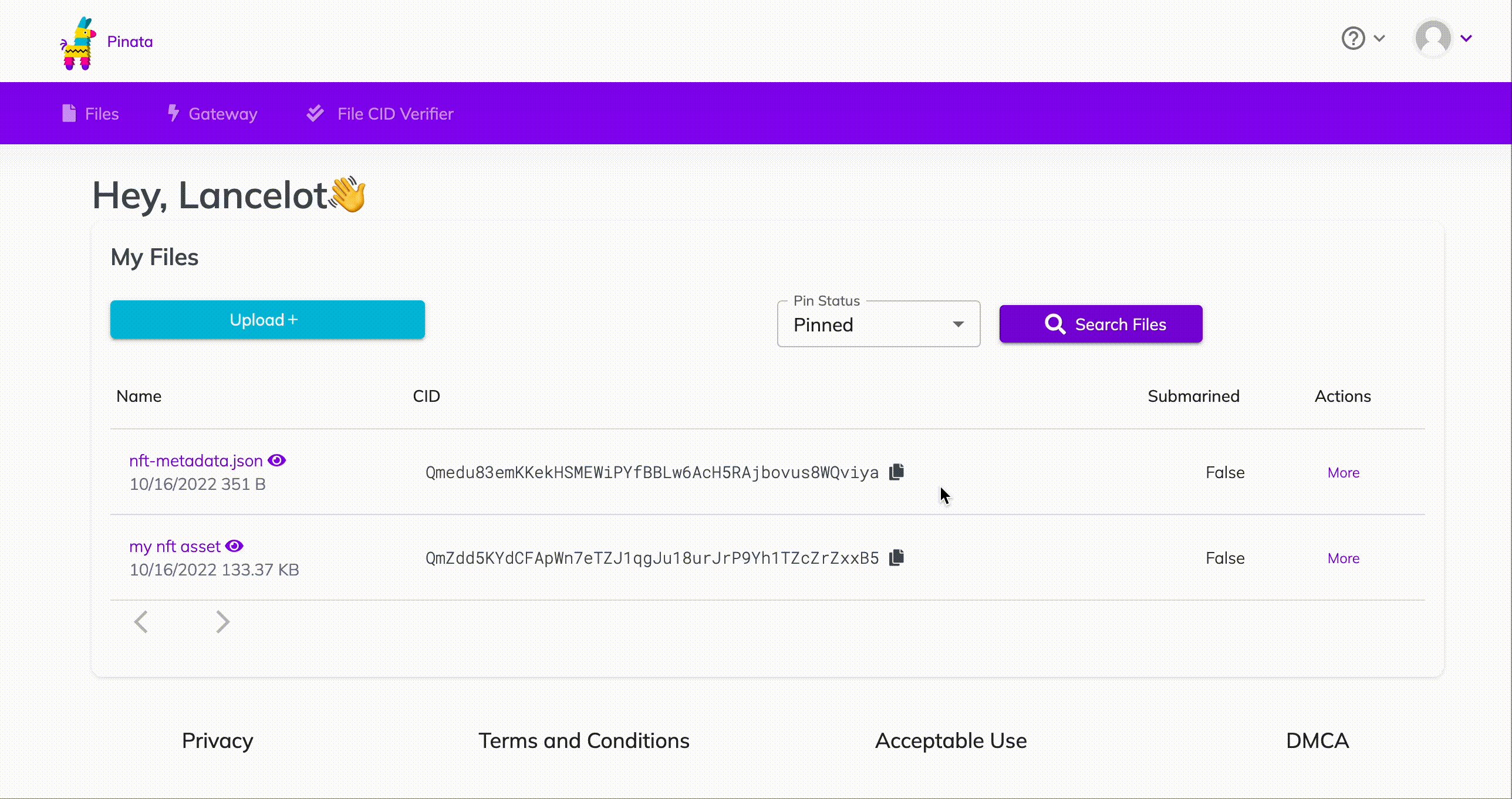
Erinnern Sie sich noch an die Datei metadata.json, die Sie in Pinata hochgeladen haben? Holen Sie sich den Hashcode von Pinata und übermitteln Sie die Parameter an die mintNFT-Funktion: https://gateway.pinata.cloud/ipfs/<metadata-hash-code>
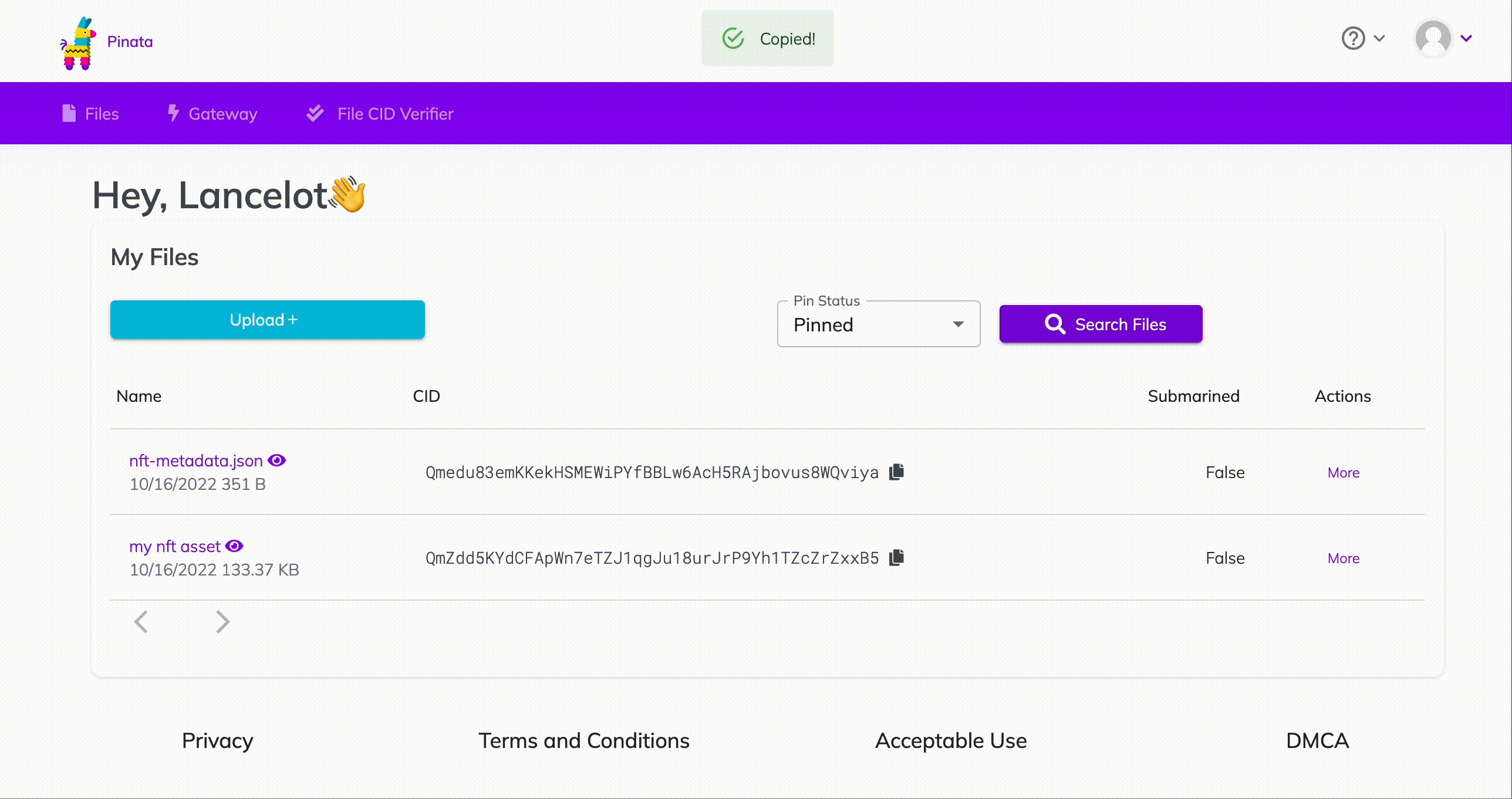
So erhalten Sie den Hashcode:
 So bekommen Sie Ihren NFT-Metadata-Hashcode auf Pinata
So bekommen Sie Ihren NFT-Metadata-Hashcode auf Pinata
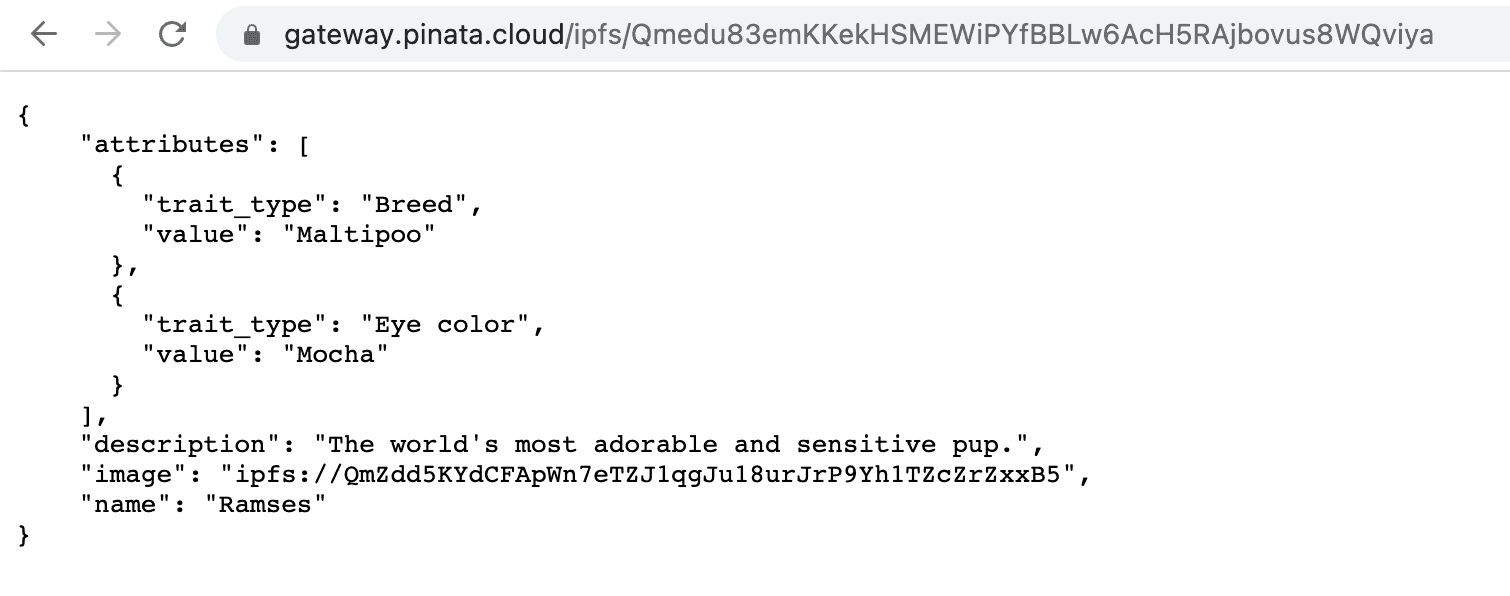
Überprüfen Sie den Hashcode, den Sie zu Ihrer metadata.json verlinkt haben, indem Sie
https://gateway.pinata.cloud/ipfs/<metadata-hash-code>in einem separaten Fenster öffnen. Die Seite sollte ähnlich wie der untenstehende Screenshot aussehen:
 Ihre Seite sollte die json-Metadaten anzeigen
Ihre Seite sollte die json-Metadaten anzeigen
Alles in allem sollte Ihr Code etwa wie folgt aussehen:
1require("dotenv").config()2const API_URL = process.env.API_URL3const PUBLIC_KEY = process.env.PUBLIC_KEY4const PRIVATE_KEY = process.env.PRIVATE_KEY56const { createAlchemyWeb3 } = require("@alch/alchemy-web3")7const web3 = createAlchemyWeb3(API_URL)89const contract = require("../artifacts/contracts/MyNFT.sol/MyNFT.json")10const contractAddress = "0x81c587EB0fE773404c42c1d2666b5f557C470eED"11const nftContract = new web3.eth.Contract(contract.abi, contractAddress)1213async function mintNFT(tokenURI) {14 const nonce = await web3.eth.getTransactionCount(PUBLIC_KEY, "latest") //get latest nonce1516 //the transaction17 const tx = {18 from: PUBLIC_KEY,19 to: contractAddress,20 nonce: nonce,21 gas: 500000,22 data: nftContract.methods.mintNFT(PUBLIC_KEY, tokenURI).encodeABI(),23 }2425 const signPromise = web3.eth.accounts.signTransaction(tx, PRIVATE_KEY)26 signPromise27 .then((signedTx) => {28 web3.eth.sendSignedTransaction(29 signedTx.rawTransaction,30 function (err, hash) {31 if (!err) {32 console.log(33 "The hash of your transaction is: ",34 hash,35 "\nCheck Alchemy's Mempool to view the status of your transaction!"36 )37 } else {38 console.log(39 "Something went wrong when submitting your transaction:",40 err41 )42 }43 }44 )45 })46 .catch((err) => {47 console.log("Promise failed:", err)48 })49}5051mintNFT("ipfs://QmYueiuRNmL4MiA2GwtVMm6ZagknXnSpQnB3z2gWbz36hP")Alles anzeigenFühren Sie nun node scripts/mint-nft.js aus, um Ihren NFT bereitzustellen. Nach ein paar Sekunden sollten Sie eine Antwort wie diese in Ihrem Terminal sehen:
The hash of your transaction is: 0x10e5062309de0cd0be7edc92e8dbab191aa2791111c44274483fa766039e0e00
Check Alchemy's Mempool to view the status of your transaction!
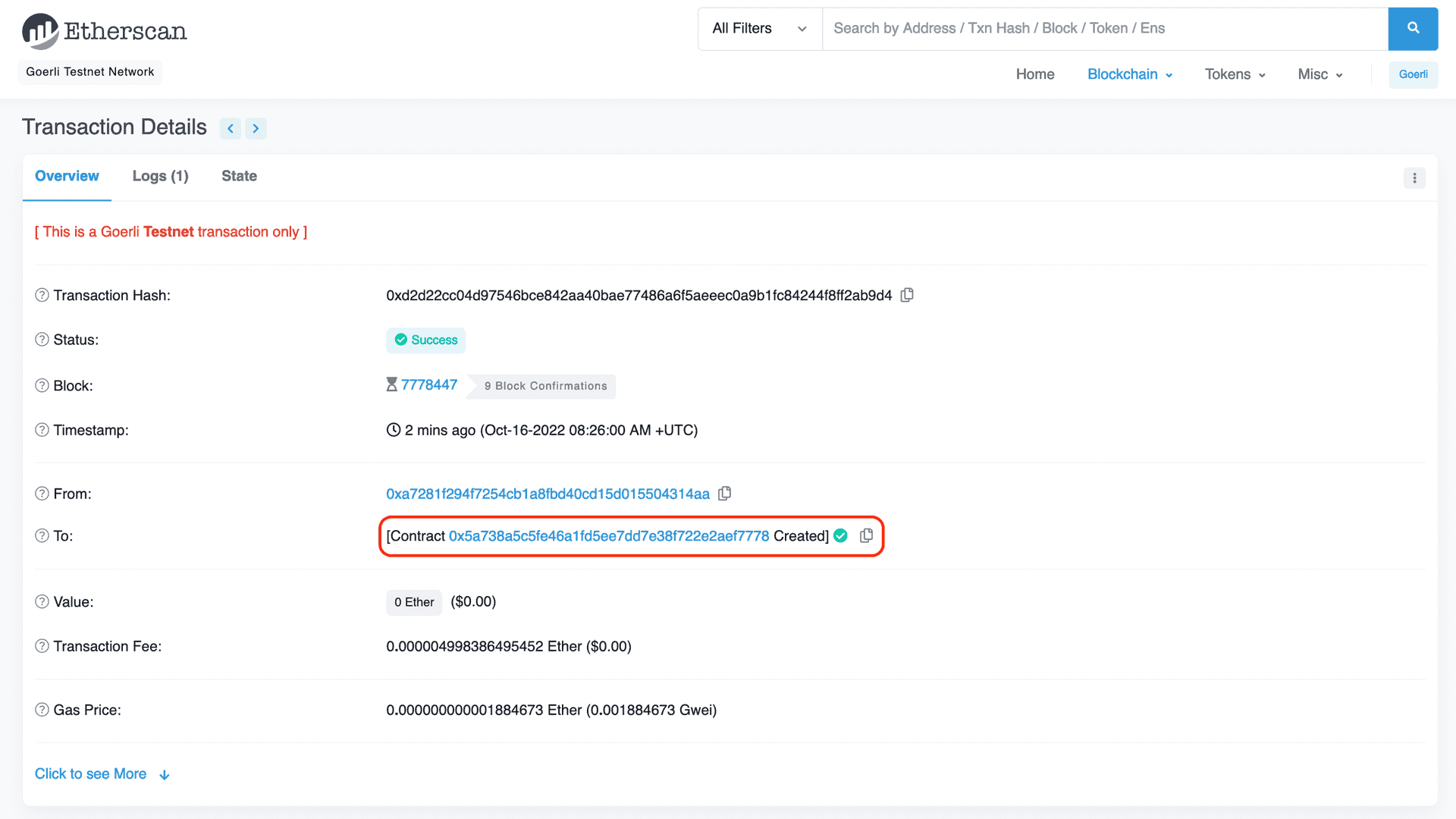
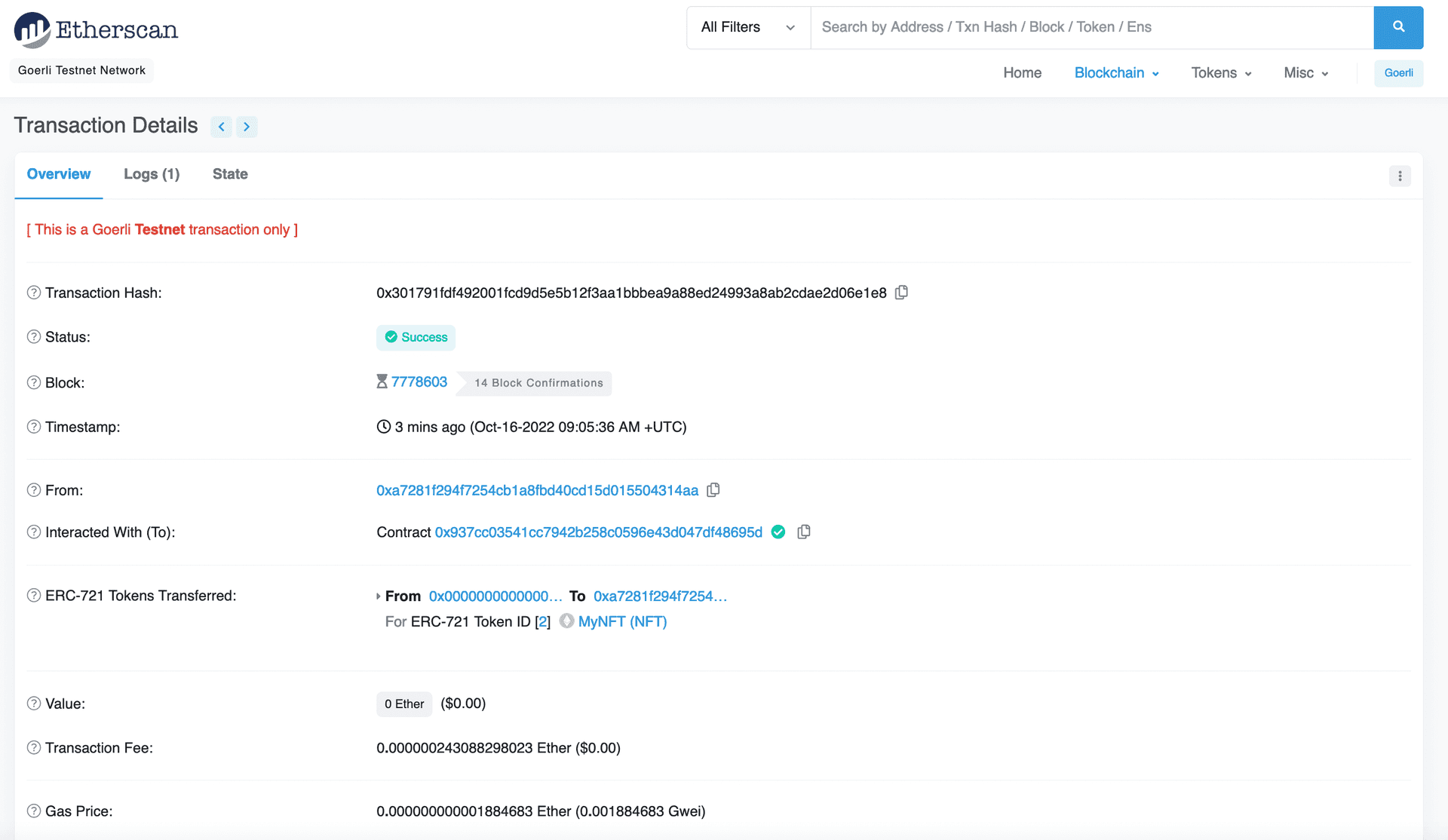
Als Nächstes gehen Sie zu Ihrem Alchemy-Mempoolopens in a new tab, um den Status Ihrer Transaktion zu sehen (ob sie ausstehend ist, geprägt oder vom Netzwerk abgebrochen wurde). Wenn Ihre Transaktion abgebrochen wurde, ist es auch hilfreich, Ropsten-Etherscanopens in a new tab zu überprüfen und nach Ihrem Transaktionshash zu suchen.
 NFT-Transaktionshash auf Etherscan ansehen
NFT-Transaktionshash auf Etherscan ansehen
Das war's! Sie haben jetzt einen NFT auf der Ethereum-Blockchain veröffentlicht UND geprägt.
Mit der mint-nft.js können Sie so viele NFTs prägen, wie Sie möchten (und Ihre Wallet zulässt). Vergewissern Sie sich nur, dass Sie eine neue tokenURI übermitteln, die die Metadaten der NFTs beschreibt (andernfalls würden Sie nur einen Haufen identischer Token mit unterschiedlichen IDs erstellen).
Vermutlich möchten Sie, dass Ihre NFTs in Ihrer Wallet erscheinen. Lesen Sie also unbedingt Teil 3: So können Sie Ihre NFTs in Ihrer Wallet anzeigen.
Seite zuletzt aktualisiert: 26. August 2025